* component를 다른 위치에 끼워넣을 수 있음
=> 코딩을 줄일수 있어서 효율적임
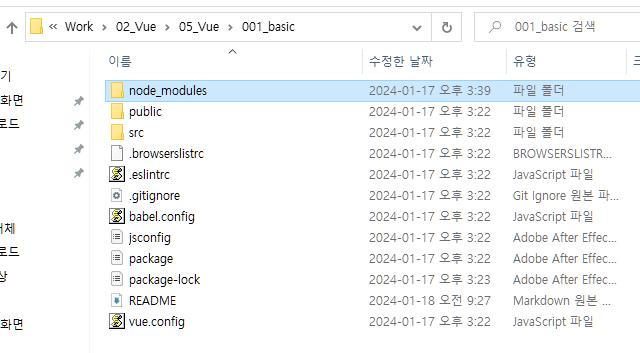
* node_modules : 설치파일
다른사람에게 소스 전달해주고 싶으면 node_modules 삭제하고 주기
다시 설치하려면 Open in Intergrated Terminal 에 "npm install" 작성하면 vue의 설치파일 내려받을 수 있음

* vue 실행 종료 : ctrl + c 2번
Vue 실행하는 방법
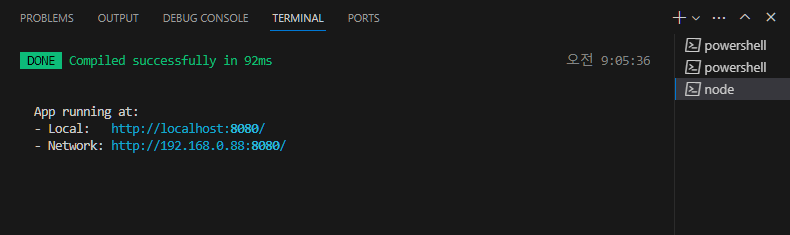
src - 오른쪽 마우스 - Open in Intergrated Terminal - npm run serve - Enter
