Work - 02_Vue - 01_basic - basic 만들기

vue create 작성 - enter - 해서 프로젝트 생성하기


src - Open in Integrated Teminal - npm run serve


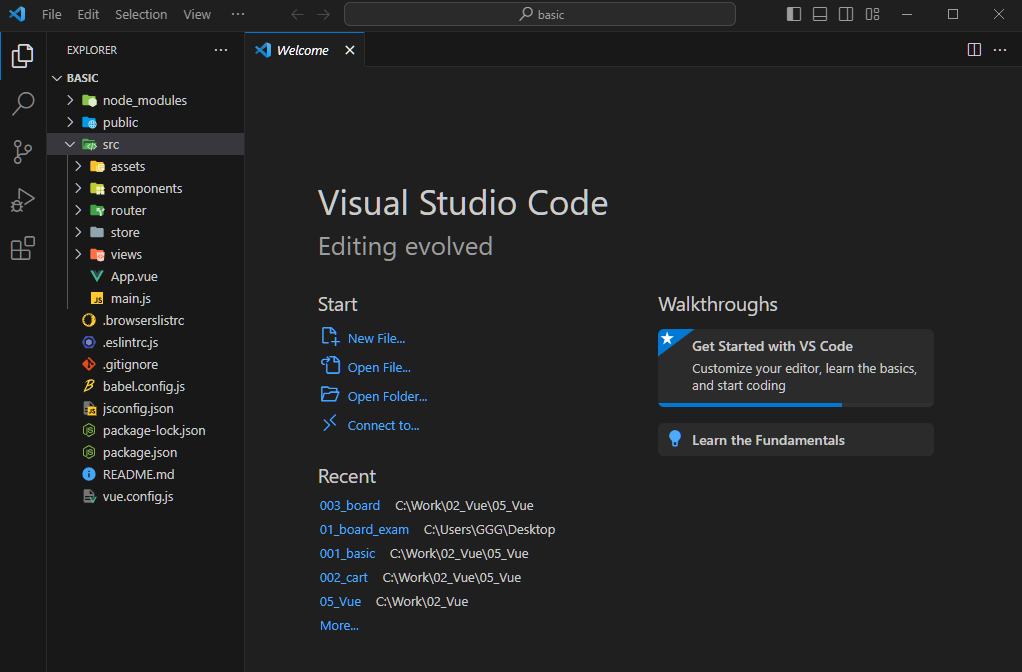
router - index.js 를 잘 조작하기

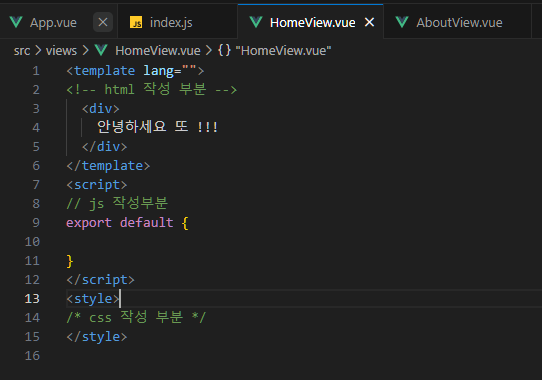
HomeView.vue에서 다 지우고 VueInit 자동완성


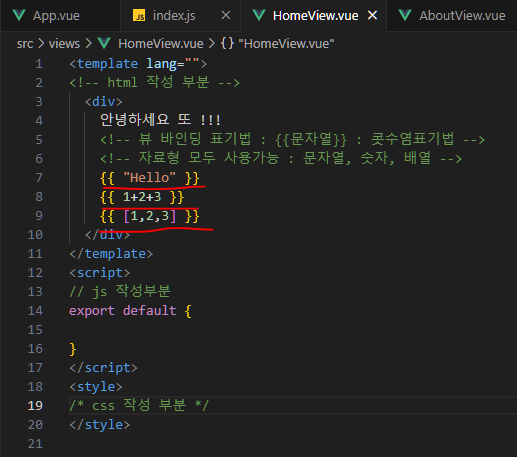
콧수염표기법으로 작성해도 됨


<vue 의 3가지 바인딩 하는 방법>
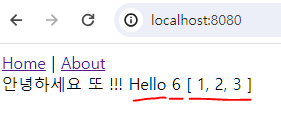
1. 콧수염 표기법으로 바인딩 : 화면 연결
2. 속성 바인딩 : 태그 연결
3. v-model 바인딩 : 태그 연결
1. 콧수염 표기법으로 바인딩
2. 속성 바인딩
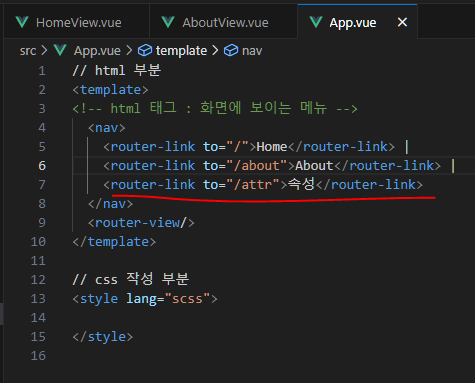
1. App.vue에서 메뉴 추가하기


