새 프로젝트 생성

1. 002_cart 파일 생성

2. 주소창 전체 클릭하고 cmd 검색 - enter

3. vue create cart 입력

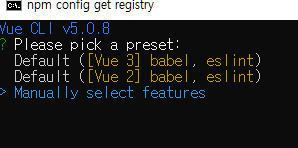
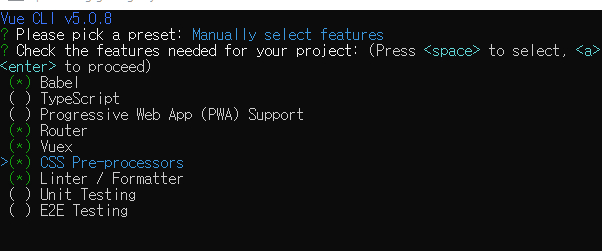
4. enter 치고 화살표로 이동하여 manually select features 선택 (맨 마지막)

5. spacebar로 선택하고 enter

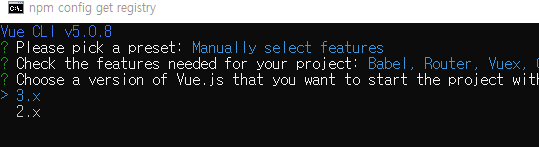
6. 3.x 버전 선택

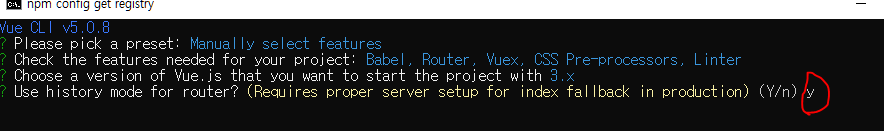
7. history 모드 할래 ? Y

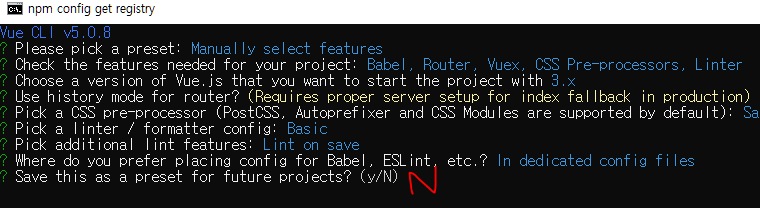
8. 여기부터 엔터
