JSP가 Vue 가르치는 과정
백앤드 : JAVA
프론트만 가지고 어떻게 연동되는가 배우기
board는 테이블을 주로 씀
vue로 게시판 만들기
새 프로젝트 생성
1. 파일 생성

2. 주소창에 cmd 치고 엔터
3. vue create board_basic (한글이나 공백은 자제)

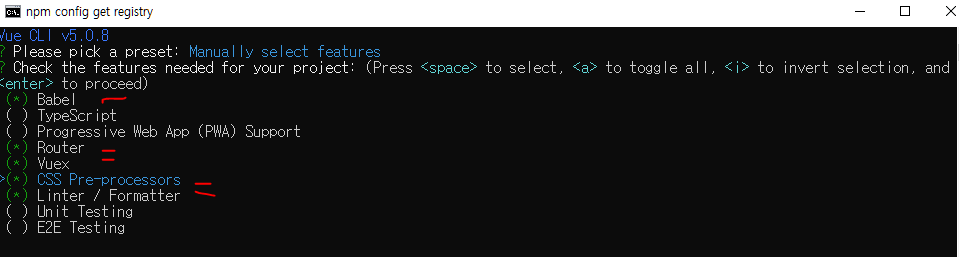
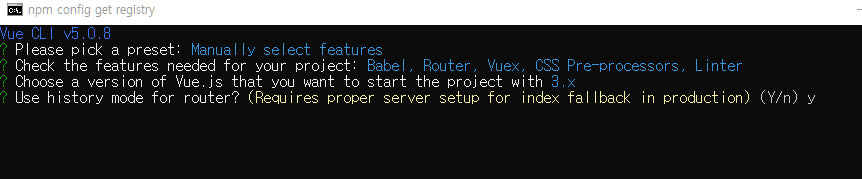
4. manually select features 선택

5. 스페이스로 선택

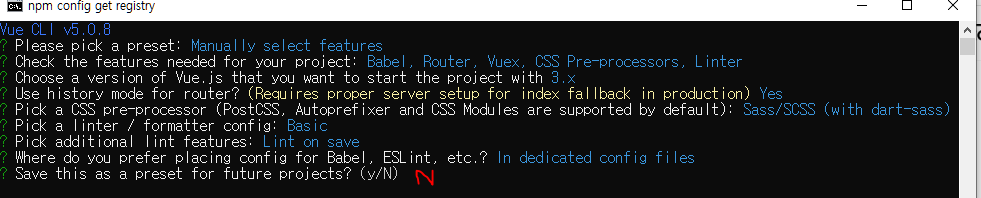
6. 여기부터 처음꺼 선택

7. 마지막 : 지금까지 선택한 옵션을 즐겨찾기로 저장할래? 노

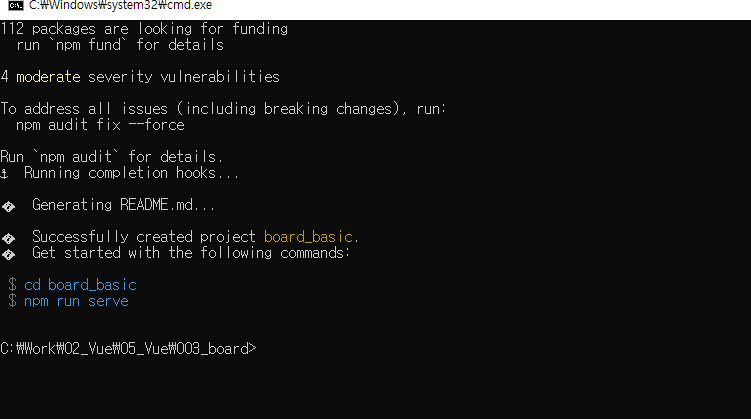
8. 완성

9. 설치 완료

메뉴 만들기
1. App.vue에서 필요없는거 다 없애고
0) js 하는 부분 없으니 script 자동완성
1) import HeaderCom 자동완성 ( HeaderComVue -> HeaderCom 으로 수정)
2) js 부분에 components : { } 객체 형태로 적기
3) 그 안에 HeaderCom 적고
4) html 부분에 머리말 태그 <HeaderCom /> 삽입
=> HeaderCom인 머리말 부분이 이 위치에 import 될 예정
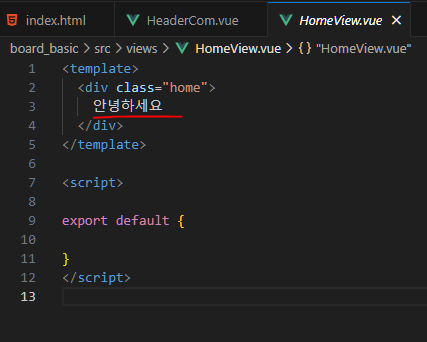
2. views - HomeView.vue
필요없는거 다 없애고 '안녕하세요'만 남겨놓기
AboutView.vue는 신경쓰지 말기