2. 클릭했을 때 페이지 이동 : router - index.js
아직 미완성
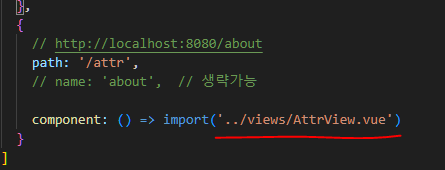
4. url 수정하기


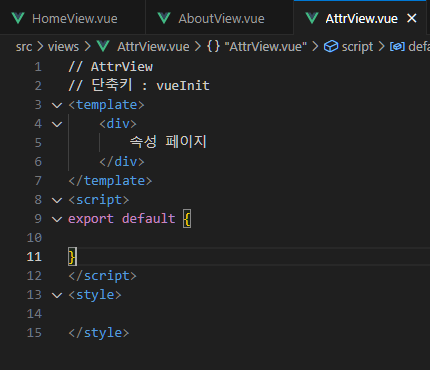
3. views - AttrView.vue 추가

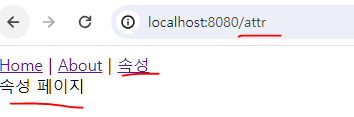
5. 화면 확인

6. components 에 HeaderCom.vue 생성 : "머리말" 작성
7. App.vue 에 머리말 컴포넌트를 HTML 태그형태로 삽입
script 자동완성 : js 삽입할 수 있는 부분 생김
import 하기
js 부분에 components 쓰고 HeaderComVue 작성
만약 에러가 뜬다면, import 를 사용하지 않았기에 에러가 나는 것 => Html 태그에 <HeaderCom/> 작성해야함


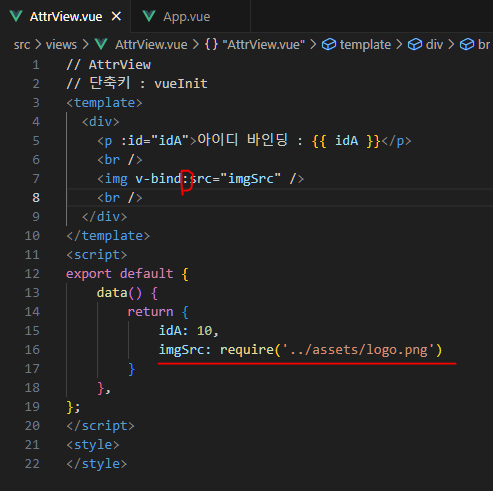
8. AttrView 로 다시와서 "속성 페이지" 지우고 다른거 작성 : 속성 바인딩하기!
js 부분에 data 자동완성하기