9. 마지막 즐겨찾기할래? N

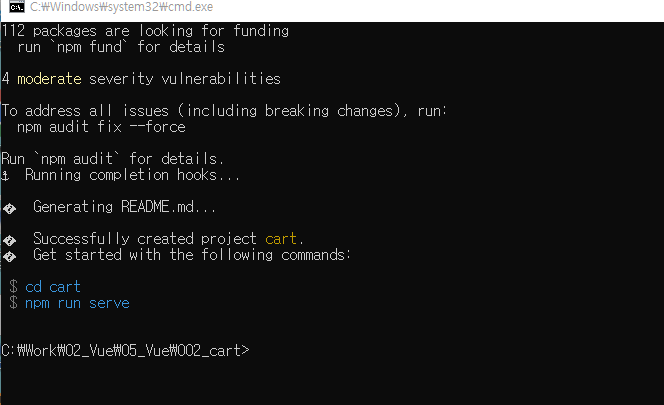
10. 마지막 완료 - 닫기

11. 파일에 설치 완료

* 참고 : 공식사이트

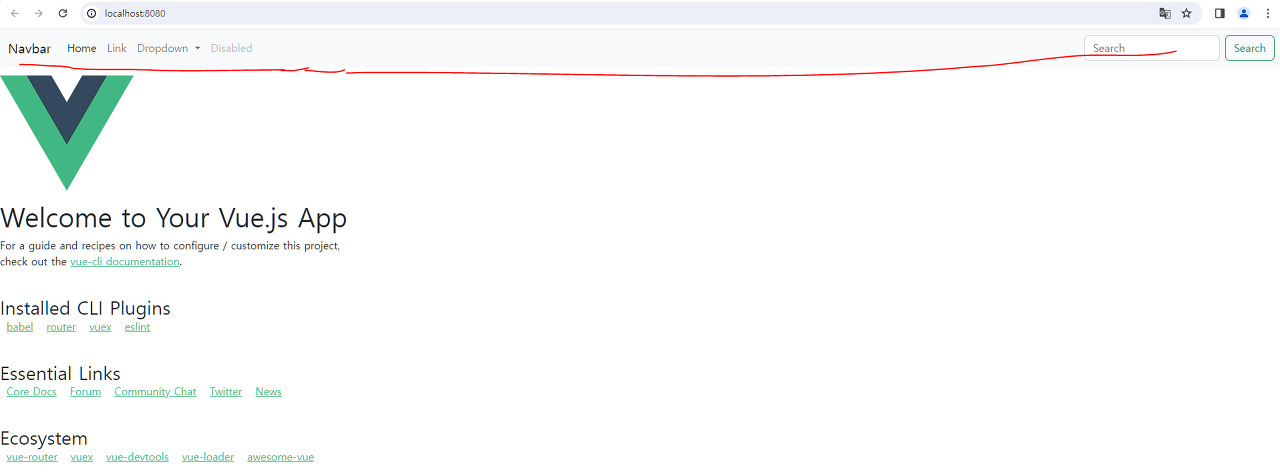
12. 잘 설치됐는지 확인 : Vue의 첫 화면 Hello World
src - 오른쪽 마우스 - Open in Integrated Terminal - npm run serve - enter - 주소 ctrl + click


장바구니(카트) 만들기
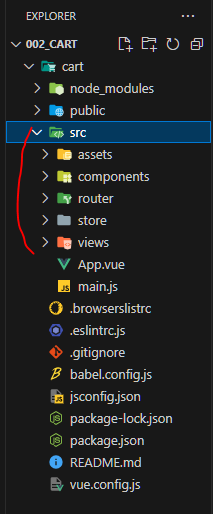
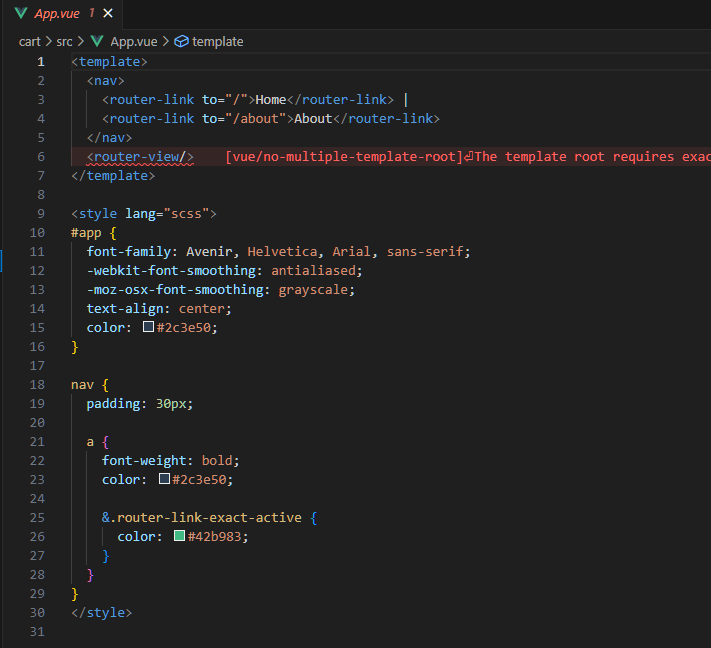
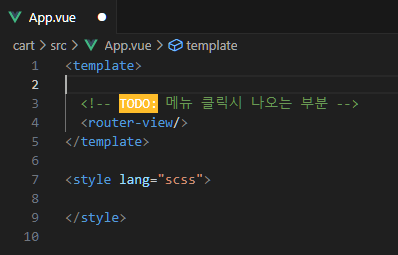
1. App.vue 에서 쓸데 없는거 다 지우기


