메뉴 달기 & 디자인까지 해놓음


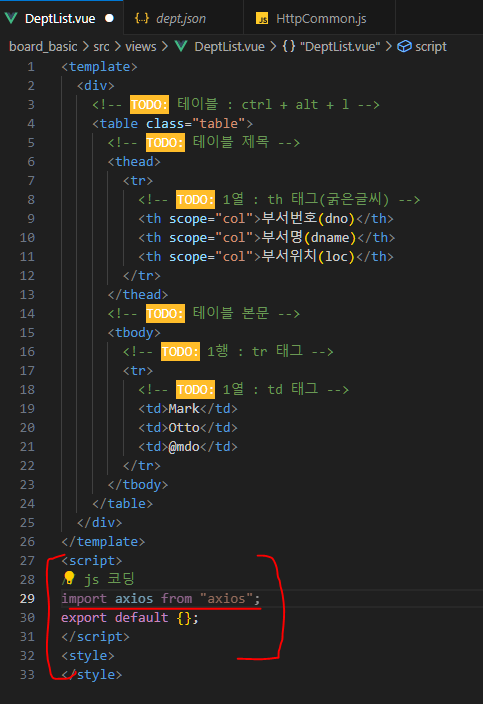
부서 게시판 - js 코딩
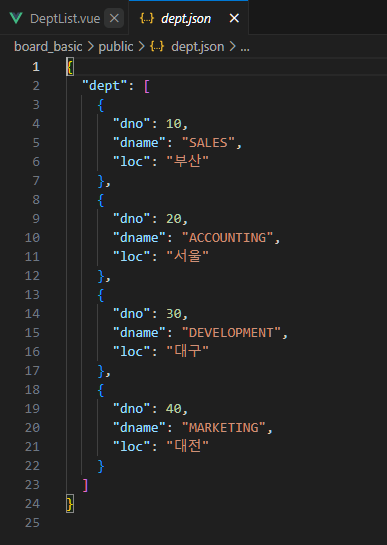
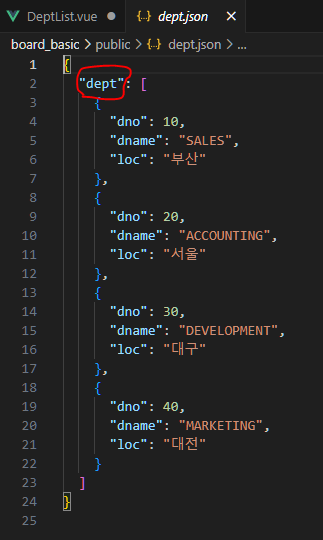
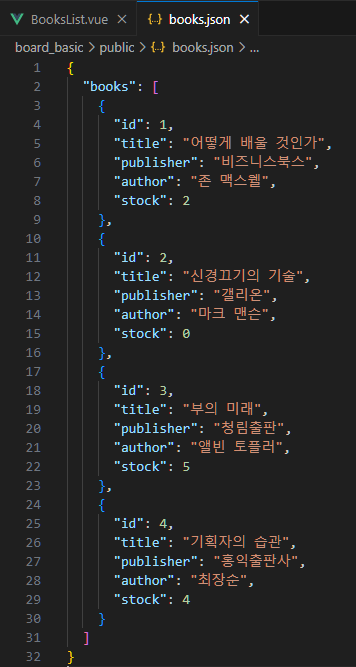
현재는 하드코딩해서 public에 들어가있음

json에 있는 데이터 받아서 화면출력해보기
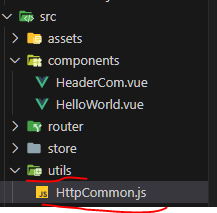
1. axios만 깐다고 되는게 아니라 js는 항상 import 해야함
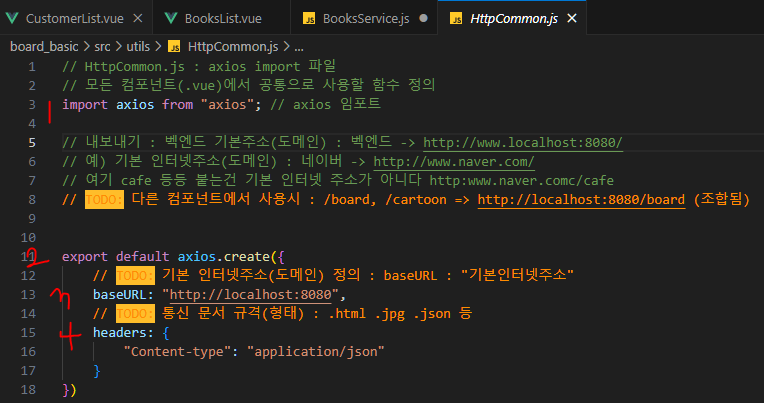
src - utils - HttpCommon.js 생성

2. DeptList.vue의 js부분에 import 해도 되지만
필요할때마다 import 하는게 번거로움

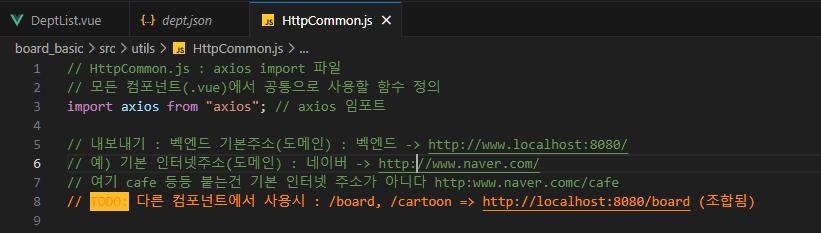
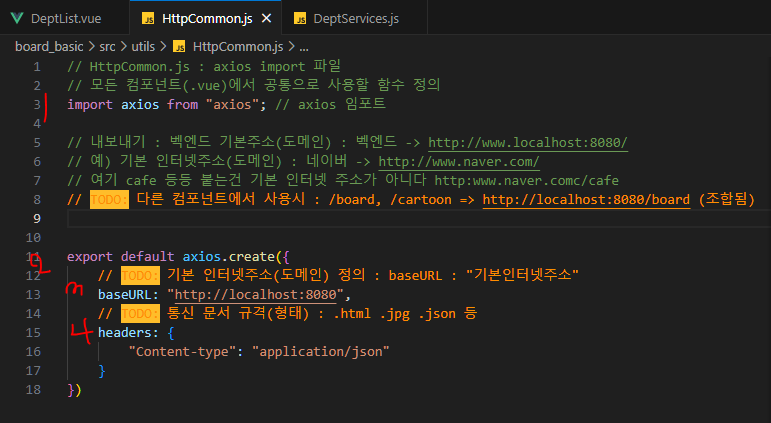
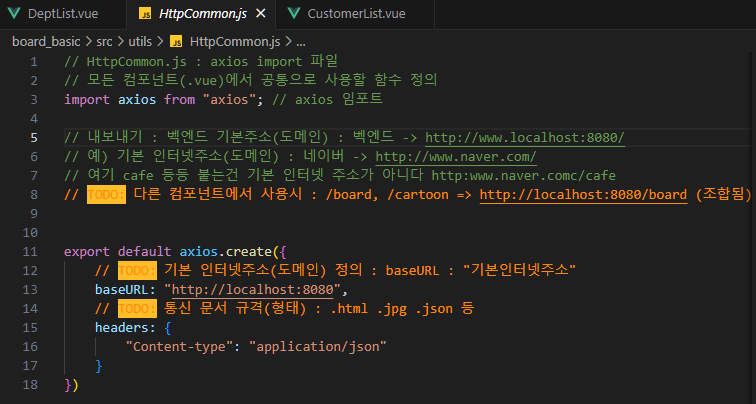
2. utils - HttpCommon.js : 인터넷 주소 정의
: 모든 컴포넌트(.vue)에서 공통으로 사용할 함수 정의
* 설명 *
js #1
alert("Hello")
alert("Hello")
alert("Hello")
alert("안녕")
js #2
alert("Hello")
alert("Hello")
alert("Hello")
alert("잘가")
공통점 : 첫번째 라인에 alert("Hello") ->소스개선
공통 js
alert("Hello")
...
개선된 js #2
import 공통 js
alert("잘가")
import axios from axios : axios 임포트
기본 인터넷주소 : 공통 (계속 중복)
그래서 /board, /cartoon 같이 뒤에꺼만 씀

export default axios.create( {속성:값} )객체형태로 작성!
이번 한번만 작성하면 됨
1) import axios from axios
= axios를 설치하는것과 사용하는게 다름! 설치한다고해서 다 사용할수 있는게 아니기 때문에 사용준비 하는것
axios 파일에서 axios를 가지고 오겠다.
2) export default axios.create
= axios를 정의하는 함수 create를 이용해서 미리 정의
(1) 기본인터넷주소(도메인) 정의
baseURL
= 이게 vue의 공통 http라서 코딩 효율성을 위해 정의한 것
(2) 통신 문서 규격(형태)
headers
= 박스형태로 통신을 하는데 어떤 문서를 보낼거냐 : 우리는 json 형태로 하겠다(문서 종류)