이미지도 바인딩하기 : 이미지는 항상 require 사용


3. v-model 바인딩
1. views - FormView.vue 생성
2. vueinit 으로 자동완성
// FormView.vue
// html 작성 부분
<template>
<div>
안녕하세요
</div>
</template>
<script>
// js 작성 부분
export default {
}
</script>
<style>
/* css 작성 부분 */
</style>
3. App.vue로 와서 메뉴 하나 더 달기 : 폼
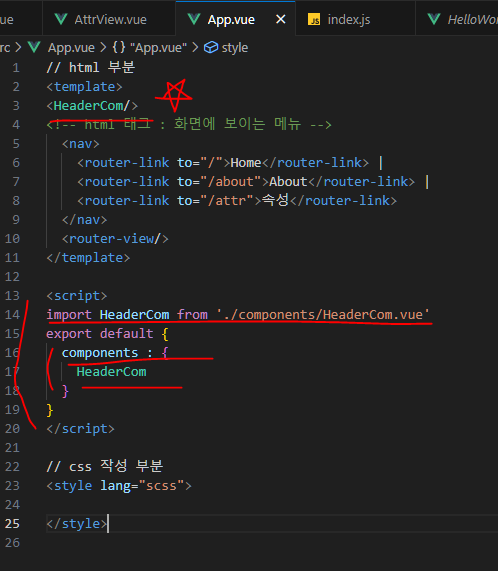
// html 부분
<template>
<HeaderCom/>
<!-- html 태그 : 화면에 보이는 메뉴 -->
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/attr">속성</router-link> |
<router-link to="/form">폼</router-link>
</nav>
<router-view/>
</template>
<script>
import HeaderCom from './components/HeaderCom.vue'
export default {
components : {
HeaderCom
}
}
</script>
// css 작성 부분
<style lang="scss">
</style>
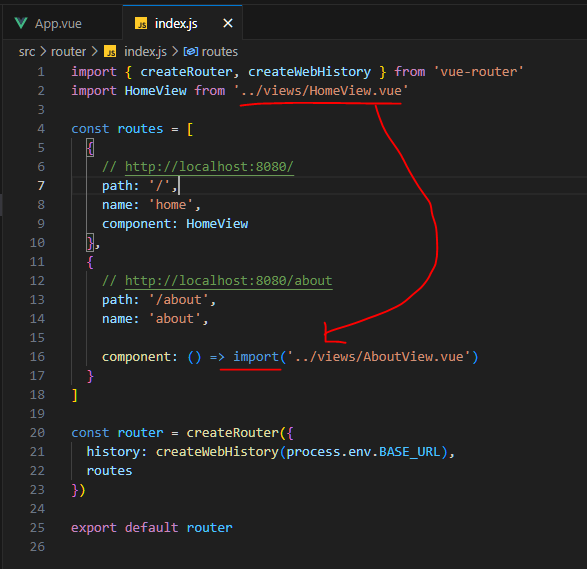
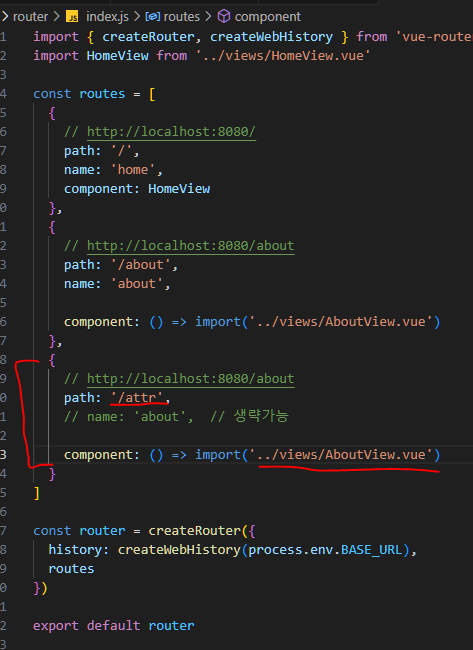
4. router - index.js 에서 링크 연결하기
import { createRouter, createWebHistory } from 'vue-router'
import HomeView from '../views/HomeView.vue'