- 위(컴퓨터 URL)/아래(IP 주소) 입력 또는 Ctrl+링크클릭



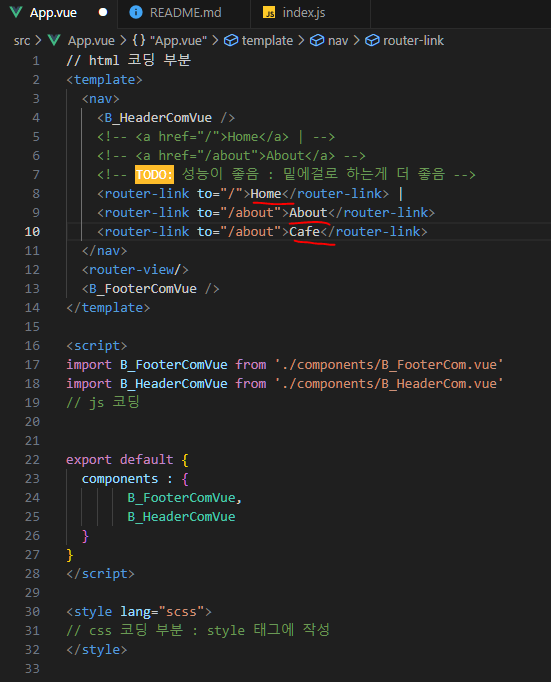
라우트 (메뉴작업) : url 과 페이지(컴포넌트)를 연결하는 규칙 정의

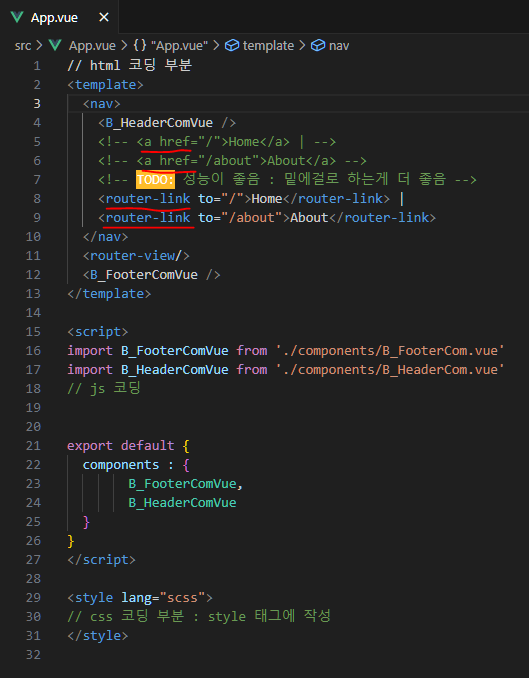
router-link = a link
프로젝트에서는 페이지 이동을 위한 메뉴들이 있음, 뷰(Vue)에서는 라우트라고 메뉴의 url를 정의하는 기능이 있음
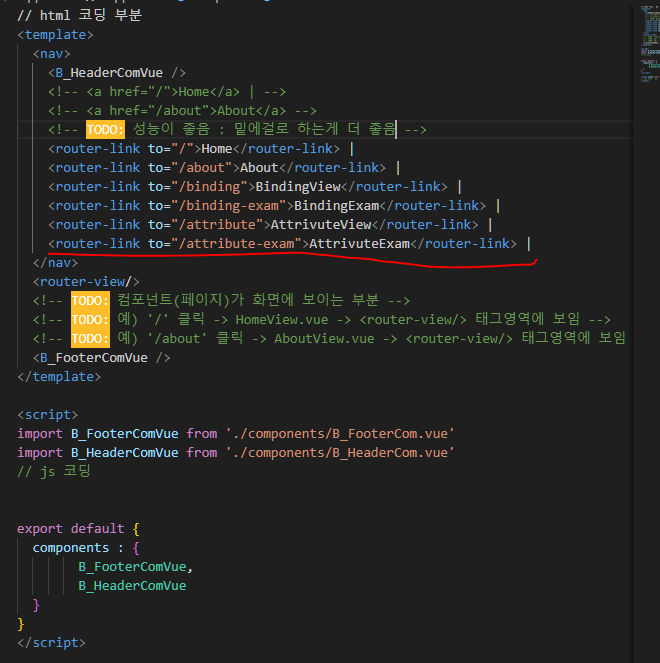
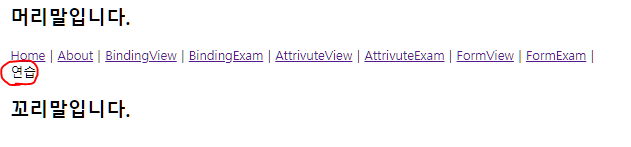