2. html 찾기 - 부트스트랩 걸려고!
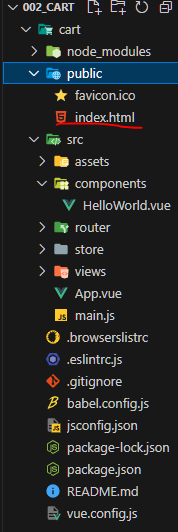
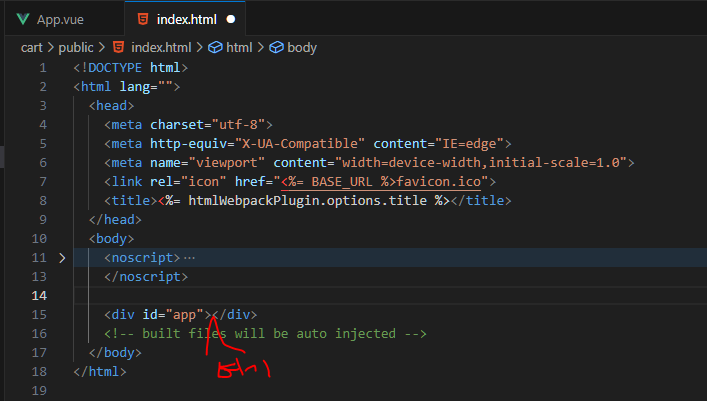
public - index.html 있음
vue나 react는 html 이 딱 한장 있음 = Single Page Applicaion
코딩한 결과가 div 사이로 들어가는것
손댈 건 없음


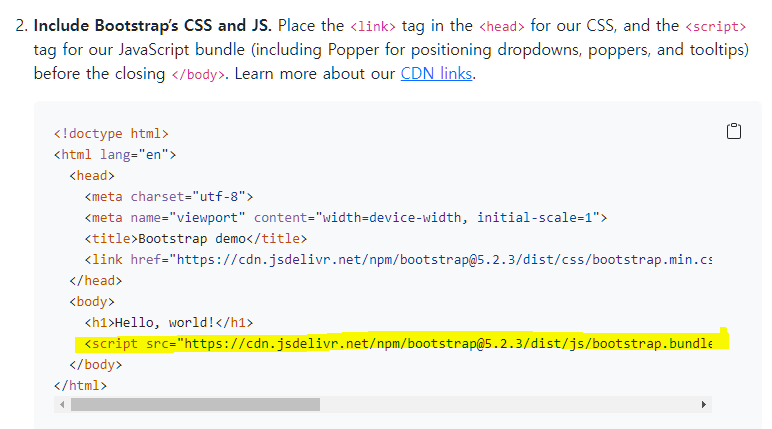
3. 부트스트랩 cdn 걸기 (구글 검색 - 5.2x 클릭 - css, js 링크 복사)



css, js 부트스트랩 링크 복사
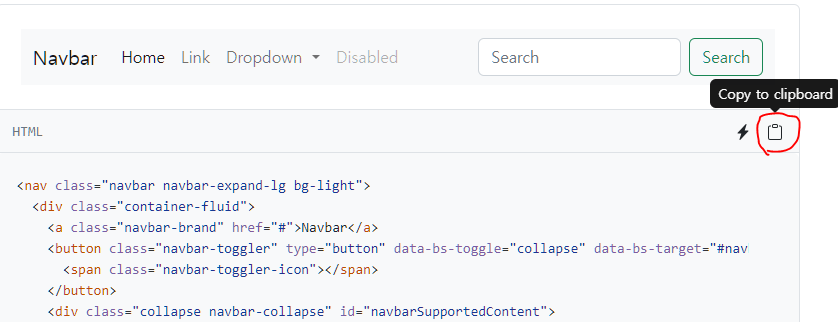
4. 컴퍼넌트로 분리해서 메뉴 만들기(components - HeaderCom.vue 생성) - 부트스트랩 가져오기 - 복붙