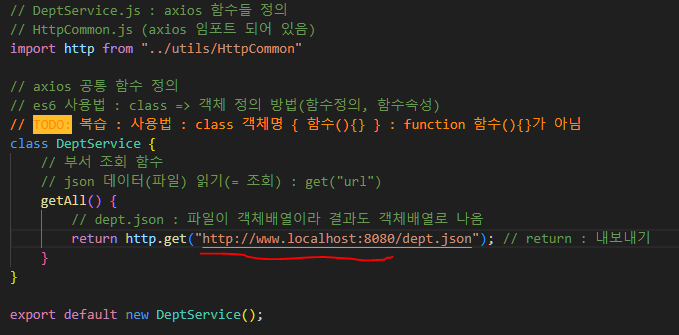
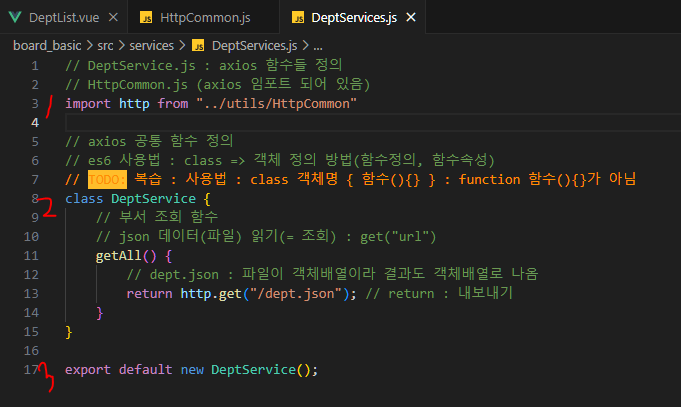
3. services - DeptServices.js 생성 : axios 함수들 정의
: 모든 컴포넌트(.vue)에서 공통으로 사용할 함수 정의

1) import http from " ../utils/HttpCommon"
= HttpCommon에서 기본인터넷주소인 http를 가지고 오겠다
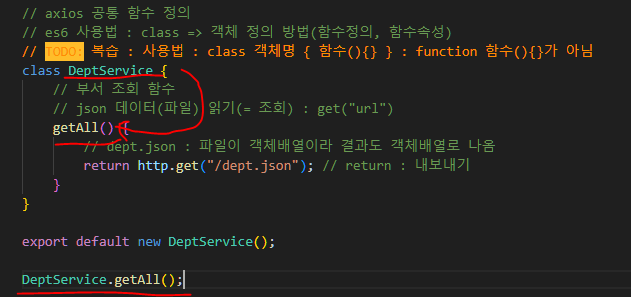
그래서 /dept.json만 쓰는건데
이 기본인터넷주소를 HttpCommon에서 정의를 안했다면, 그리고 여기서 안가지고 오면 앞에 계속 http://www.localhost:8080 을 써야함

2) class 객체 정의 방법 작성
(백엔드에서 class라는 새롭게 객체를 정의하는 방법이 나와서 쓴것. 함수와 속성을 정의할 수 있음)
= "/dept.json"라는 파일을 읽어서 내보내기 한다.


3) export default new DeptService();
= 이 함수를 컴포넌트로 export 하겠다라는 사용하는 함수. new 써야함
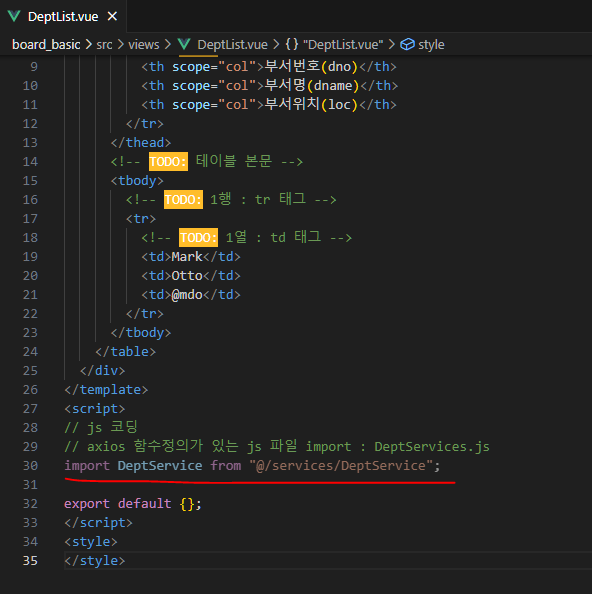
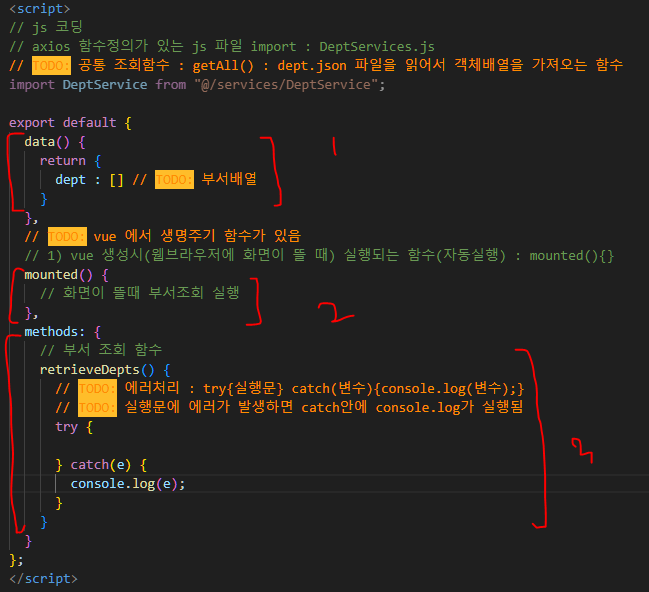
4. DeptList.vue
여긴 axios 가 import 되어있으며, 조회하는 함수도 다 되어있음
그래서 그걸 불러오기만 하면 됨 : DeptService.js
여기는 공통조회함수 getAll() 함수가 있음
=> 알아서 json 파일을 뒤져서 객체배열을 가지고 온다

5. data 바인딩 : dept : [ ]
1) export default 부분에 □data 자동완성
2) dept : [ ] 아무것도 없는 빈 배열 만들기
dept.json 파일도 배열형태이기 때문에 형태 맞춰주기 위함
6. 생명주기함수 : mounted() {} => 화면이 뜰 때 부서조회 실행
7. 함수적을거라서 methods 작성
1) methods 적고 안에 retrieveDepts 라는 함수 적기(함수 이름 임의)
2) 에러처리 try {실행문} catch (변수) {console.log(변수);}
비동기 통신에서 봤었음(결과가 언제날라올지 몰라서 promise써서 순서를 보장해준다)
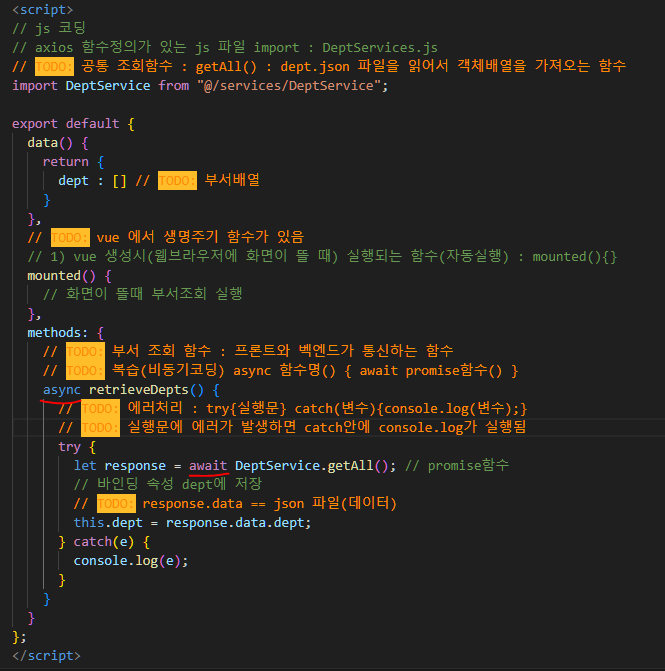
3) try 안에 let response = DeptService.getAll()
DeptService.js을 보면 getAll이 dept.json 파일을 읽어서 response에 저장
4) this.dept = response.data.dept;
response.data(= json 파일 = dept.json) 에서 dept 라는 객체배열 가지고 와서 dept 에 저장
response.data.dept 의 dept는 dept.json 안에 있는 dept
this.dept의 dept는 위에 export default 안에 있는 dept : [ ]
근데 dept.json안에 dept가 배열 형태이기 때문에 data 안의 dept 도 배열인 : [ ] 라고 적은 것
(자료형을 같게 하기 위함)
5) promise함수 써야함 : async 함수명() { await promiss함수( ) }
get 안에 axios library가 promise를 가지고 있음. 자동적으로 비동기 코딩을 할수있음
getAll이 promise를 가지고 있음 => 그래서 DeptService.getAll 앞에 await
프론트 코딩 해놨는데, getAll 을 불렀지만, 벡엔드가 완성이 되어야 주기때문에 언제 줄지 모름
promise로 비동기코딩을 완성해야함
= 백엔드에서 getAll 결과를 받으면 retrieveDepts 함수를 실행함 => 그래서 retrieveDepts 앞에 async
axios 함수는 다 promise를 가지고 있음(사람은 알지만, 컴퓨터는 알지 못해서 await로 알려줌) get도 axios 함수임
promise 가지고 있는 get함수 앞에 await 안적으면 결과가 오기도 전에 다음 라인을 실행함