const routes = [
{
// http://localhost:8080/
path: '/',
name: 'home',
component: HomeView
},
{
// http://localhost:8080/about
path: '/about',
name: 'about',
component: () => import('../views/AboutView.vue')
},
{
// http://localhost:8080/about
path: '/attr',
// name: 'about', // 생략가능
component: () => import('../views/AttrView.vue')
},
{
// http://localhost:8080/about
path: '/form',
// name: 'about', // 생략가능
component: () => import('../views/FormView.vue')
}
]
const router = createRouter({
history: createWebHistory(process.env.BASE_URL),
routes
})
export default router
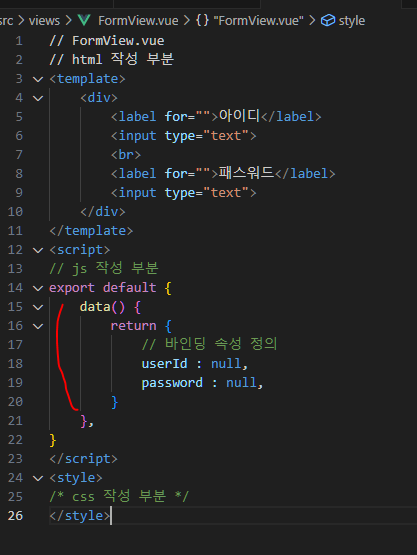
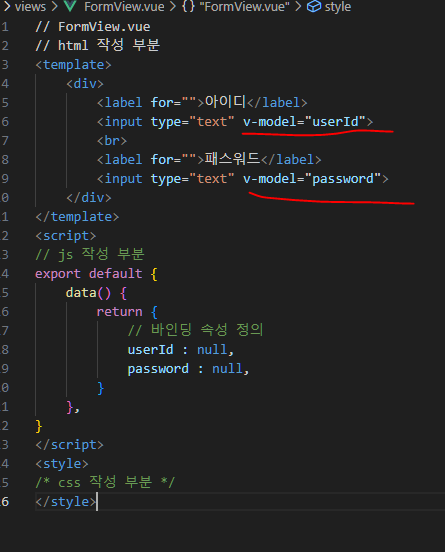
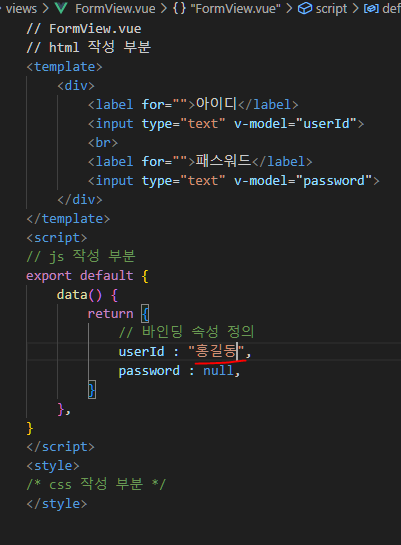
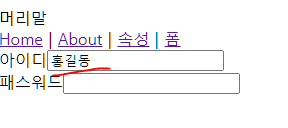
5. FormView.vue : 폼양식 input, lable 태그는 형식이 다름
입력양식 : 무조건 js 부분에 data 자동완성해서 바인딩해야함
바인딩하는곳에서 수정하면 html 태그부분에도 연결되어서 같이 수정됨. 속성과 html이 같이 움직임
=> 입력양식은 무조건 v-model을 써야함