5. App.vue로 와서 컴퍼넌트 등록
1) script 없으니 입력해서 자동완성 시키기
2) export default에 components : { } 작성하여 등록
3) script 부분에 import 하기(HeaderComVue에서 HeaderCom으로 바꿔도 됨)
4) HeaderCom을 components : { } 안에 넣기
5) 머리말보다 위에 <HeaderCom /> Navbar 넣기


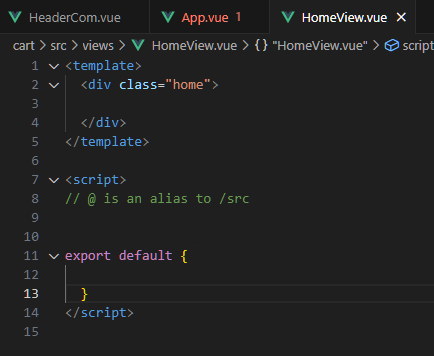
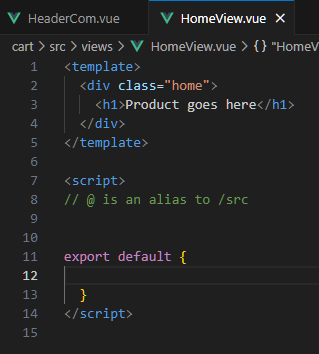
6. 홈뷰 편집 - 초기화 ( views - HomeView.vue )
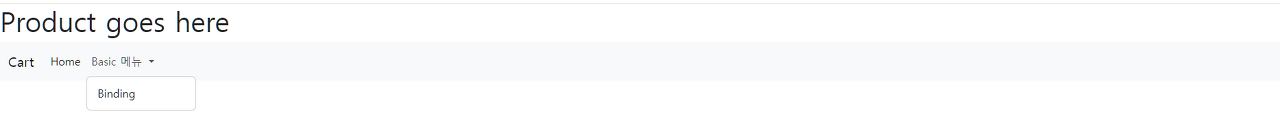
전부 다 없애고 Product goes here 적어보기




7. 메뉴 편집 작업 ( components - HeaderCom.vue 생성) : 이게 App.vue의 HeaderCom 부분에 들어감
검색입력양식 삭제
Home 링크는 /라서 href="#'" 에서 href="/"
Link 메뉴 삭제 등등 필요없는 메뉴 삭제 및 글자 수정
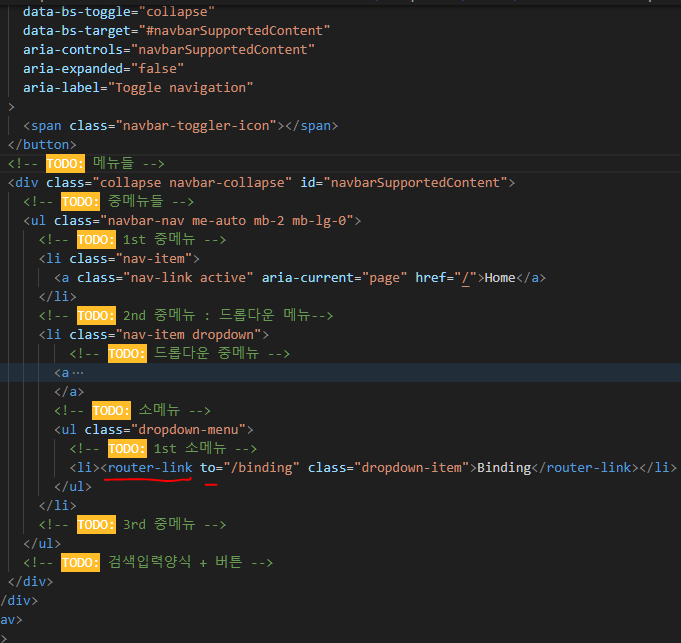
a href = "/binding" ==> router-link to = "/binding" : 바인딩 메뉴 걸기