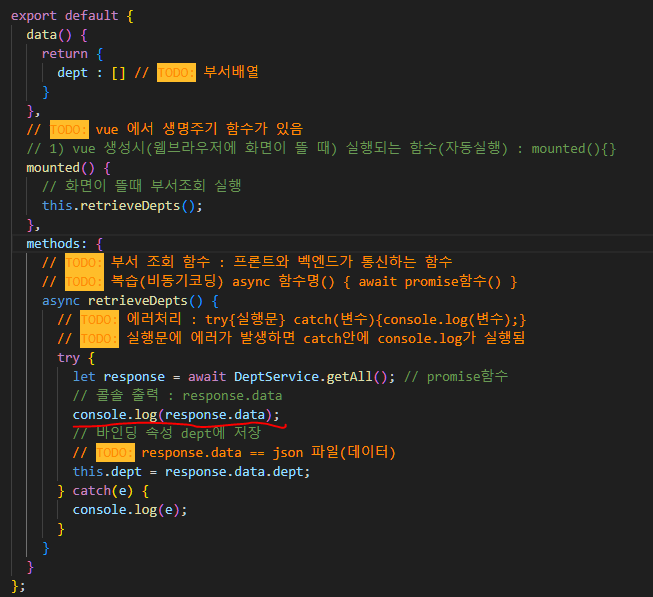
8. mounted ( ) { }화면이 뜰때 함수 실행 : mounted 안에 this.retrieveDepts( );
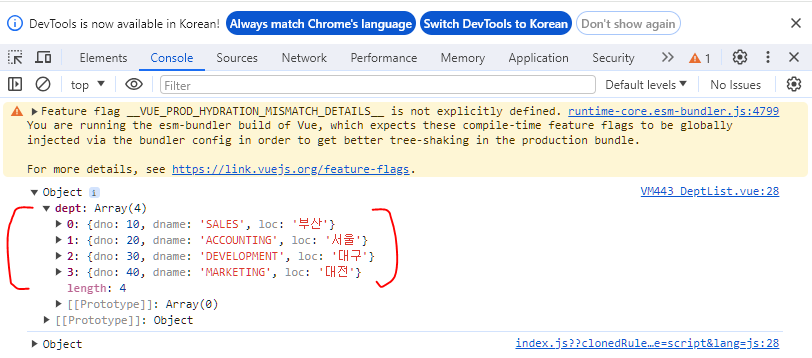
9. 데이터 잘 왔는지 console.log 로 찍어보기
await DeptService.getAll( )로 결과를 기다렸다가 response가 저장
이안에 데이터가 어떻게 생겼는지 console.log로 찍기
DeptService라는 객체안에 getAll()이라는 함수

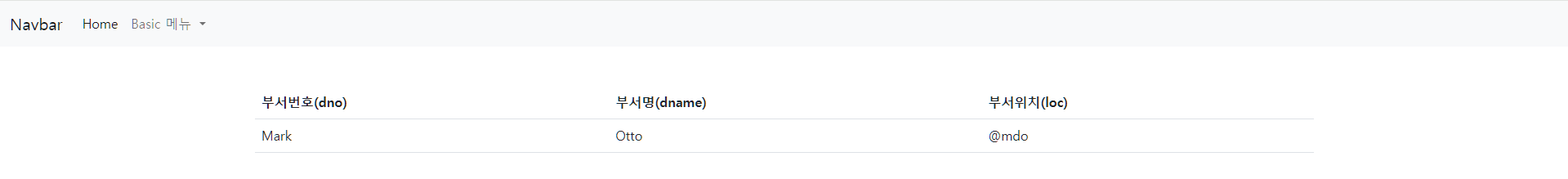
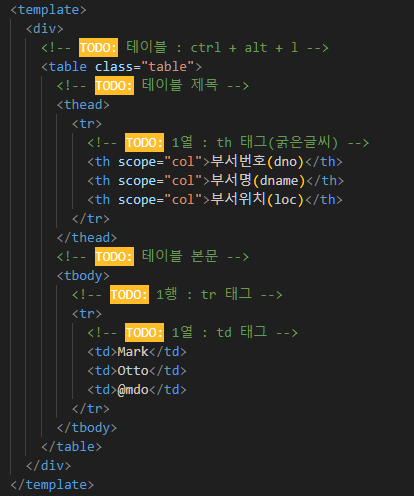
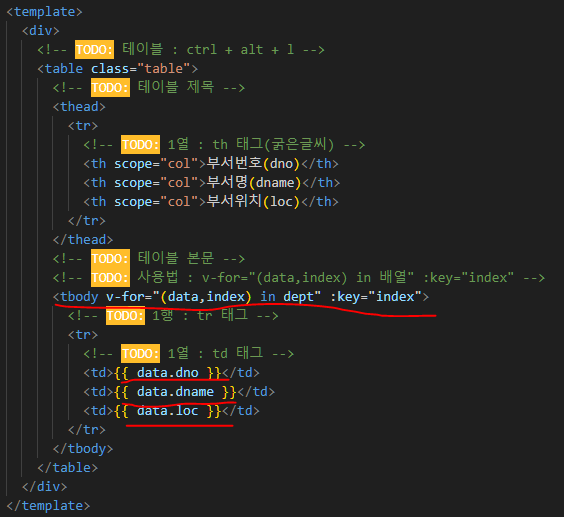
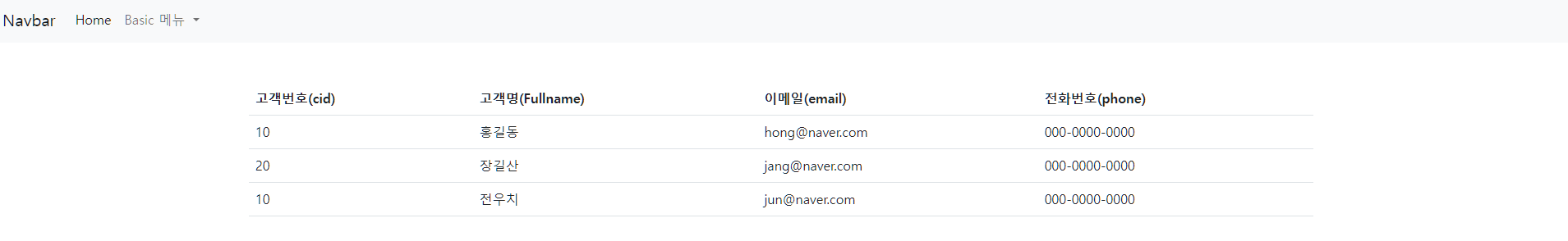
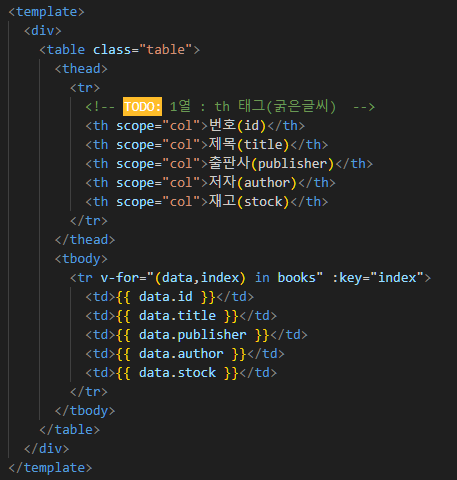
10. 화면 출력

11. data 바인딩해서 반복문 돌리면 됨
tbody에 반복문 실행(tr에 걸어도 됨)
객체와 객체의 속성까지 찍기


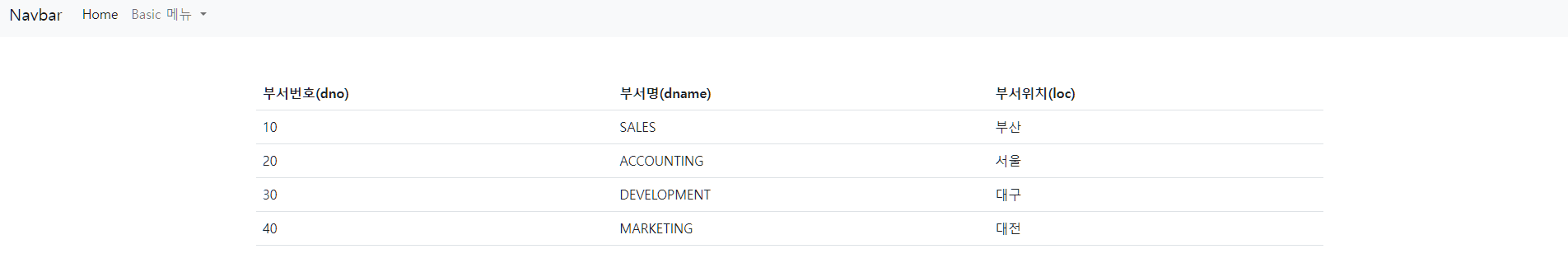
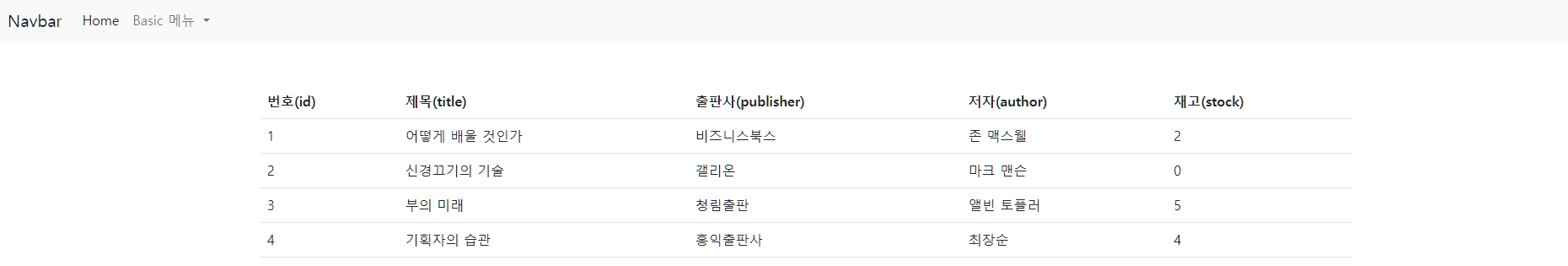
12. 결과