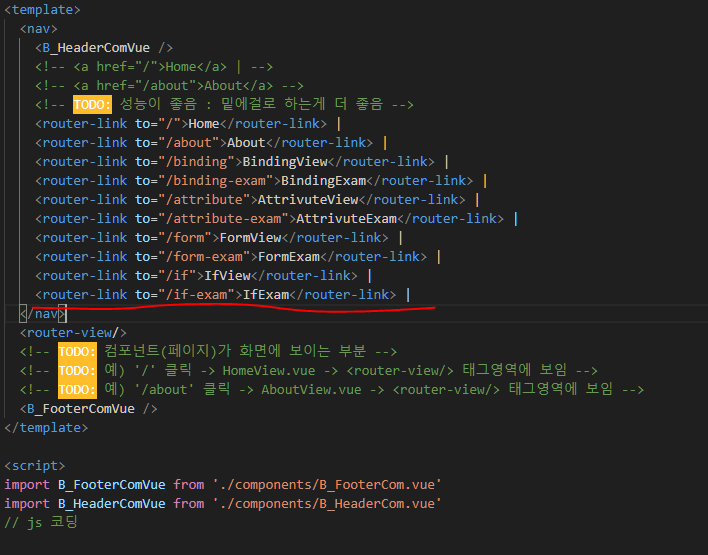
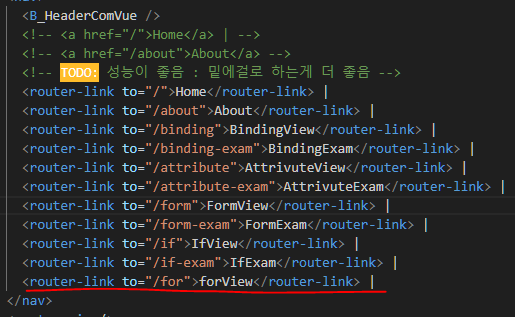
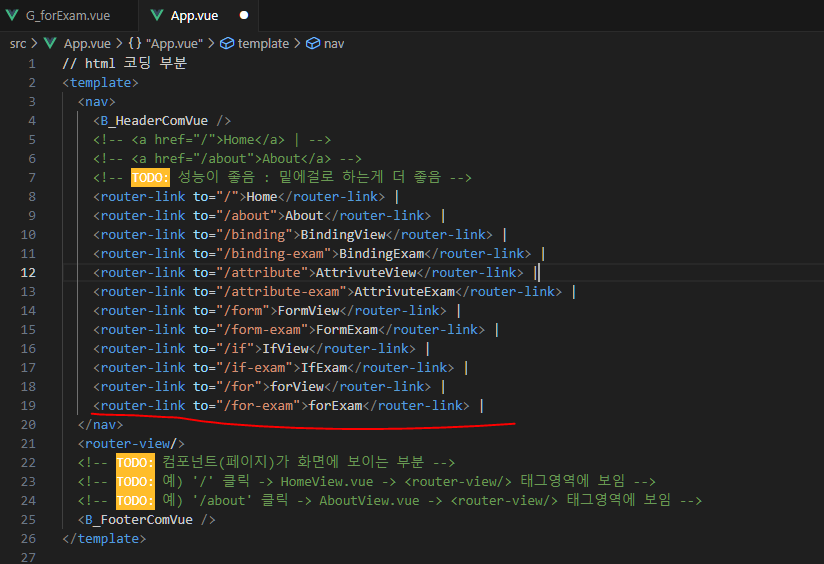
사용법 : <router-link to="/url">메뉴</router-link>
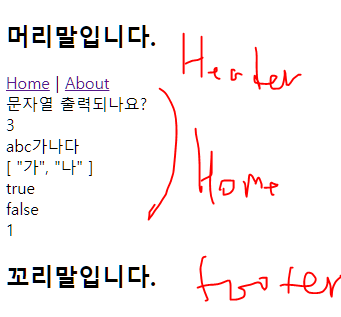
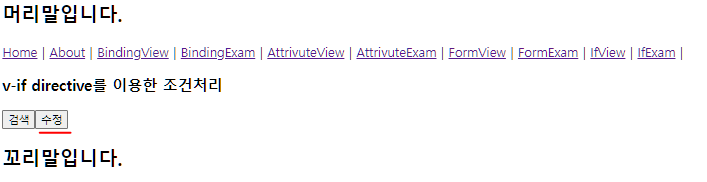
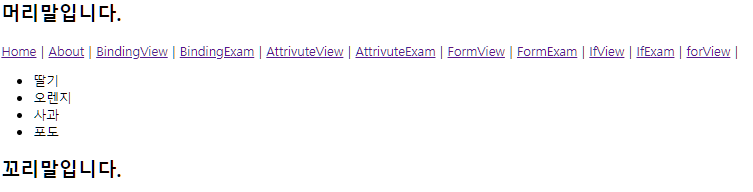
머리말, 꼬리말 : 계속 변할 필요가 없음. 고정! => 글자 바뀌는 부분만 새로고침되면 속도가 빠름 : 부분 새로고침