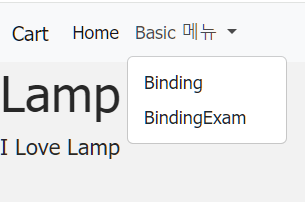
8. 바인딩 드롭다운 누르면 나오는 글자 편집
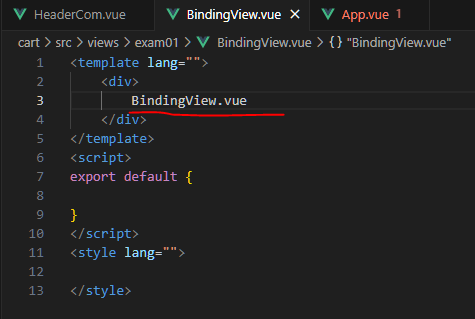
폴더 관리: views - exam01 생성 - BindingView.vue 생성

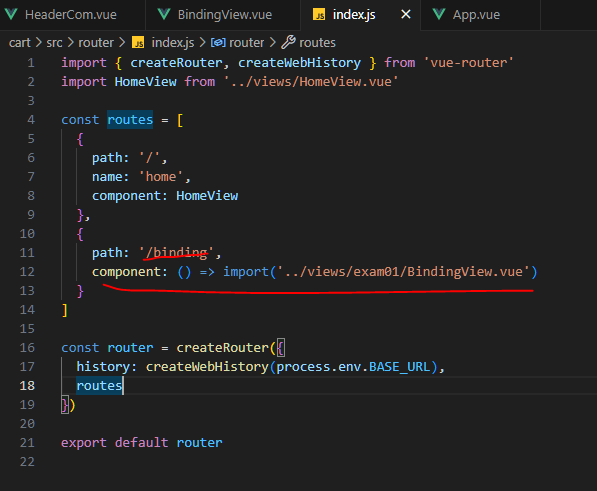
9. router - index.js
path : about 대신 binding
name : 필요없으니 삭제
component : 경로에 exam01 추가해야하니 수정

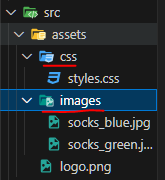
10. 이미지 다운로드

11. css - style.css 는 전체 디자인 파일
=> App.vue css 부분에 달아주면 됨
1) style.css 을 전체 복사해서 넣어도 됨
2) 파일로 연결 : @import "css 파일경로"
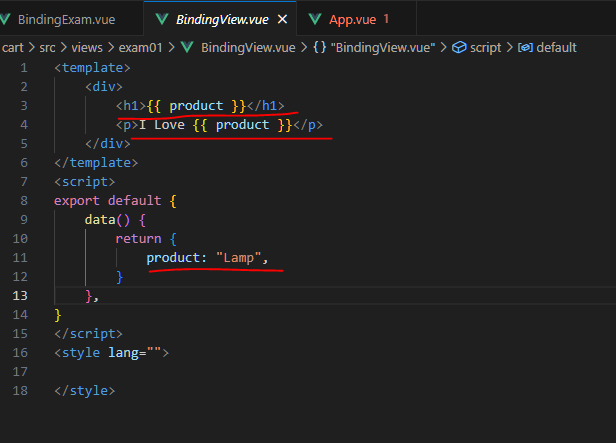
12. BindindView.vue 가기