고객 게시판
1. views - CustomerList.vue 생성

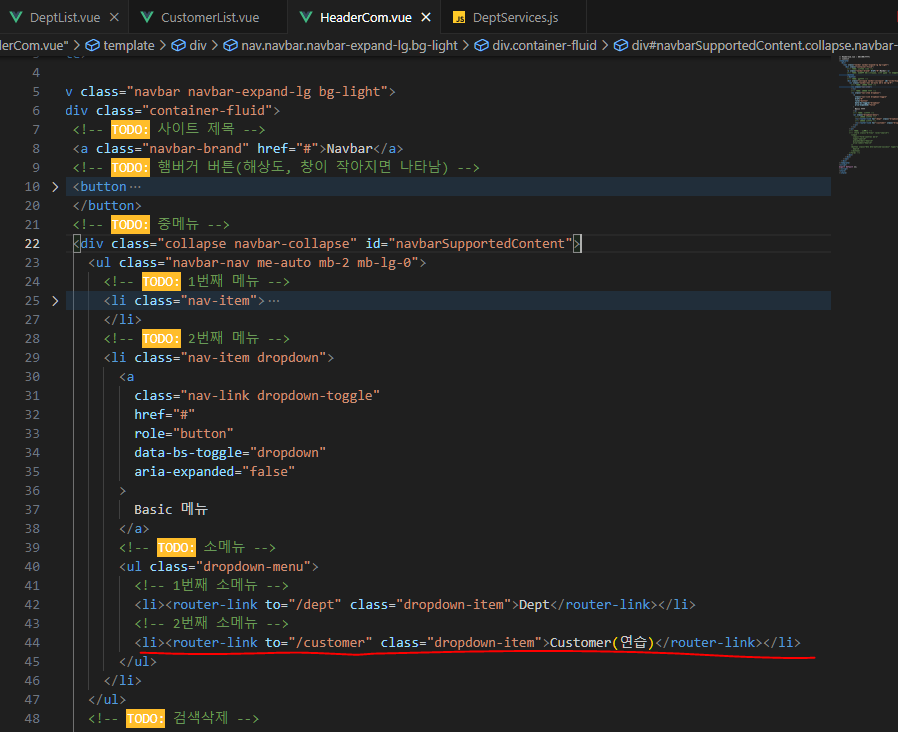
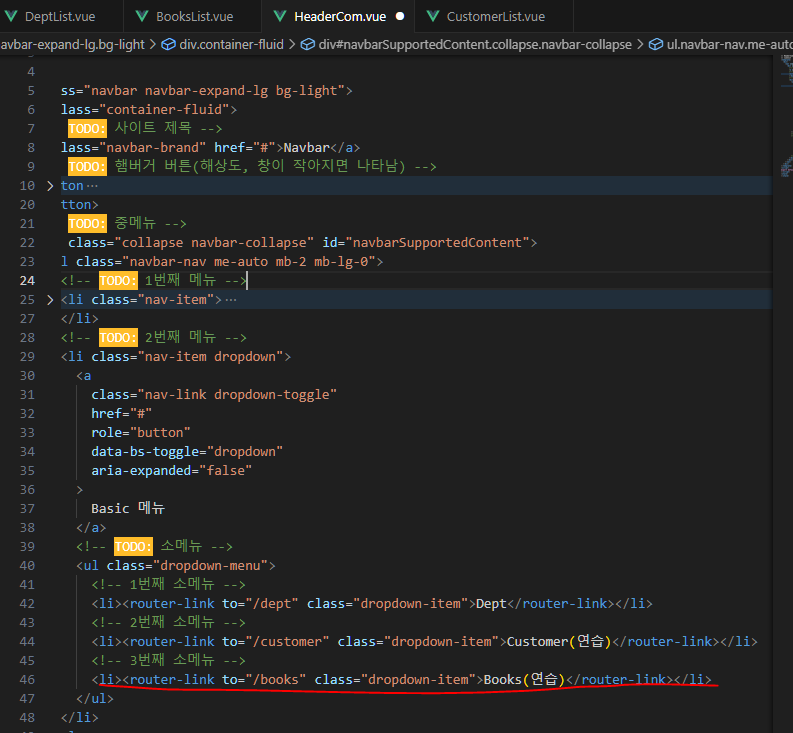
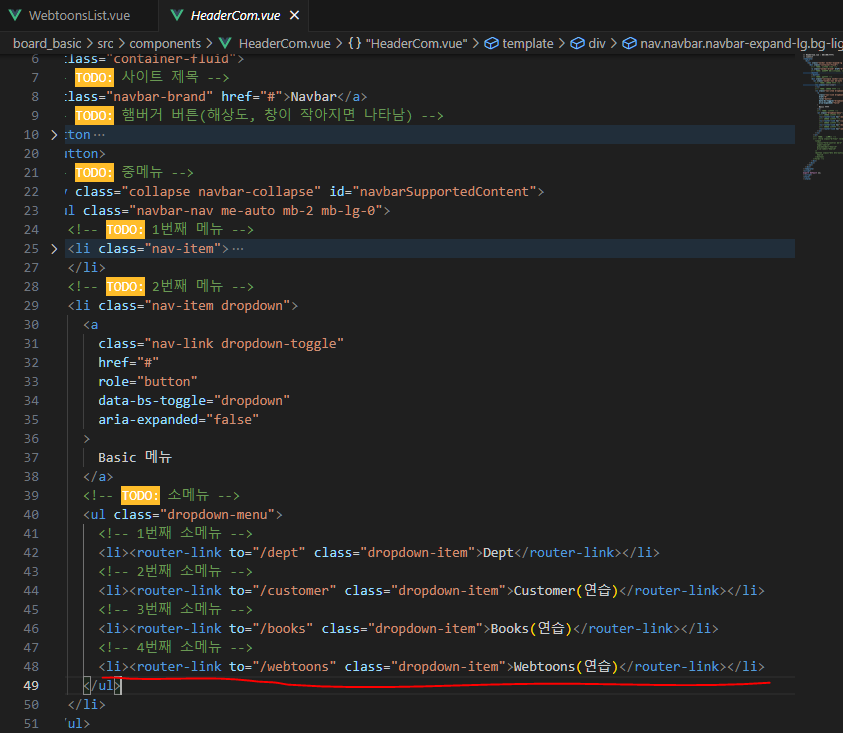
2. HeaderCom.vue : 고객메뉴 달기

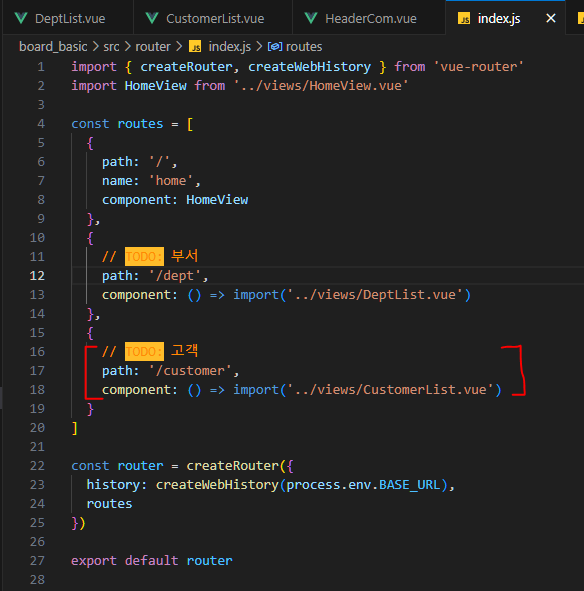
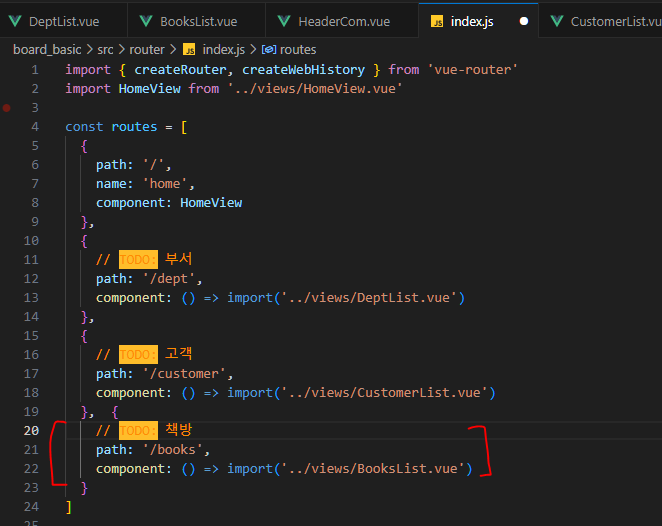
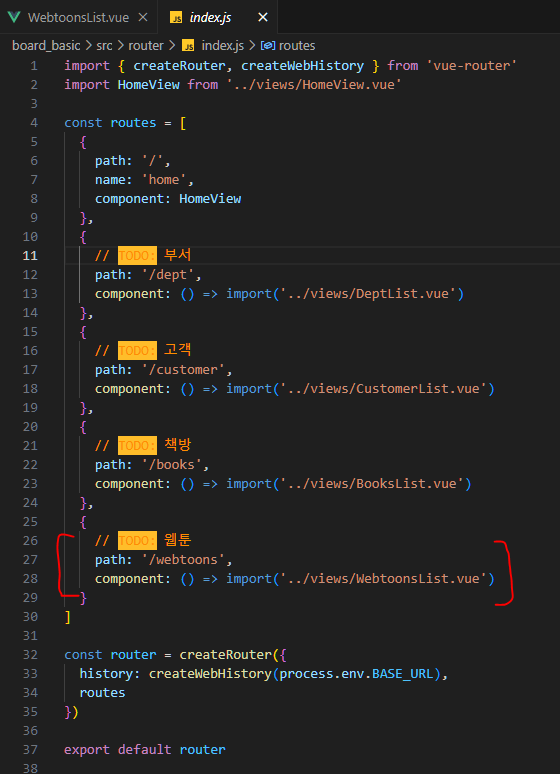
3. router - index.js : 메뉴 규칙 정의