바인딩하면 연동되어서 변수를 수정하면 화면이 바뀜


4. 조건문 바인딩
1. IfView.vue 생성
2. App.vue
// html 부분
<template>
<HeaderCom/>
<!-- html 태그 : 화면에 보이는 메뉴 -->
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/attr">속성</router-link> |
<router-link to="/form">폼</router-link> |
<router-link to="/if">조건문</router-link>
</nav>
<router-view/>
</template>
<script>
import HeaderCom from './components/HeaderCom.vue'
export default {
components : {
HeaderCom
}
}
</script>
// css 작성 부분
<style lang="scss">
</style>
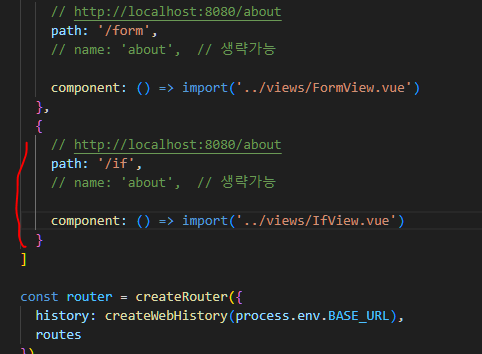
3. router - index.js


4. IfView.vue : 참인것 하나만 보임
1 : 참이면 -> 2, 3 : 실행안됨
1 : 거짓 , 2 : 참 -> 3 : 실행안됨
1 : 거짓, 2 : 거짓 -> 3 : 실행됨
<template>
<div>
<h3>조건문</h3>
<!-- 사용법 : v-if="조건식", 참이면 태그 보임, 아니면 안보임 -->
<p v-if="first == true">1이 보입니다.</p> // 거짓이고
<p v-else-if="second == false">2이 보입니다.</p> // 거짓이면
<p v-else>3이 보입니다.</p> // 얘가 보임
</div>
</template>
<script>
export default {
data() {
return {
// 바인딩 속성 == 태그와 연결(;, v-model), 화면과 연결:{{}}
first: false,
second: true
}
},
}
</script>
<style>
</style>
5. 반복문 바인딩
1. App.vue : 반복문 메뉴 달기
// html 부분
<template>
<HeaderCom/>
<!-- html 태그 : 화면에 보이는 메뉴 -->
<nav>
<router-link to="/">Home</router-link> |
<router-link to="/about">About</router-link> |
<router-link to="/attr">속성</router-link> |
<router-link to="/form">폼</router-link> |
<router-link to="/if">조건문</router-link> |
<router-link to="/for">반복문</router-link>
</nav>
<router-view/>
</template>
<script>
import HeaderCom from './components/HeaderCom.vue'
export default {
components : {
HeaderCom
}
}
</script>
// css 작성 부분
<style lang="scss">
</style>
2. forView.vue 생성 : 내용적기
<template>
<div>
안녕
</div>
</template>
<script>
export default {
}
</script>
<style>
</style>
3. router - index.js : App.vue(목록) 와 forView.vue(내용) 연결

4. forView.vue : 데이터 바인딩
<template>
<div>
<ul>
<!-- 사용법 : v-for="(변수,인덱스번호) in 배열속성" :key="인덱스번호"-->
<!-- 위에 있는 v-for 를 적용하면 그 태그가 반복해서 화면에 표시됨 -->
<li v-for="(data,index) in fruits" :key="index">{{data}}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// 바인딩 속성 : 태그와 연결됨
fruits: ["딸기", "오렌지", "사과", "포도"]
}
},
}
</script>
<style>
</style>
<template>
<div>
<ul>
<!-- 사용법 : v-for="(변수,인덱스번호) in 배열속성" :key="인덱스번호"-->
<!-- 위에 있는 v-for 를 적용하면 그 태그가 반복해서 화면에 표시됨 -->
<li v-for="(data,index) in fruits" :key="index">{{index}}</li>
</ul>
</div>
</template>
<script>
export default {
data() {
return {
// 바인딩 속성 : 태그와 연결됨
fruits: ["딸기", "오렌지", "사과", "포도"]
}
},
}
</script>
<style>
</style>
'Vue' 카테고리의 다른 글
| #20 [Vue 3] 종합예제 - 부서/고객/책방/웹툰게시판 만들기, Watcher (0) | 2024.01.23 |
|---|---|
| #19 [Vue 3] 종합예제 - 부트스트랩 메뉴 만들기, axios 설치 (0) | 2024.01.22 |
| #19 [Vue 2] 종합예제 - 조건문, 반복문, 함수(mouseover, button), Class, 컴퓨티드 함수 (0) | 2024.01.22 |
| #18 [Vue 2] 종합예제 - 부트스트랩 (0) | 2024.01.22 |
| #18 [Vue 1] 메소드, 컴퓨티드 함수, 객체배열 반복문, Props, Emit (0) | 2024.01.18 |