13. 화면 보기 : Binding 누르면 Lamp I Love Lamp 뜸


BindingExam
1. BindingExam.vue 에 이전거 복사
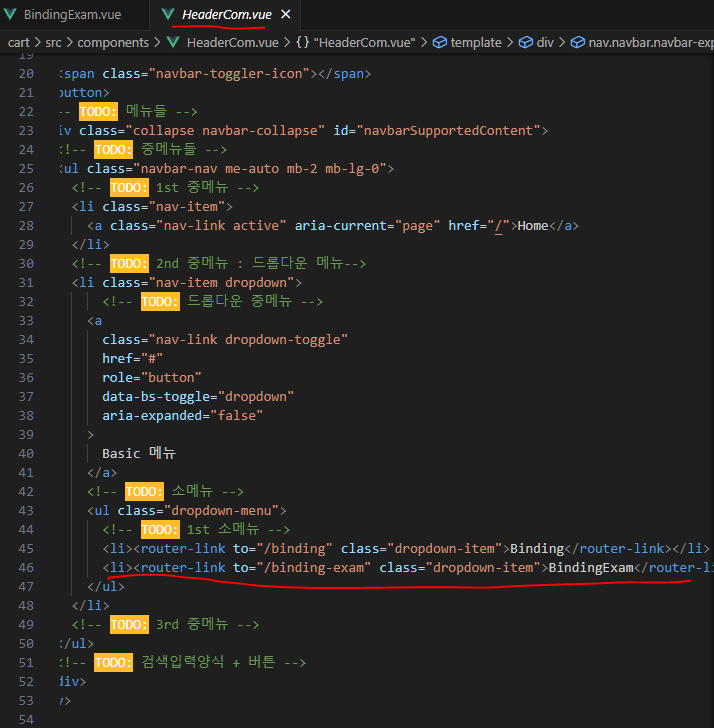
2. HeaderCom.vue 에서 메뉴 달기

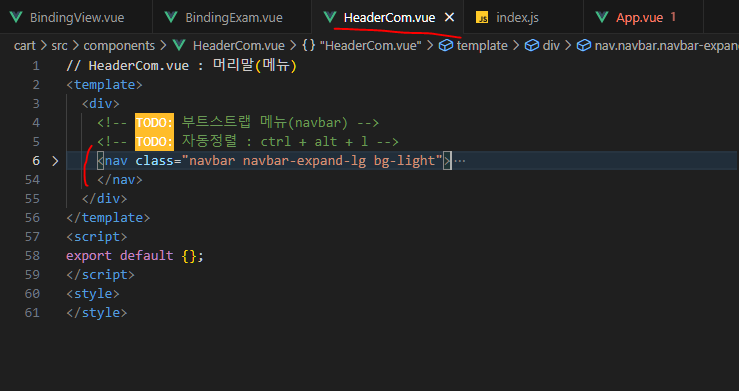
이걸 nav에서 접으면 한눈에 볼 수 있음

이게 App.vue 의 HeaderCom 부분에 들어간다는 말임(너무 길어서 import로 단순화 시킨것)
bootstrap의 nav바가 HeaderCom 부분에 들어감