4. axios 부터 import 하기 + 기본 인터넷 주소 + 통신 문서 규격 정의
이미 utils - HttpCommon.js에 되어있음

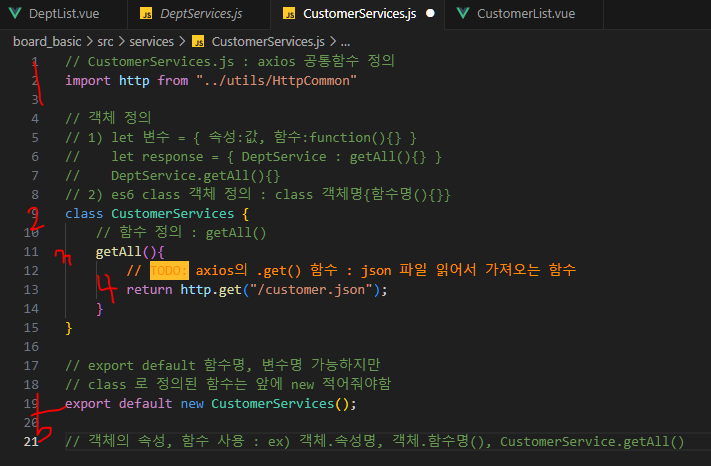
5. services - CustomerServices.js 생성
class로 정의된 함수는 앞에 new 적고 함수명 적어야함
CustomerService는 객체
객체의 속성, 함수 사용 : 객체.속성명, 객체.함수명()

6. axios 의 getAll 함수가 준비됨 => 부트스트랩 테이블에 반복문 이용하여 출력하기
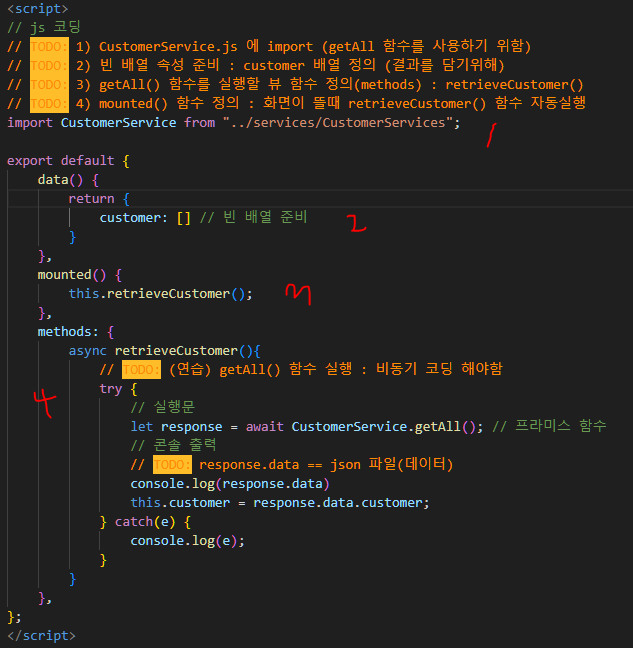
1) CustomerService.js 에 import (getAll함수를 사용하기 위함)
2) 빈 배열 속성 준비 (변수나 속성에 담아야 사용이 가능하기 때문!!)
customer : [ ]
3) getAll( ) 함수를 실행할 뷰 함수 정의 : methods
4) mounted() 함수 정의 : 화면이 뜰때 retrieveCustomer() 함수 자동 실행 (mounted methods와의 순서는 상관없음)
5) 에러캐치
try { } catch(에러코드) { console.log(에러코드) }
6) try 안에 채우기 CustomerServce.getAll
결과를 저장할 변수 response
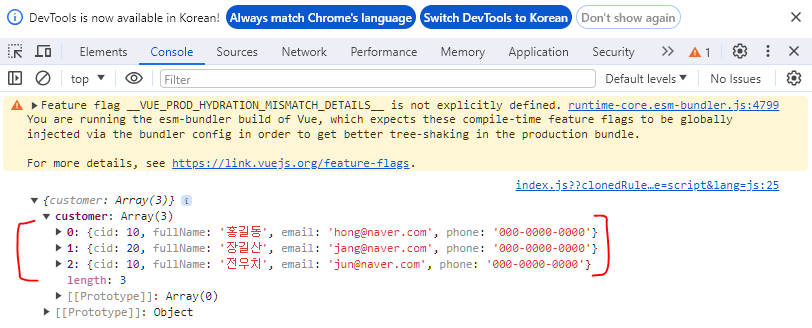
console.log로 확인해보기

7) this.customer = response.data.customer
json 파일에서 customer 찾아서 customer에 저장 -> customer : [ ]
8) 비동기코딩 async 함수 앞 , await 프라미스 함수 앞
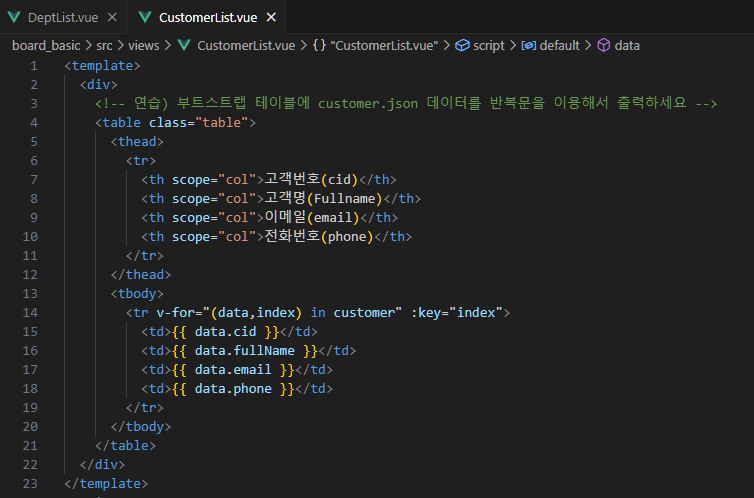
7. 반복문
부트스트랩에서 테이블 양식 가져오기
행을 계속 반복시켜야하니 tbody tr 중에 걸면 됨

8. js 코딩 결과

9. 화면 결과

책방 게시판
1. views - BooksList.vue 파일 생성
2. 메뉴 달기
3. router - index.js 규칙 정의


4. HttpCommon 이미 작성되어 있음

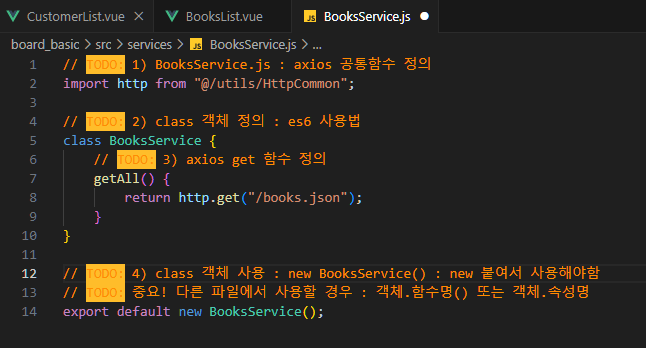
5. services - BooksService.js 에서 getAll 함수 생성
1) HttpCommon에서 http 를 가져오겠다 import
2) class로 객체 정의
객체명 = BooksService
3) BooksService함수 정의 : getAll
4) BooksService 함수를 컴포넌트로 내보내겠다

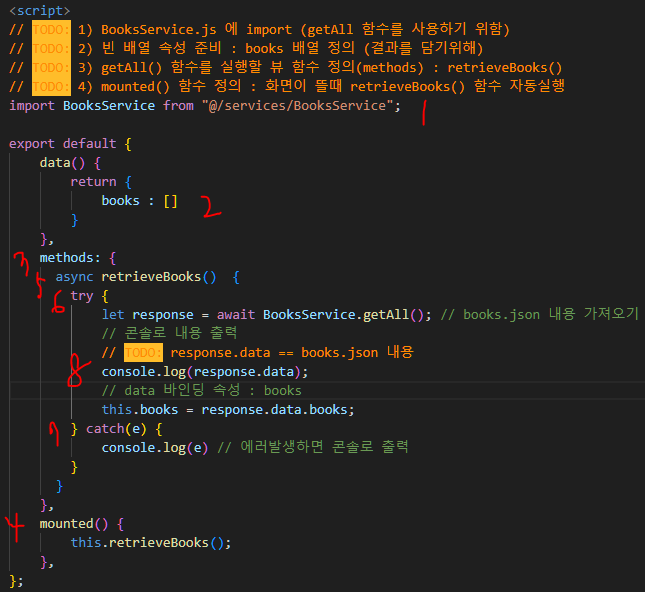
6. BooksList.vue 작성
1) CustomerService.js에 import
2) 빈 배열 속성 준비
3) 뷰 함수 정의 : retrieveBooks
4) mounted 함수 정의
5) catch(e) console.log(e) 에러발생하면 콘솔로 출력
6) 비동기 코딩 async, await