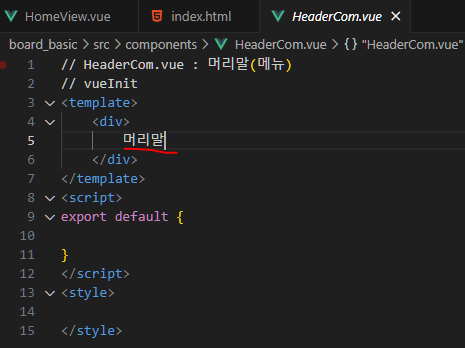
3. components - HeaderCom.vue 생성
머리말, 꼬리말처럼 공통적으로 쓰이는건 components 안에 파일 만들기
'머리말'이라고 적어서 위치 확인하기

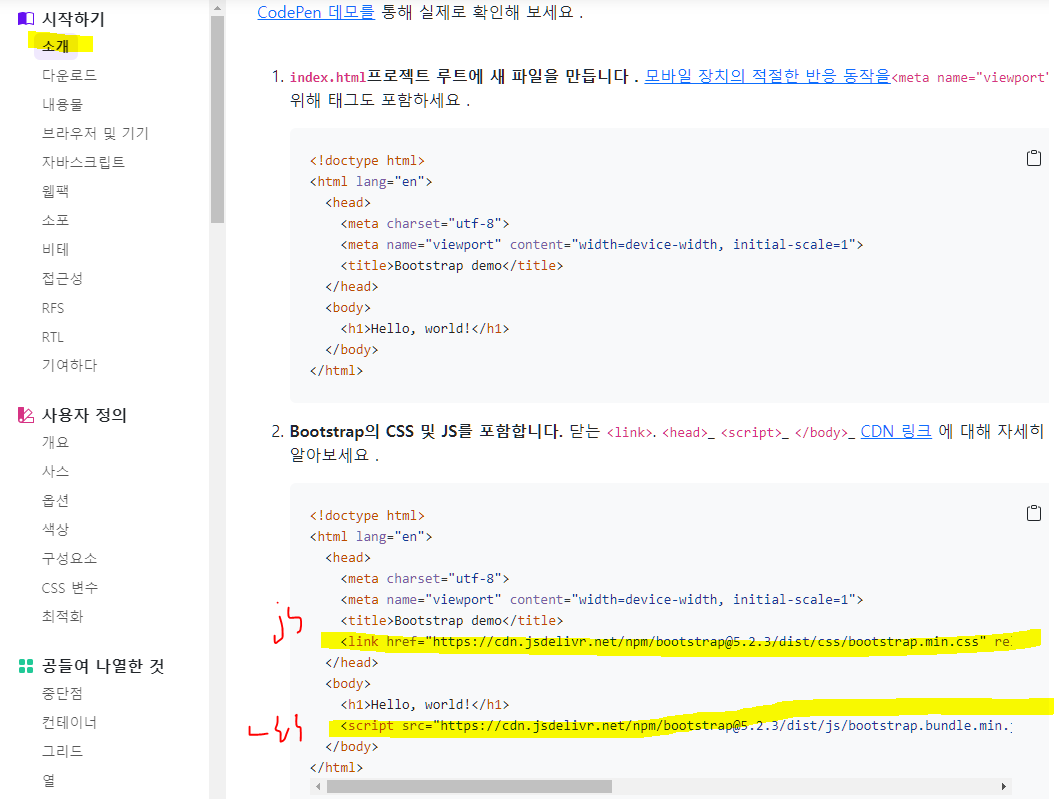
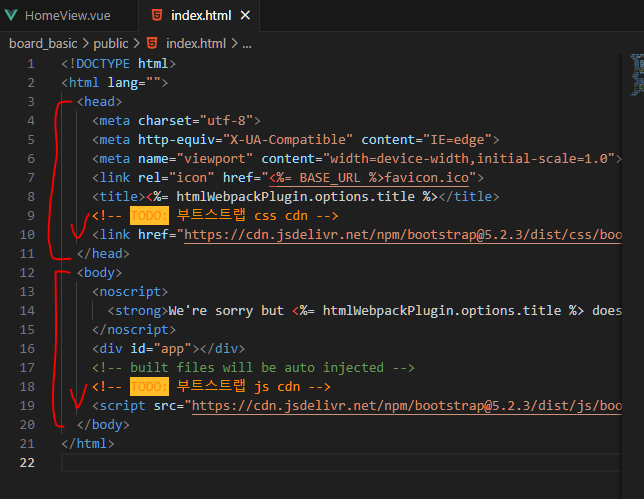
4. public - index.html 에 부트스트랩 css, js cdn 복사
1) 부트스트랩 구글에 검색 - 소개 - js cdn, css cdn 복사