a link 로 페이지 이동 : 본 페이지 다 취소하고 새로운 페이지를 다시 만듬
router-link 로 페이지 이동 : 변경될 부분만 다시 교체함 : 속도가 빠름 => Vue, React 사용하는 이유

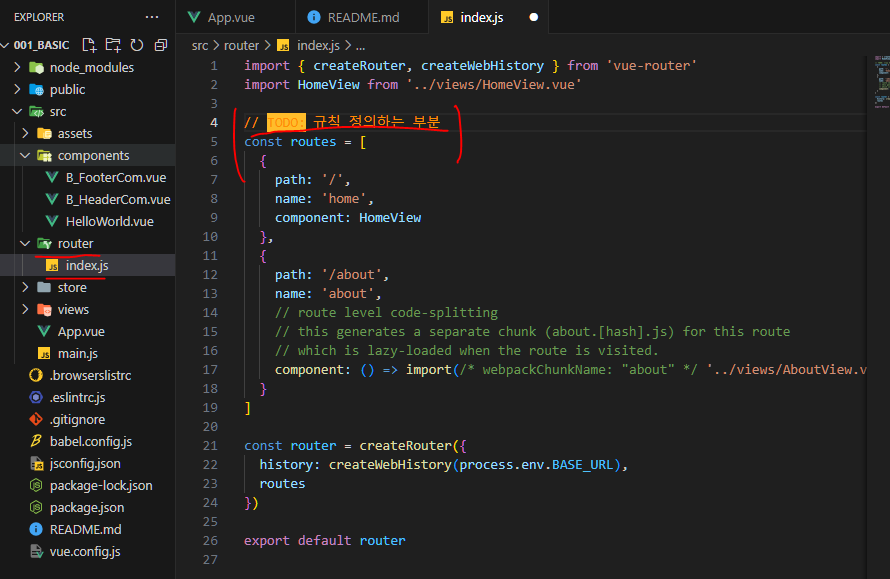
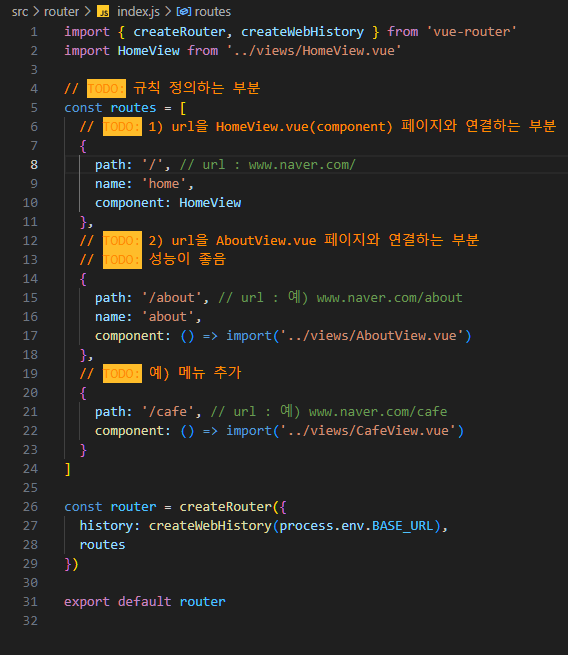
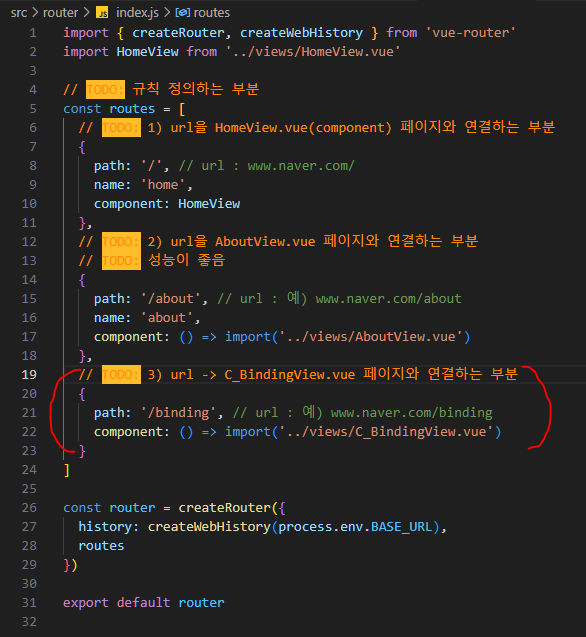
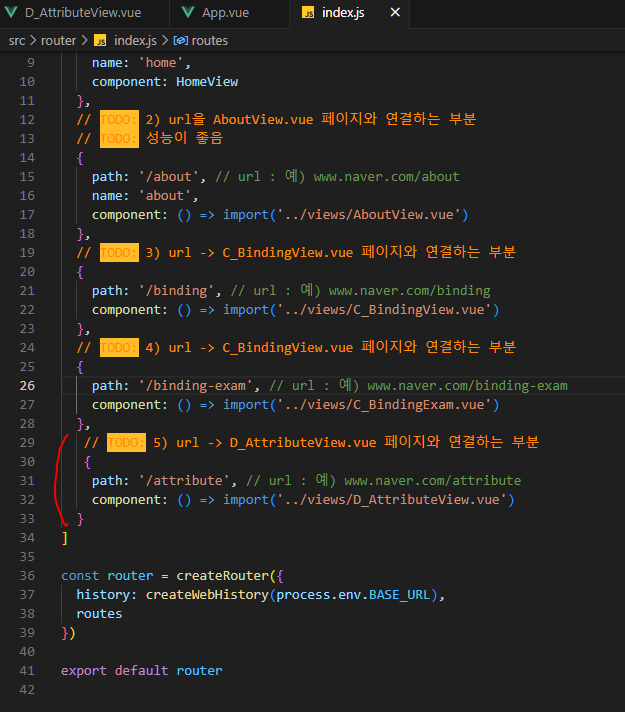
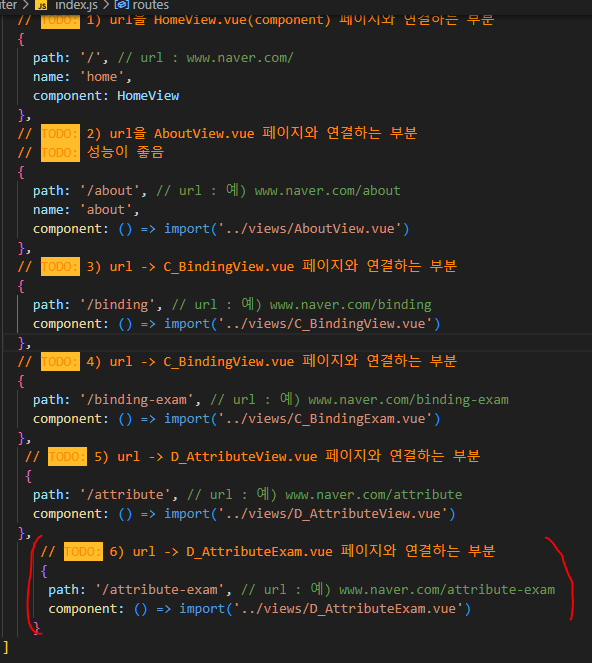
메뉴 규칙정의 (router - index.js)

[컴포넌트를 가져오는 2가지 방법]