7. table 구성

8. 화면 결과

웹툰 리스트
1. 메뉴 만들기

2. router - index.js 규칙 정의

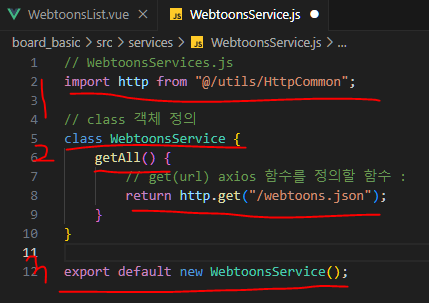
3. axios 사용하는 서비스 함수 준비 : WebtoonsService.js
import HttpCommon from "@/utils/HttpCommon"에서 HttpCommon 이름이 길어서 http 로 수정

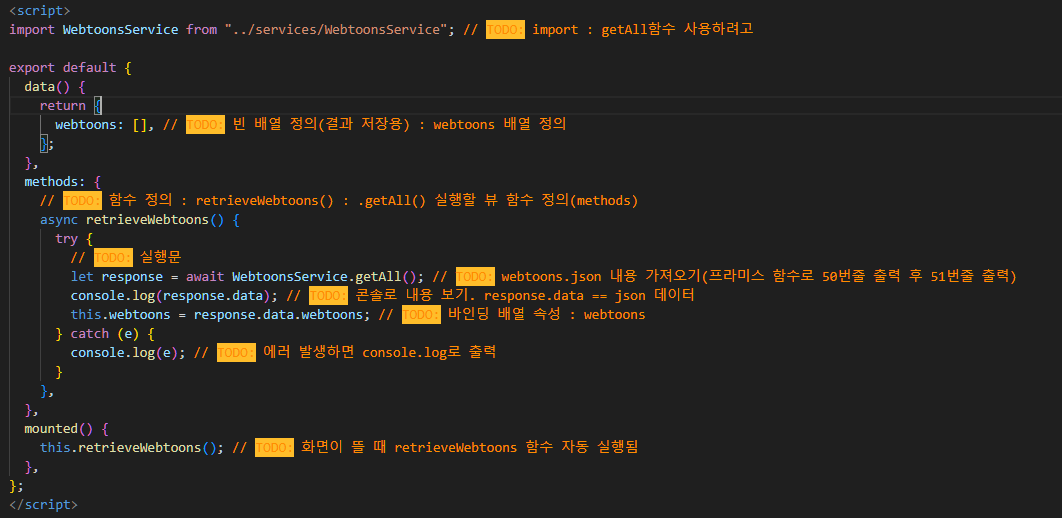
4. WebtoonsList.vue
1) 앞에서 WebtoonsService를 내보내기 했기때문에 import 해야함
2) data 바인딩 : 빈 배열 정의
3) methods 로 함수 정의 : retrieveWebtoons
4) try catch 작성
5) catch 에러 발생시 콘솔로 출력
6) try안에 getAll 함수 사용하여 webtoons.json 내용 가져오기
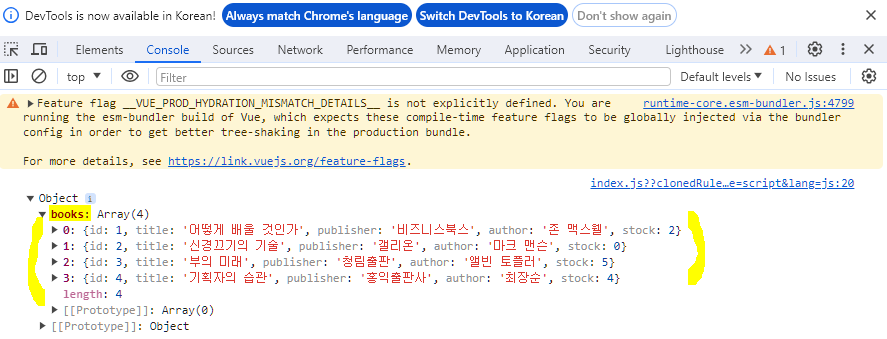
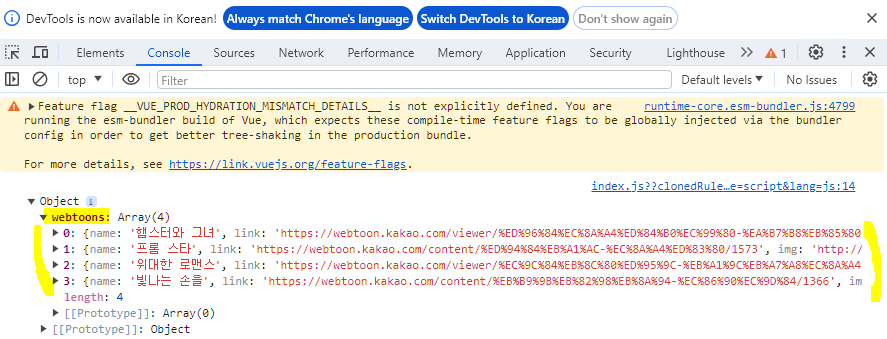
7) 콘솔로 화면 확인
8) 바인딩 배열 속성 : webtoons
9) mounted : 화면 뜰 때 retrieveWebtoons 함수 자동실행
10) async await 작성


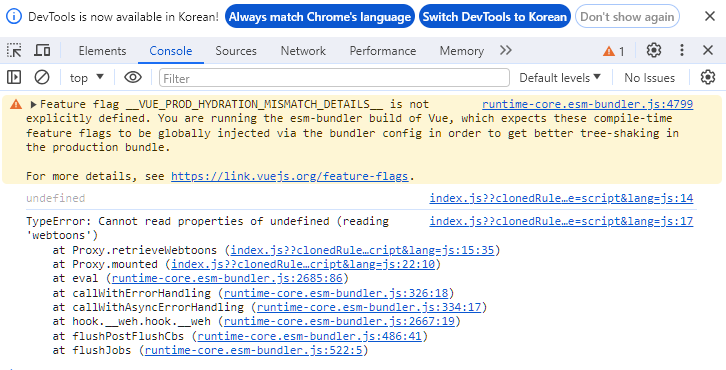
* 참고 *
async await 안쓰면 이렇게 됨...