2) css cdn 이랑 js cdn 나눠서 붙여넣기

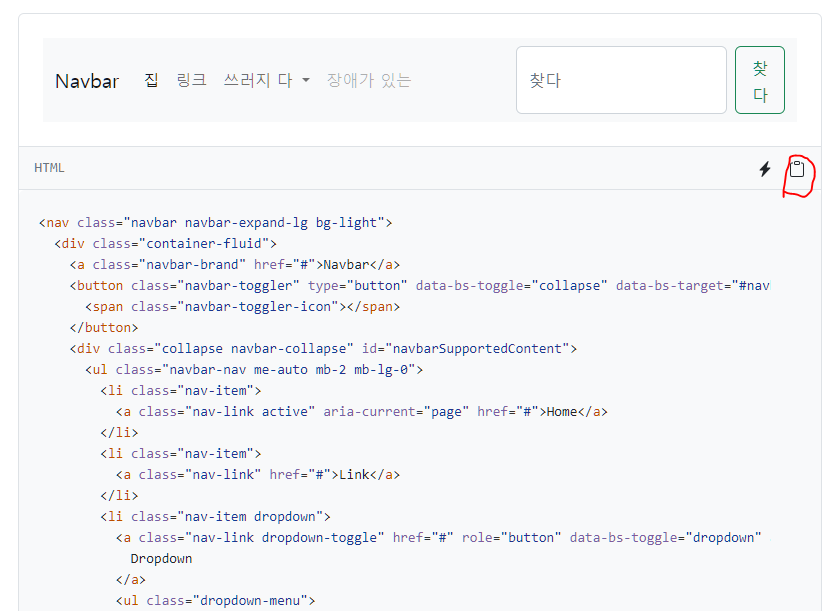
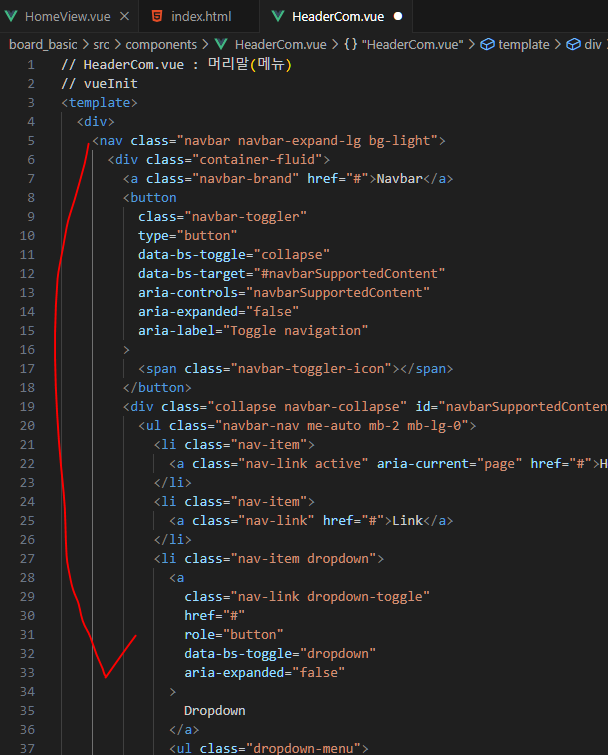
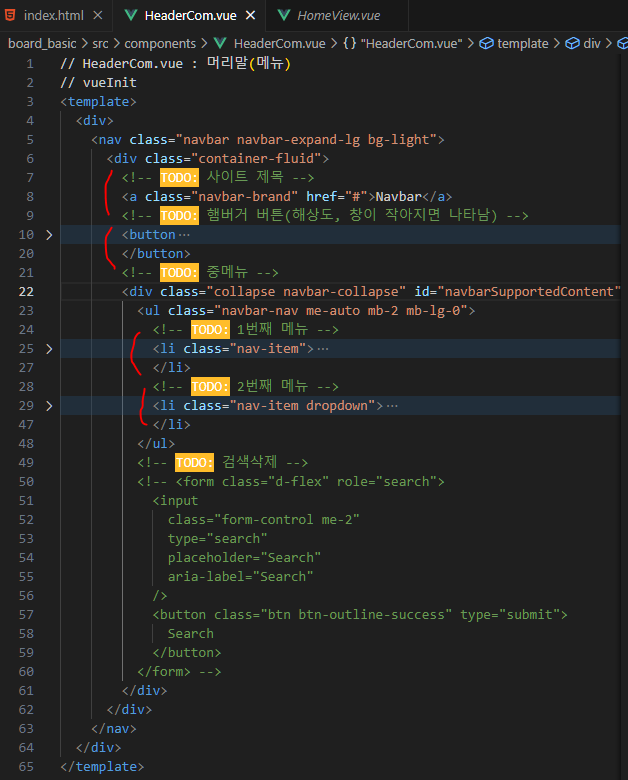
5. HeaderCom.vue에서 '머리말' 없애고 부트스트랩 nav바 붙여넣기
1) 부트스트랩 홈페이지 - 구성요소 - nav바 - 소스 복사