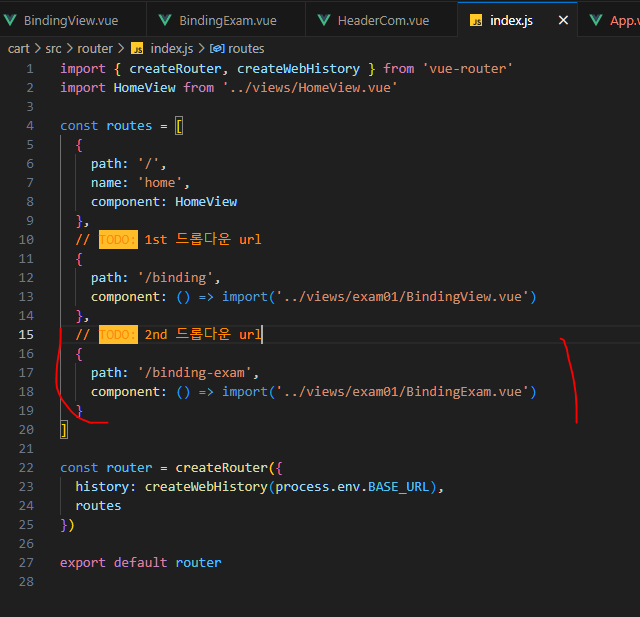
3. router-index.js 페이지 연결

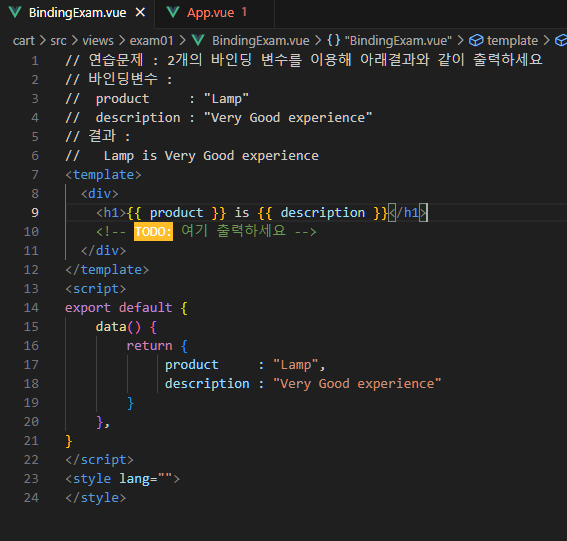
4. BindingExam 누르면 뜨는 화면 수정

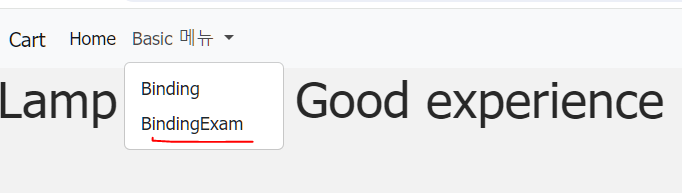
5. 화면 확인 : BindingExam 누르면 Lamp is very good experience 뜸