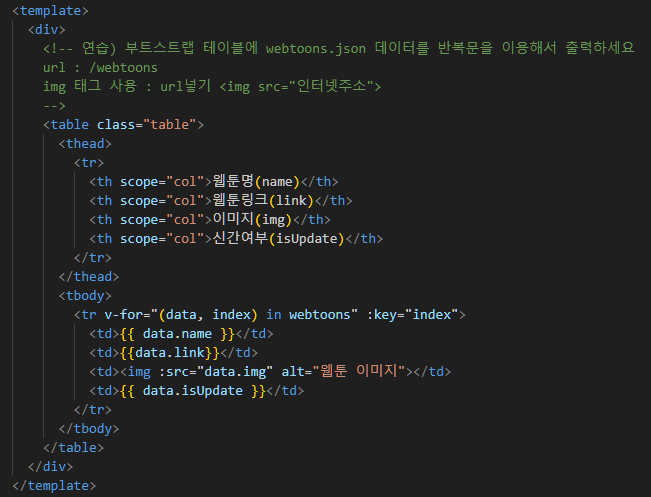
5. table 만들기

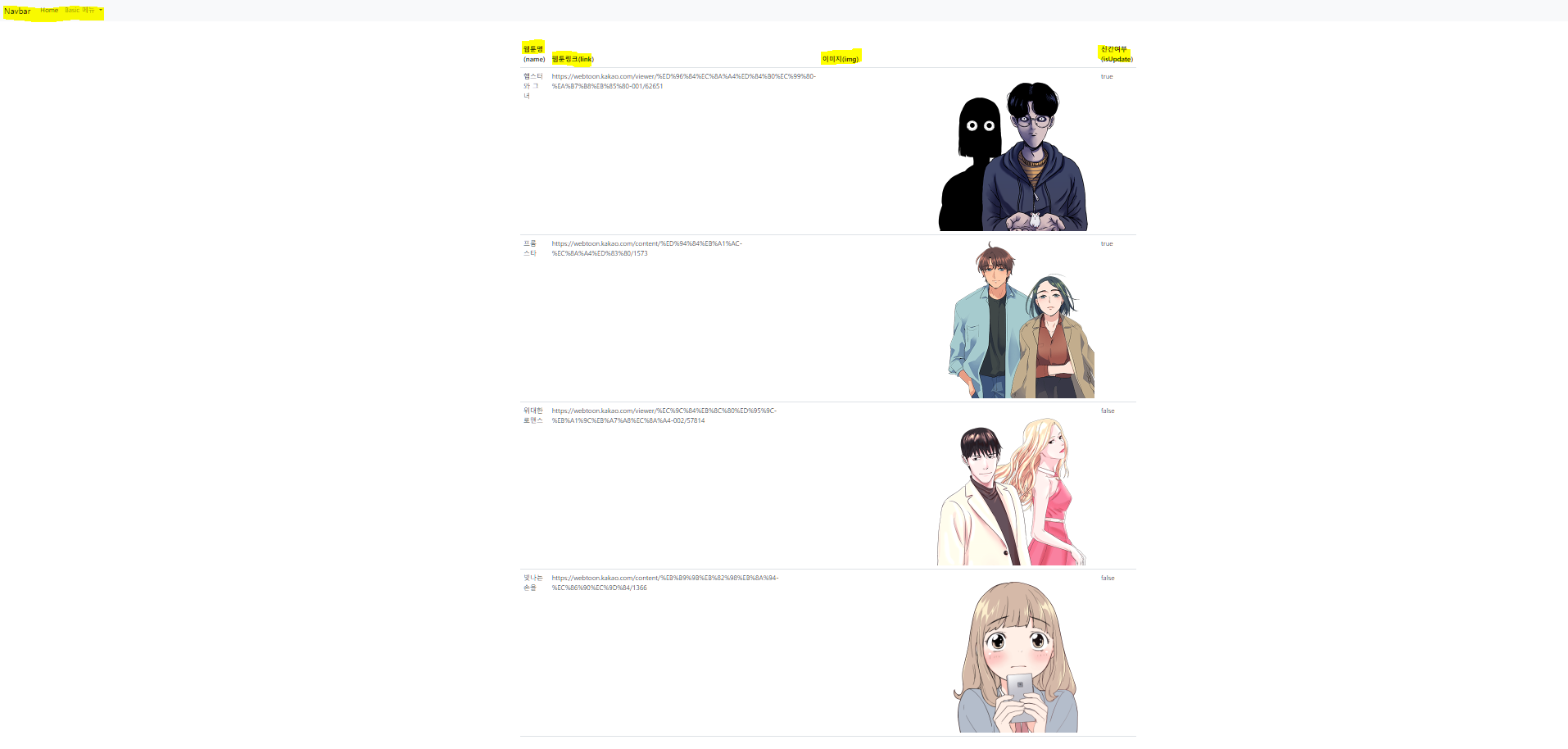
6. 화면 확인

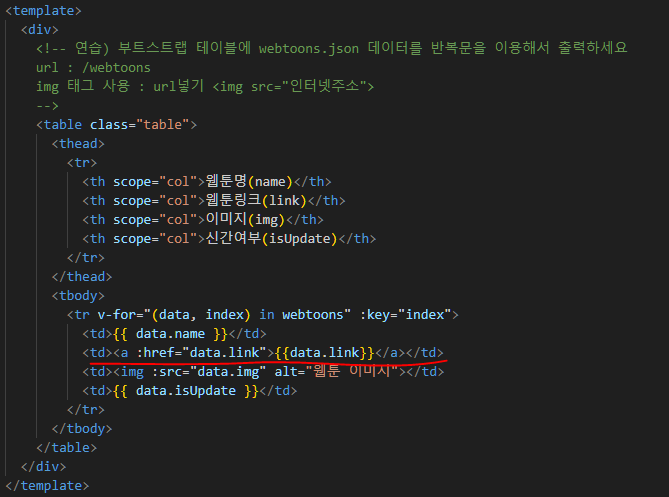
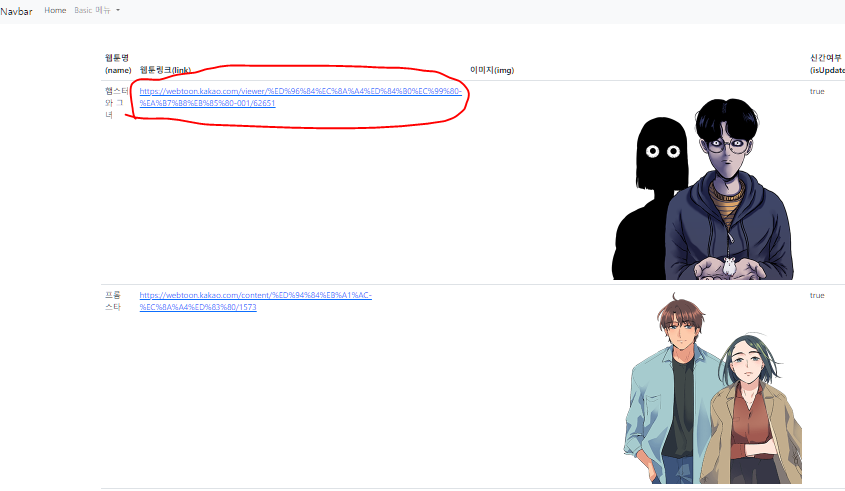
* 참고 *
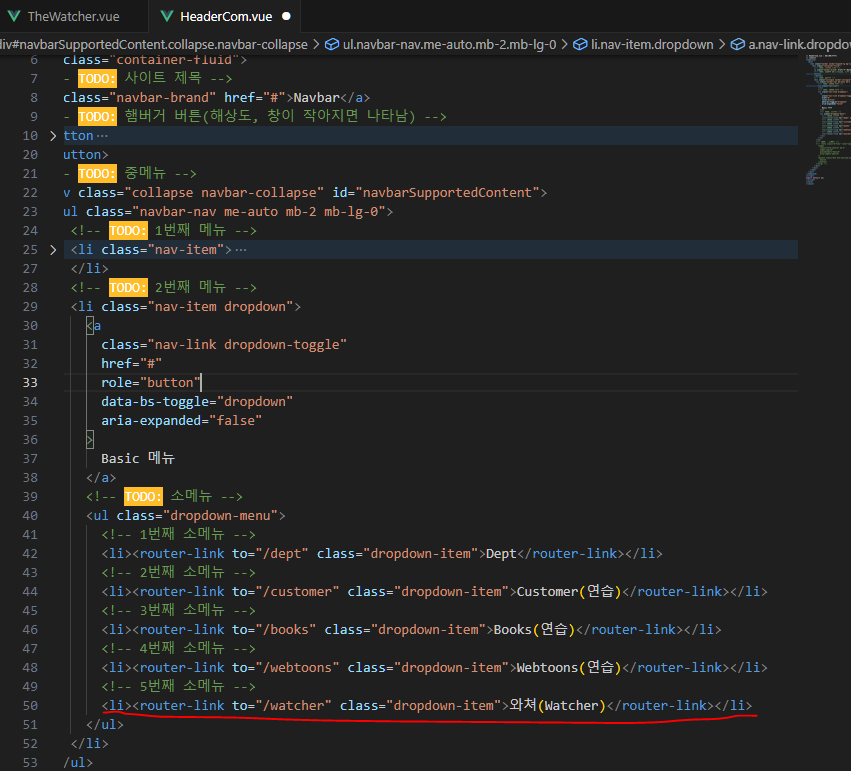
router-link는 index.js을 기준으로 찾기때문에 link로 넘어가게 하려면 router-link로 안되고 a link 써야함


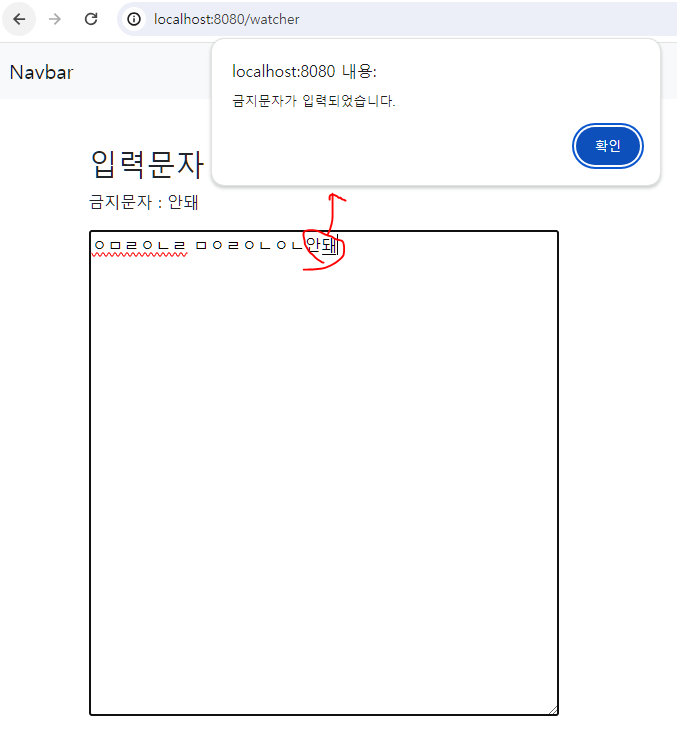
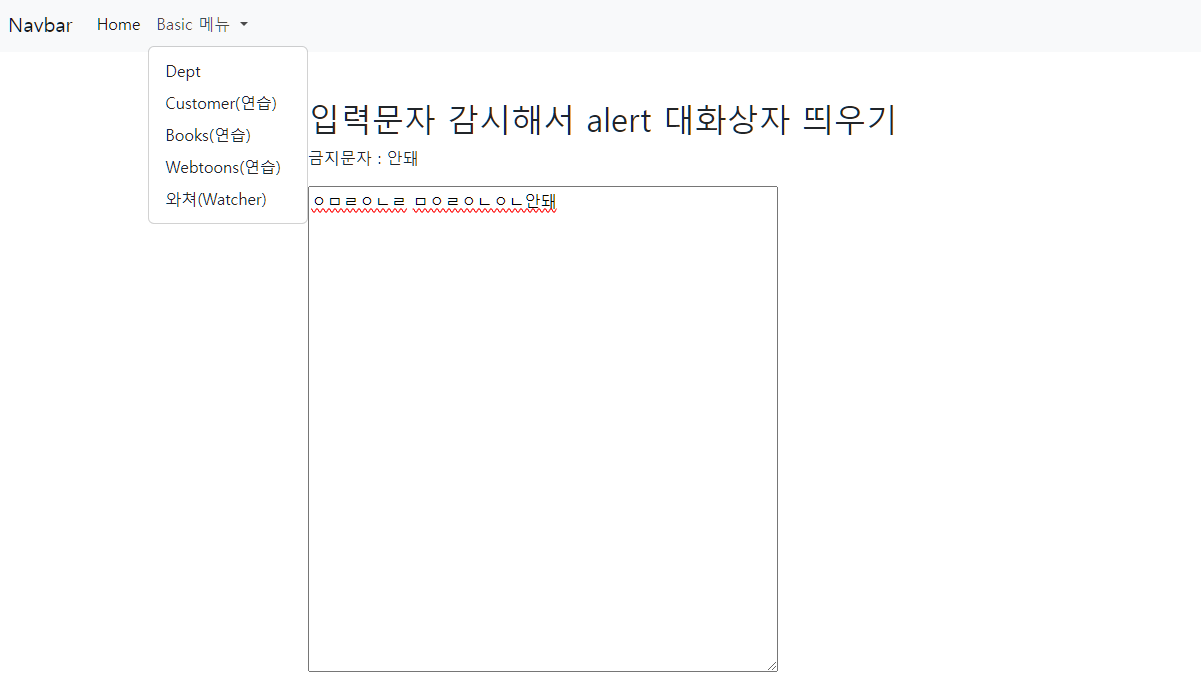
뷰의 특수기능 : watch (쓸일이 거의 없음) : 감시기능
1. views - TheWatcher.vue 생성