2) HeaderCom.vue에서 '머리말' 글자 없애고 붙여넣기


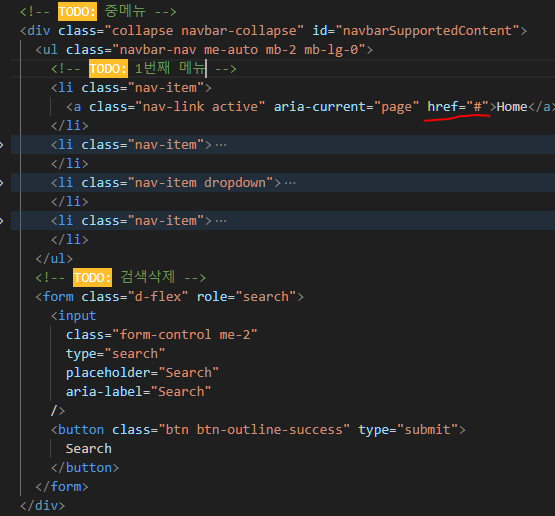
6. HeaderCom.vue 에서 부트스트랩 구조분석 - 필요한것만 두고 깔끔하게 만들기
1) 주석으로 다 적거나 접어놓기
2) 검색 search 삭제
3) Home에서 # 을 / 로 바꾸기


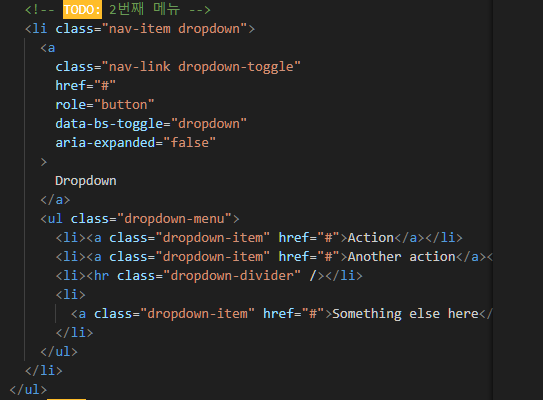
4) 1번째 메뉴 Home, 2번째 메뉴 dropdown 빼고 Link, disable 삭제


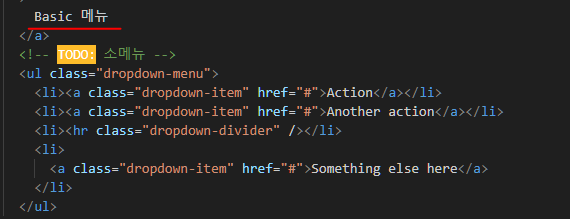
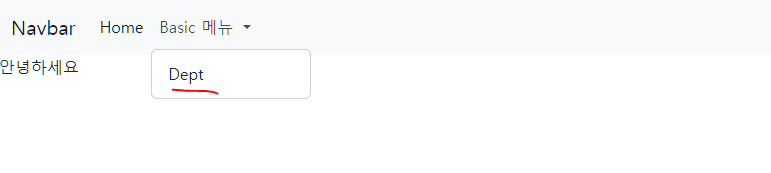
5) Dropdown -> Basic 메뉴


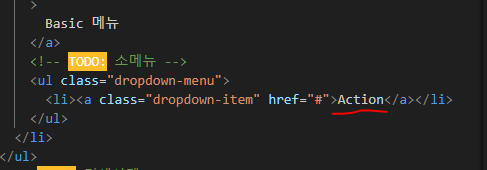
6) Another action 놔두고 다 삭제


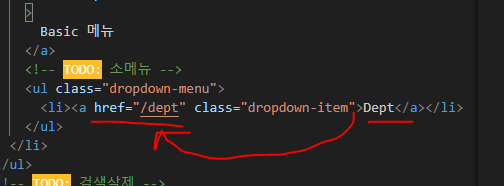
7) Action -> Dept
url도 # -> /dept
href="/dept"를 앞으로 위치 이동