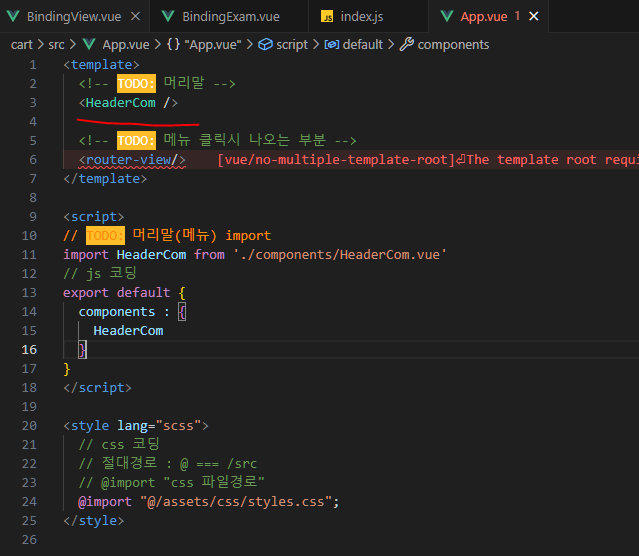
1. App.vue
필요없는거 지우기
2. public - index.html
부트스트랩 걸려면 html 찾아야함
여기에 부트스트랩 css cdn, js cdn 한줄 링크만 걸기
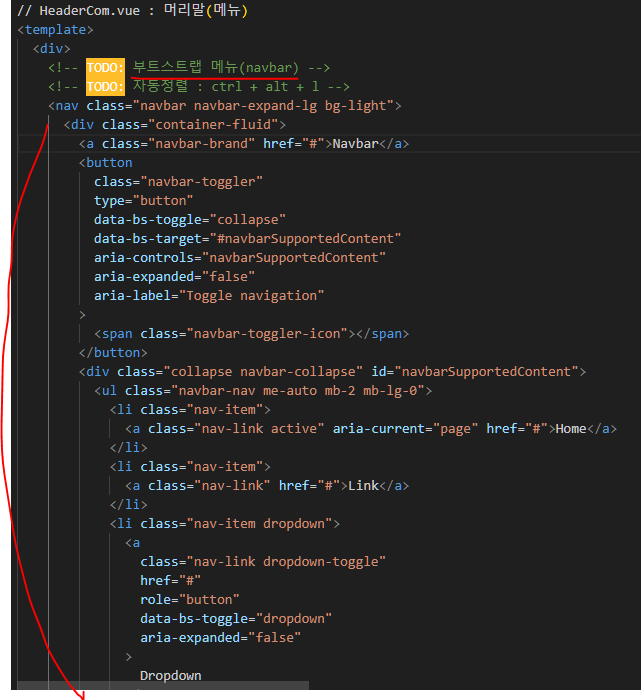
3. 머리말 : 부트스트랩 nav바
HeaderCom.vue인 머리말 부분에 부트스트랩 걸기
부트스트랩 홈페이지가서 소스 복사 후 붙여넣기
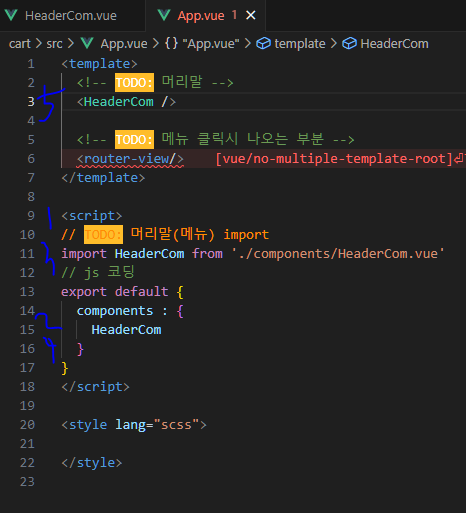
4. App.vue : 머리말 nav바(HeaderCom.vue) 너무 길어서 import 쓰기
App.vue로 와서 조합하기
HeaderCom 일단 import 하고
머리말부분에 HeaderCom nav바(부트스르랩의 메뉴바)넣기
5. HeaderCom.vue - Home 버튼 생성
Home 눌렀을 때 뜨는화면 만들기
6. Home 누르면 나오는 화면
HomeView.vue
7. HeaderCom.vue - Binding 버튼 생성
메뉴 편집 : HeaderCom.vue의 부트스트랩 복붙한거 이름, 링크 수정
링크 걸고, 이름도 바꿔서 누르면 BindingView 화면보이게끔 /binding으로 적기
8. Binding 누르면 나오는 화면
BindingView 파일에서 글자 수정
9. Home, Binding 버튼이랑 화면 연결
router-index.js에서 경로 추가(규칙 정의)
'Vue' 카테고리의 다른 글
| #19 [Vue 3] 종합예제 - 부트스트랩 메뉴 만들기, axios 설치 (0) | 2024.01.22 |
|---|---|
| #19 [Vue 2] 종합예제 - 조건문, 반복문, 함수(mouseover, button), Class, 컴퓨티드 함수 (0) | 2024.01.22 |
| #18 [Vue 1] 메소드, 컴퓨티드 함수, 객체배열 반복문, Props, Emit (0) | 2024.01.18 |
| #17 [Vue 1] 라우트, 바인딩, 속성 바인딩, Form 바인딩, 조건문, 반복문, 메소드 (0) | 2024.01.18 |
| #16 [Vue 1] 설치, 조작법, 콧수염 표기법, 컴퍼넌트(머리말/꼬리말) (0) | 2024.01.17 |