2. 메뉴 연결

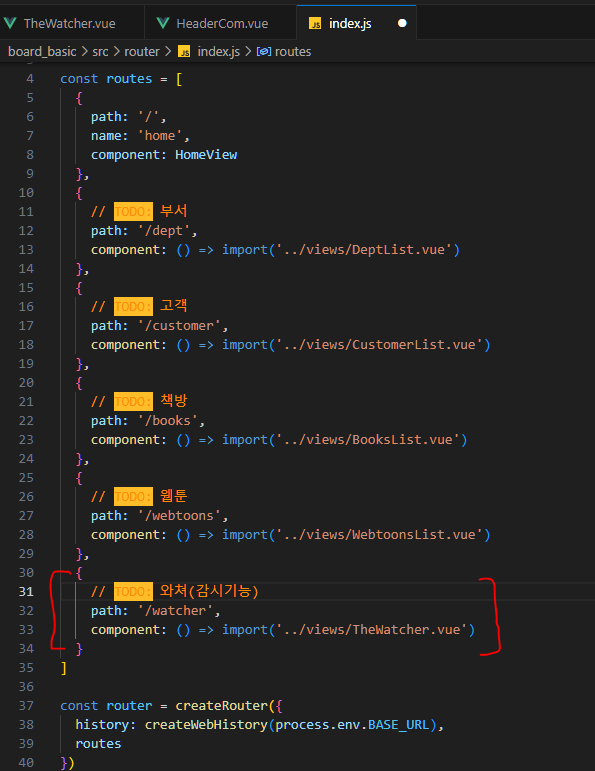
3. 규칙 정의

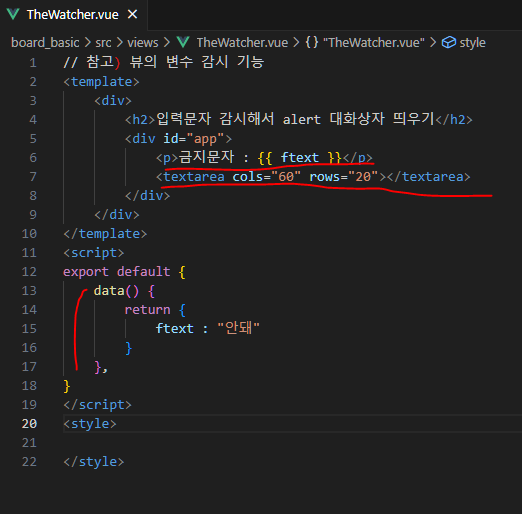
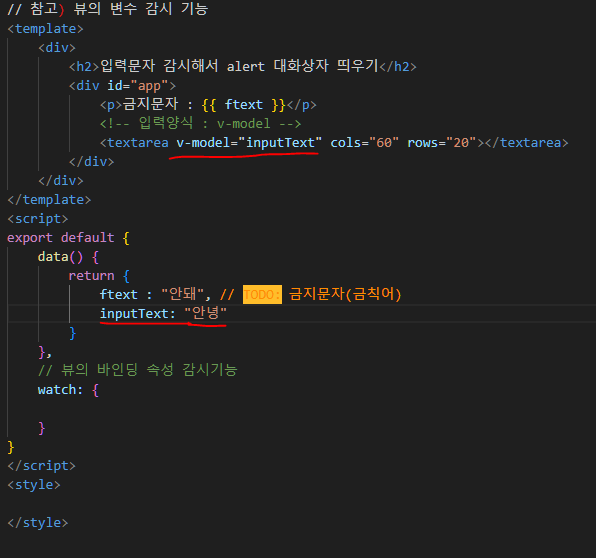
4. TheWatcher.vue 작성
1) 바인딩 {{ ftext }}
2) 게시판 양식 textareat 자동완성. 필요없는 name = " " , id = " " 는 삭제


3) 입력양식 v-model
4) inputText 바인딩
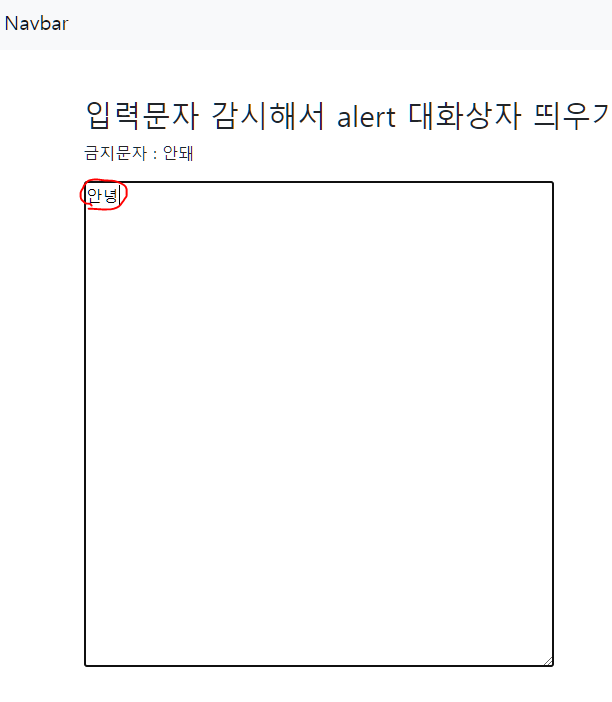
inputText : " " 에 안녕적으면 화면에 그대로 출력됨


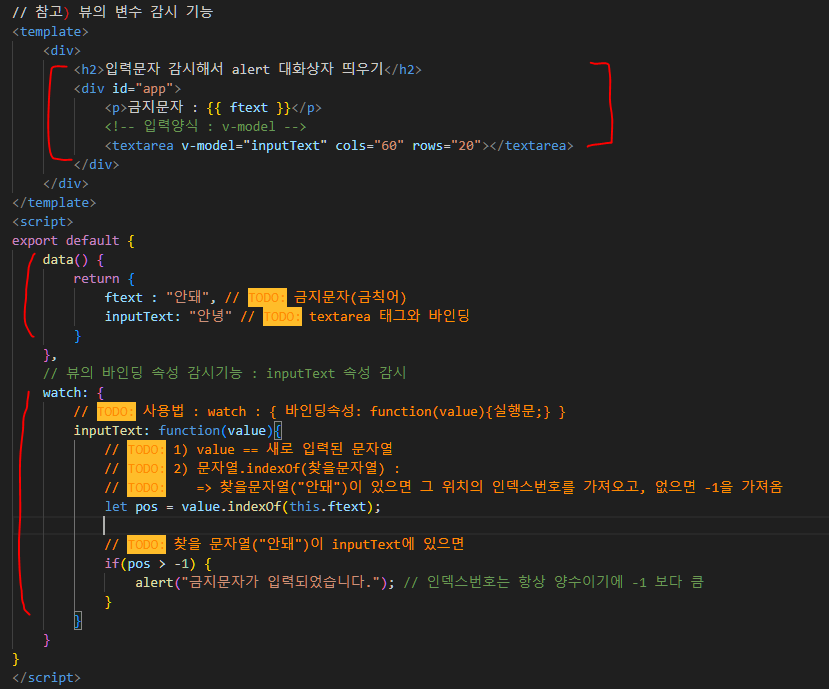
5) 감시하다가 금지어가 발견되면 function 안에가 실행


cart 메뉴 전부 완성!

여기까지가 vue
jsp는 스프링부트와 함께 배울 예정
이제는 벡엔드 시작
'Vue' 카테고리의 다른 글
| #34 [Vue] 보강 : 콧수염, 속성, v-model, 조건문, 반복문, 메뉴달기 (0) | 2024.02.14 |
|---|---|
| #19 [Vue 3] 종합예제 - 부트스트랩 메뉴 만들기, axios 설치 (0) | 2024.01.22 |
| #19 [Vue 2] 종합예제 - 조건문, 반복문, 함수(mouseover, button), Class, 컴퓨티드 함수 (0) | 2024.01.22 |
| #18 [Vue 2] 종합예제 - 부트스트랩 (0) | 2024.01.22 |
| #18 [Vue 1] 메소드, 컴퓨티드 함수, 객체배열 반복문, Props, Emit (0) | 2024.01.18 |