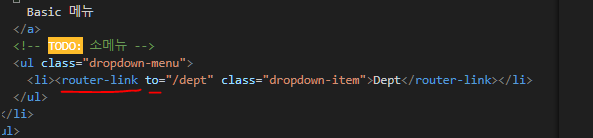
8) a -> router-link
href -> to

부서 게시판 - 디자인
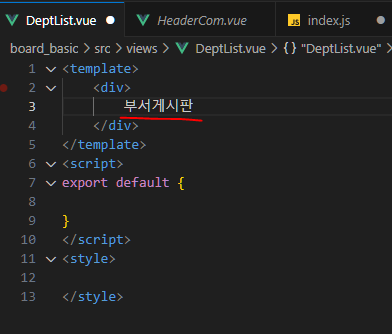
1. views - DeptList.vue 생성

2. 메뉴 달기
HeaderCom.vue는 이미 dept 메뉴 달려있기에
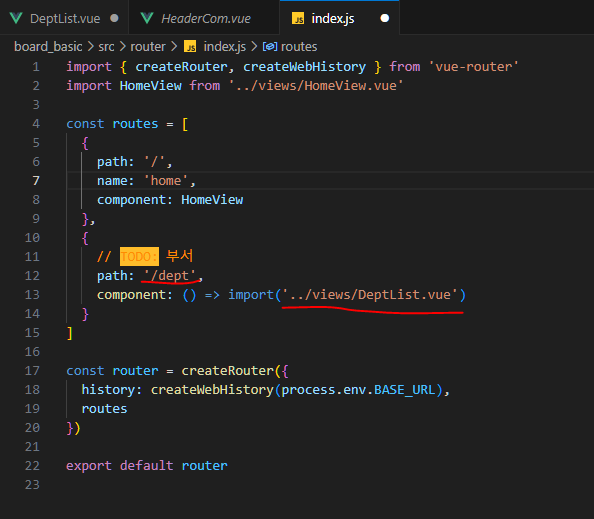
router - index.js 에서 /dept, import 주소도 바꾸기

3. AboutView.vue는 필요없으니까 삭제
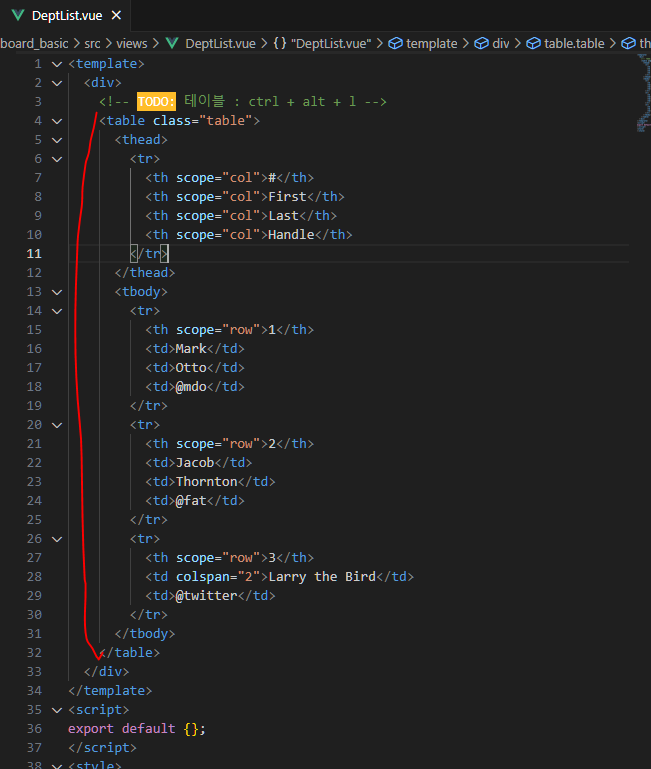
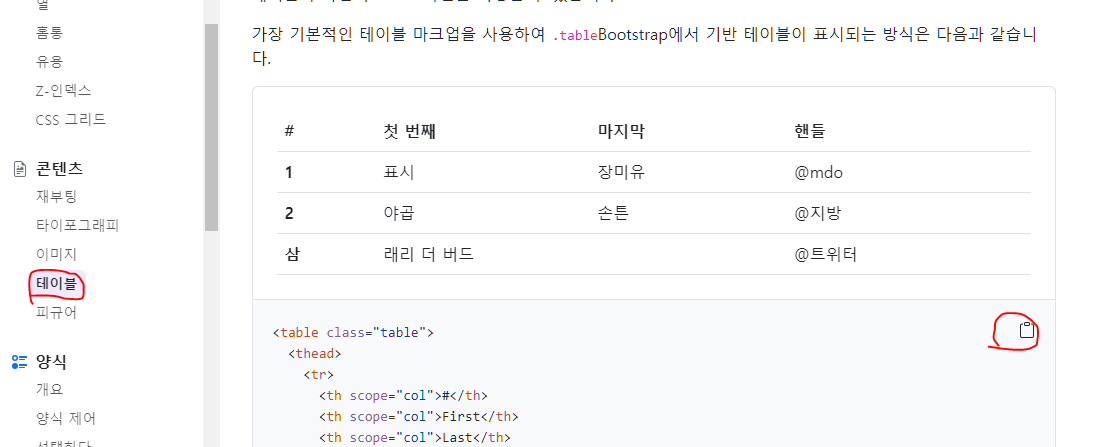
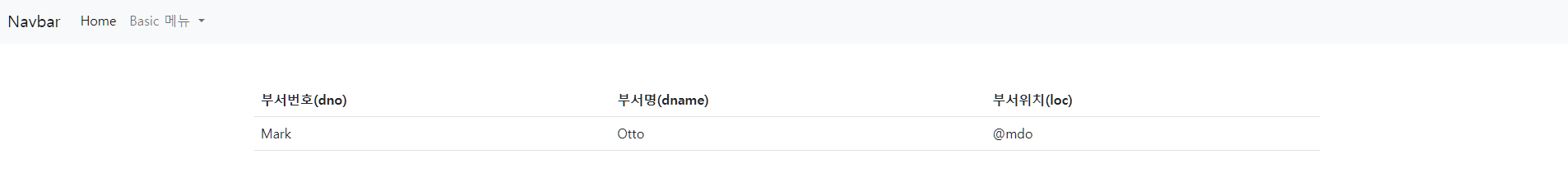
4. 부트스트랩 - 테이블 소스 복사 - DeptList.vue 에서 html 쪽에 붙여넣기
디자인하고 js 코드 넣는게 좋음