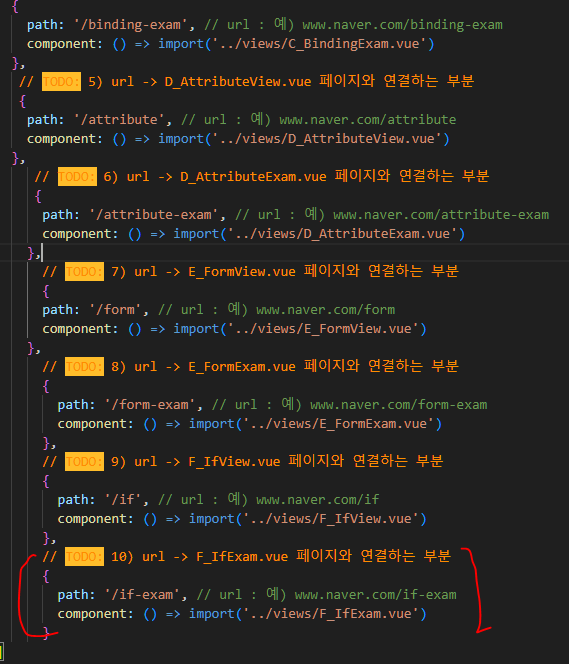
1. path : ' / ' // url : www.naver.com 이 component : HomeView.vue 로 이동
' / ' 클릭하면 뒤에 /가 붙어서 www.naver.com/이 되고 HomeView.vue 컴포넌트(페이지)로 이동
- import 했음
폴더밖으로 나가서 import { createRouter, createWebHistory } from 'vue-router'
2. path : ' / about ' // url : www.naver.com 이 component : AboutView.vue 로 이동 : 성능이 좋음
' / about ' 클릭하면 /about 이 붙어서 www.naver.com/about이 되고 AboutView.vue 컴포넌트(페이지)가 보임
- import 를 바로 해주는 함수가 있음 import
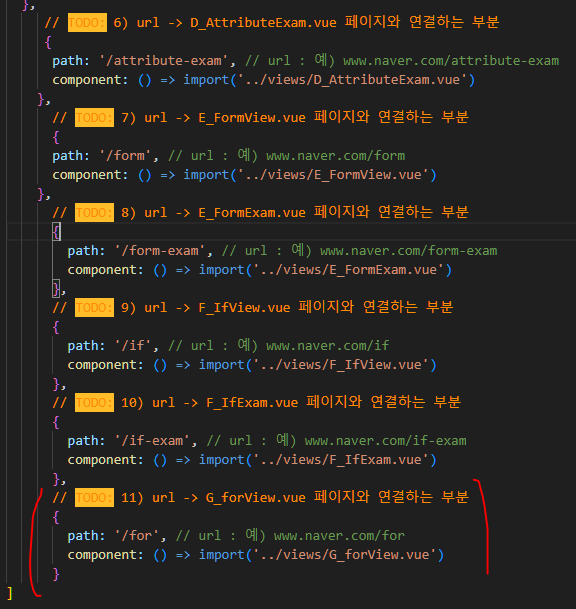
상위폴더 ../ 로 나가서 view 폴더 안에 Aboutview.vue 로 이동 component: ( ) => import('../views/AboutView.vue)
(name은 빼도됨)

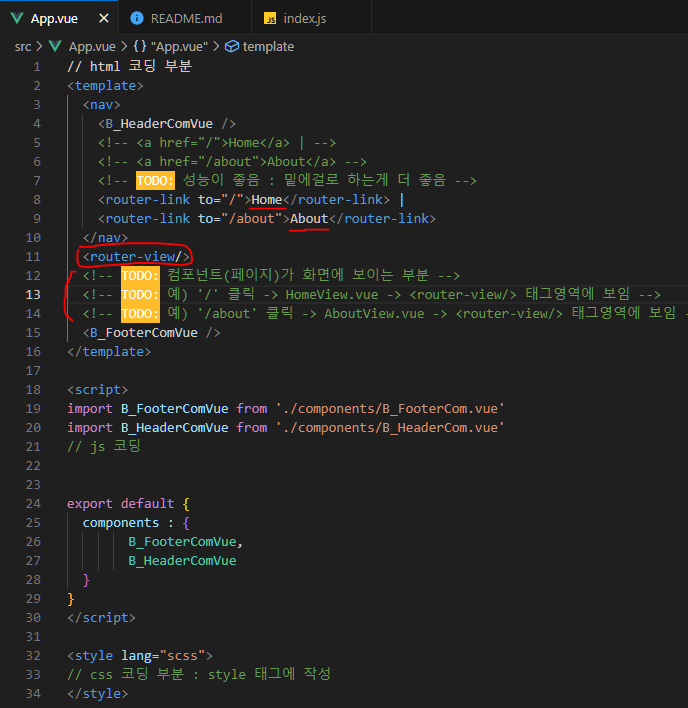
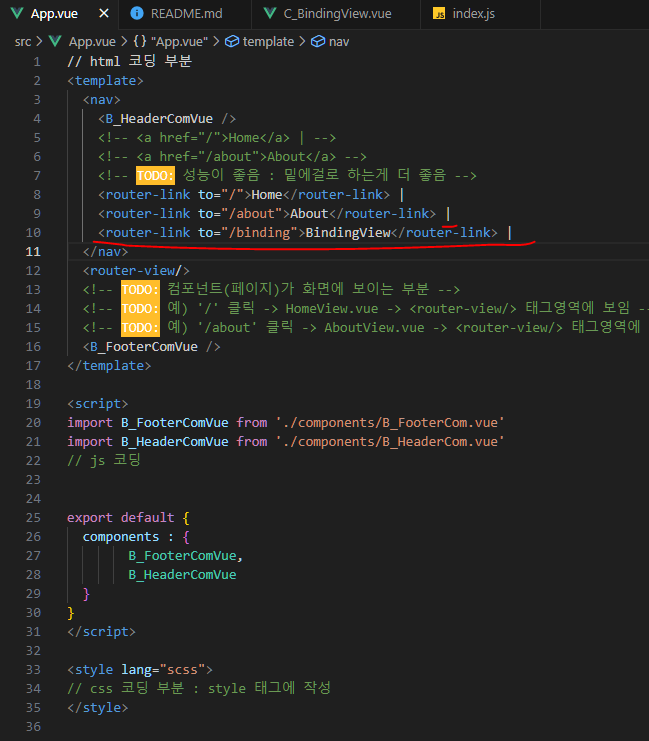
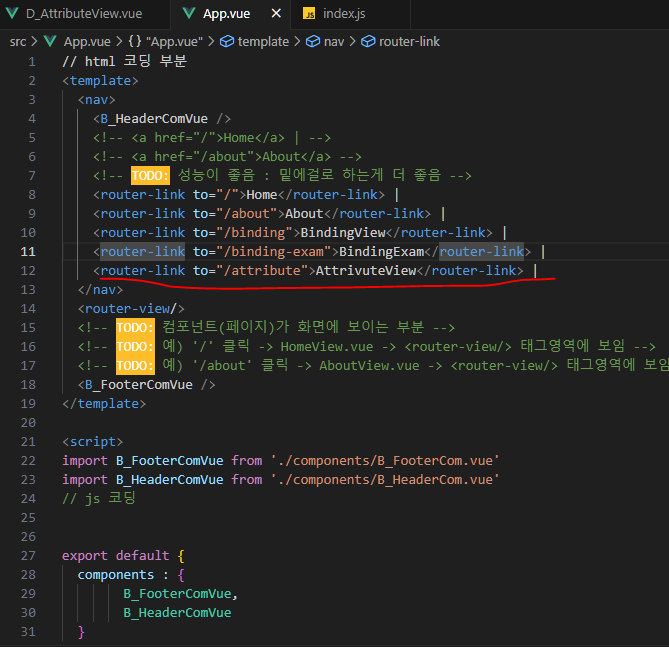