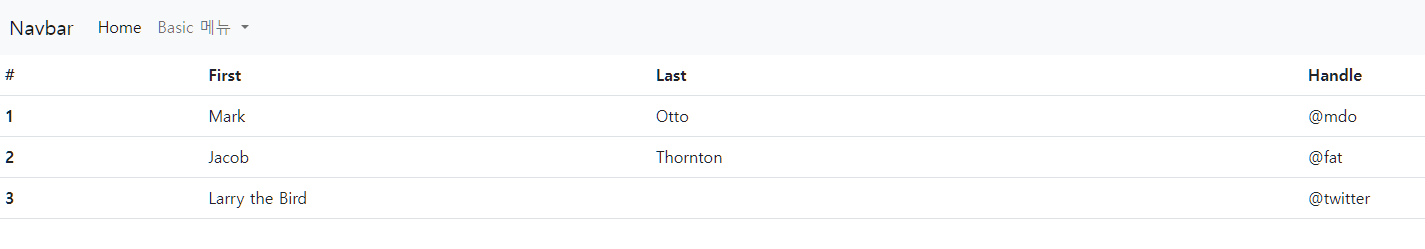
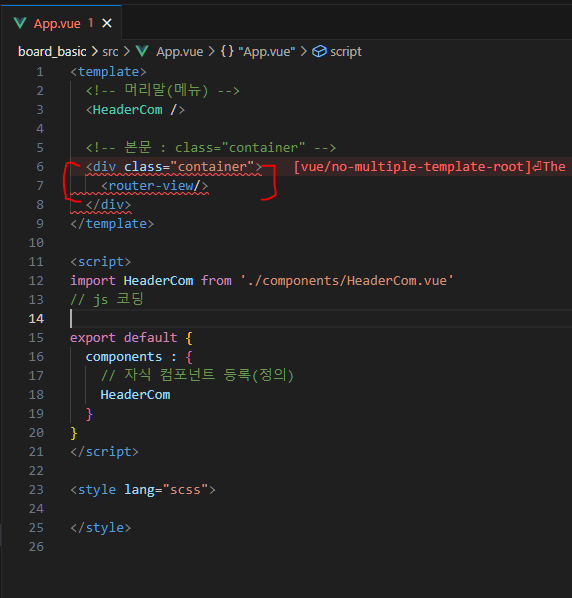
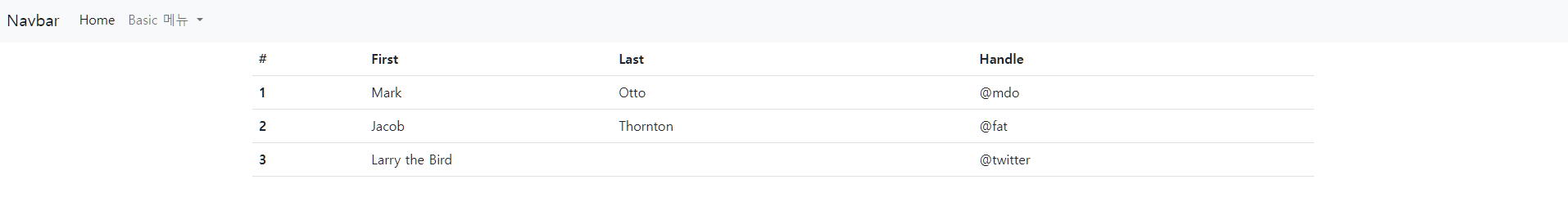
5. App.vue 에서 class 달아서 중앙정렬 시키기 ★
<div> </div> 로 <router-view /> 를 싸기