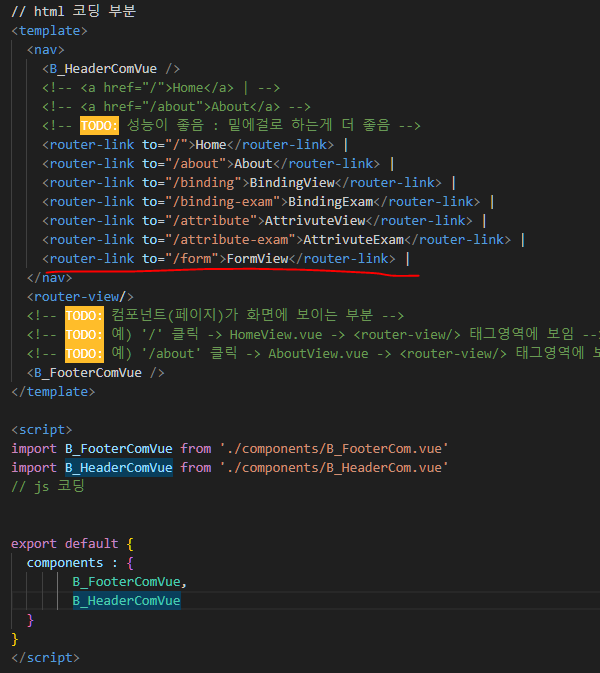
App vue로 와서 router가 어디에 보이는지 확인하기
모든 컴퍼넌트를 App.vue로 가지고 오면 여기서 거의 모든 조립이 일어남 = 컴퍼넌트 코딩


<router-view/> : 컴포넌트가 보이는 부분
: " / " 클릭하면 HomeView가 <router - view/>위치에 보임
: " /about " 클릭하면 AboutView가 <router - view/> 위치에 보임
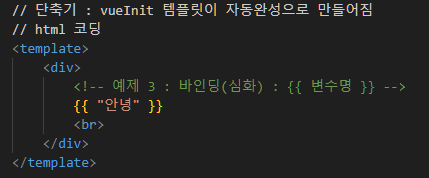
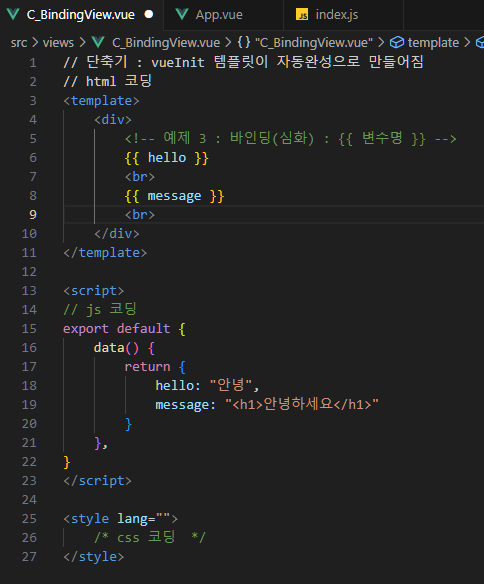
바인딩 (심화) : {{ 변수명 }} (화면출력 : 콧수염 표기법 사용)