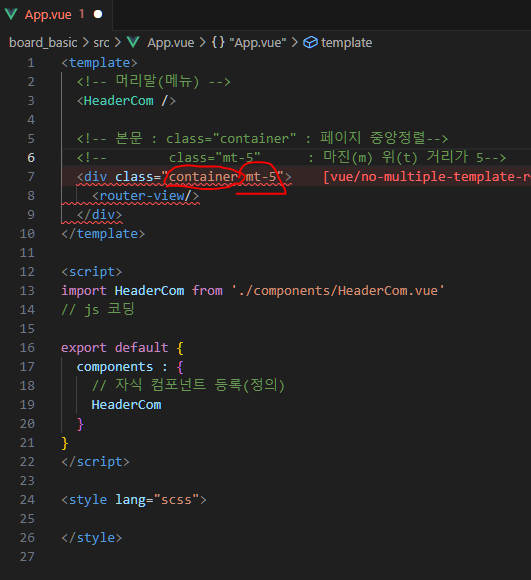
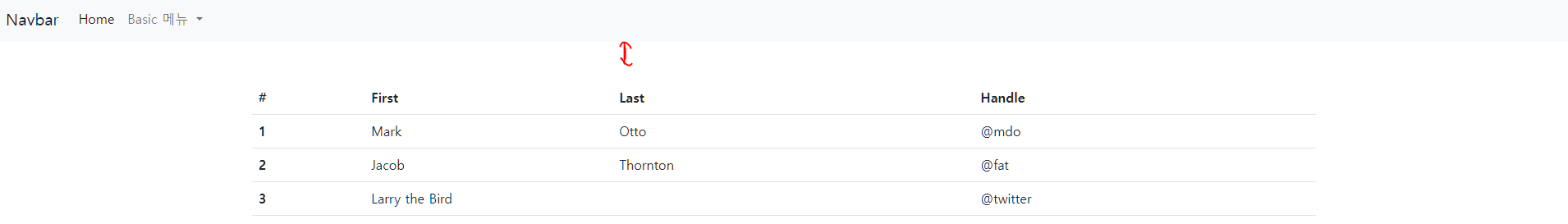
6. 위에가 너무 달라붙어서 margin 주기 ★
부트스트랩의 margin-top 은 mt 라고 적고 뒤에 숫자 적기


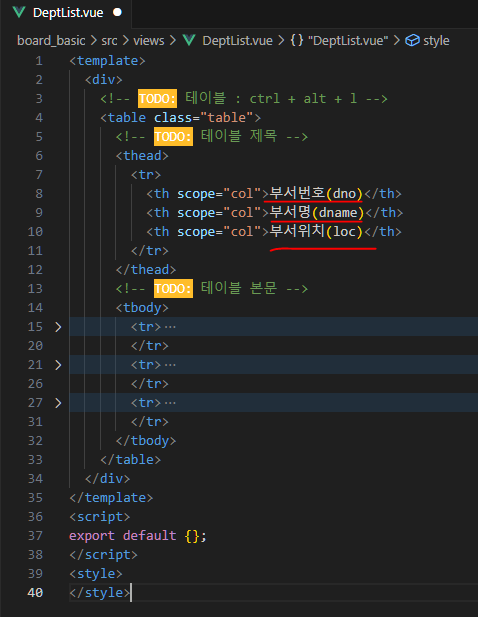
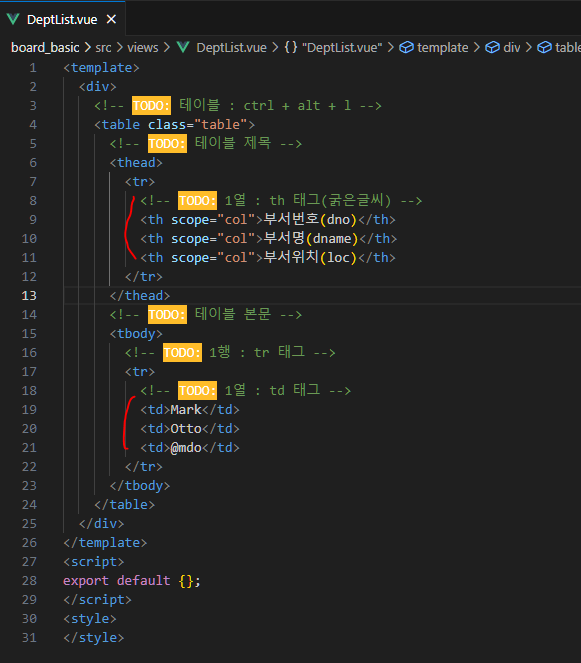
7. DeptList.vue 테이블 수정
1) 테이블 제목 수정

2) 테이블 본문 수정
<th> scope="row"1</th> 삭제
반복문 돌릴거라 밑에있는 tr 2개는 없애고 한개만 두기


axios 라이브러리 설치
엑시오스라는 라이브러리 : 백엔드, 프론트 통신. 읽어들이는데 필요한 라이브러리가 엑시오스
vue, react 에는 설치되어있지 않아서 따로 설치해야함
엑시오스 : 함수들의 묶음
추가 라이브러리 설치법 (모든 추가 라이브러리의 명령어는 npm)
1) cdn으로 링크받기
2) 컴퓨터에 설치 (이번에는 이걸로 함)
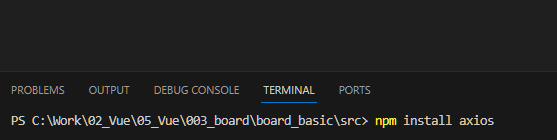
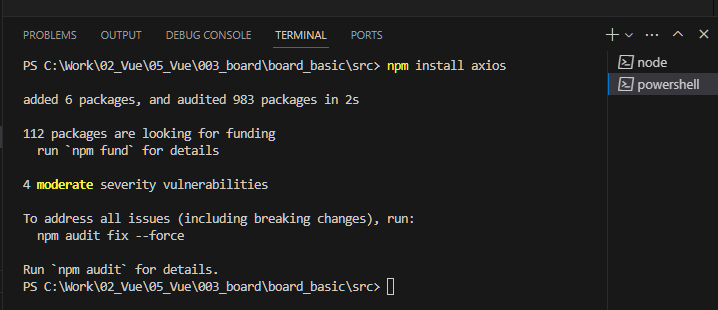
1. axios 설치
src - open in intergrated terminal
- 'npm install axios' 문장 ctrl + c 한다음 마우스 오른쪽 마우스 클릭만 하면 붙여넣기 됨

설치 완료

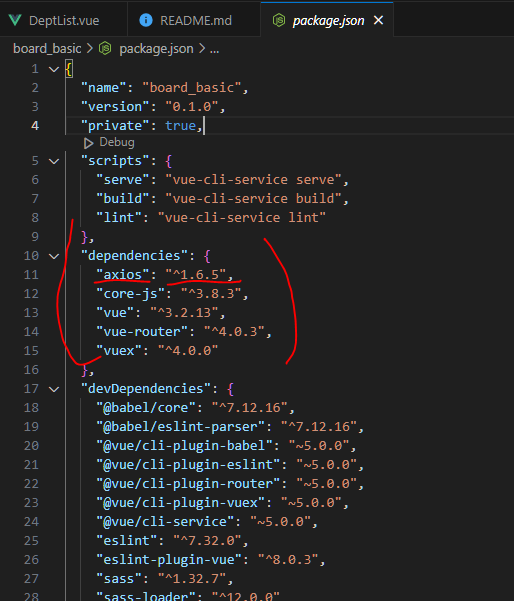
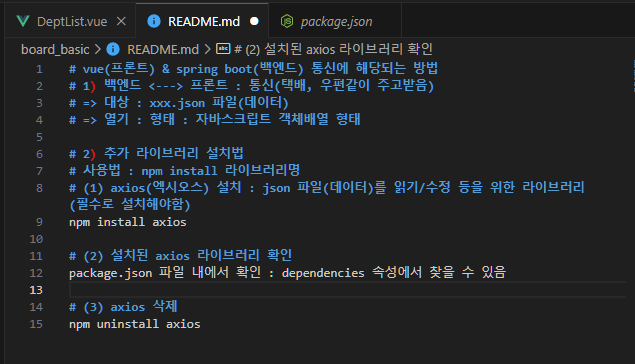
2. 설치된 axios 라이브러리 확인
README.md 바로 위에 package.json - "dependencies" 에는 설치된 라이브러리들을 확인할 수 있음

3. axios 삭제 (잘 쓰지는 않음)
npm uninstall axios 입력
* 정리본 *
백엔드-프론트엔드 간 전달받기 위해 필요한 함수 : axios
핵심은 json 파일
형태는 js 배열객체 [ { } , { } ]

<초반 수정할 것>
1. 먼저 App.vue 쓸데없는거 지우고 < /HeaderCom>
2. Homeview 안녕하세요
3. HeaderCom에 머리말
4. index.html에 cdn 붙여넣기
5. HeaderCom에 머리말 글자 없애고 table 붙여넣기 - 구조분석
Home에서 #을 /로 변경
url도 # 에서 /dept
href="/dept"를 앞으로 이동
a href 를 router-link to로 변경
<테이블 달기>
1. Dept.list 생성
2 index.js 메뉴달기
/dept, import 주소 바꾸기
3. 부트스트랩 - table을 Dept.list 에 붙여넣기
4. App.vue에서 div 안에 router-view 만들고 class 달아서 중앙정렬
5. Dept.list에서 테이블 제목 수정, 본문 수정
<axios 설치>
1. axios 라이브러리 설치 npm install axios 입력
2. package.json 에서 설치됐는지 확인
'Vue' 카테고리의 다른 글
| #34 [Vue] 보강 : 콧수염, 속성, v-model, 조건문, 반복문, 메뉴달기 (0) | 2024.02.14 |
|---|---|
| #20 [Vue 3] 종합예제 - 부서/고객/책방/웹툰게시판 만들기, Watcher (0) | 2024.01.23 |
| #19 [Vue 2] 종합예제 - 조건문, 반복문, 함수(mouseover, button), Class, 컴퓨티드 함수 (0) | 2024.01.22 |
| #18 [Vue 2] 종합예제 - 부트스트랩 (0) | 2024.01.22 |
| #18 [Vue 1] 메소드, 컴퓨티드 함수, 객체배열 반복문, Props, Emit (0) | 2024.01.18 |