1. views - C_BindingView.vue 파일 생성 - 메뉴 등록하기
html 부분 lang = " " 지우기
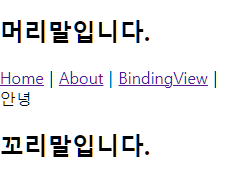
{{ "안녕" }} : 하드코딩 (비추천)
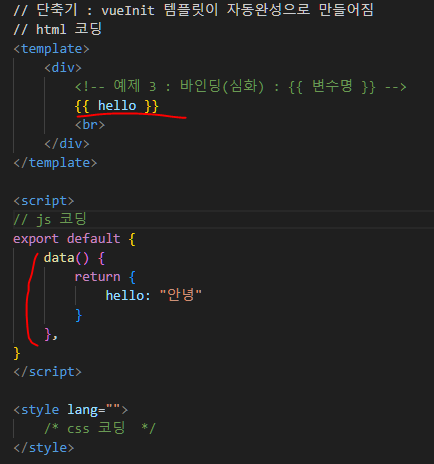
-> 소프트코딩으로 하려면, 변수만들고 갖다쓰는거 js 에서 하기

소프트코딩 (추천)
2. js 부분으로 와서 data 앞에 네모 붙은거 tap 해서 자동완성
3. data 안에 " 속성:값 " 적기
4. html 코딩 부분 { } 안에 속성 적기

5. App.vue로 와서 BindingView라는 링크 추가하기

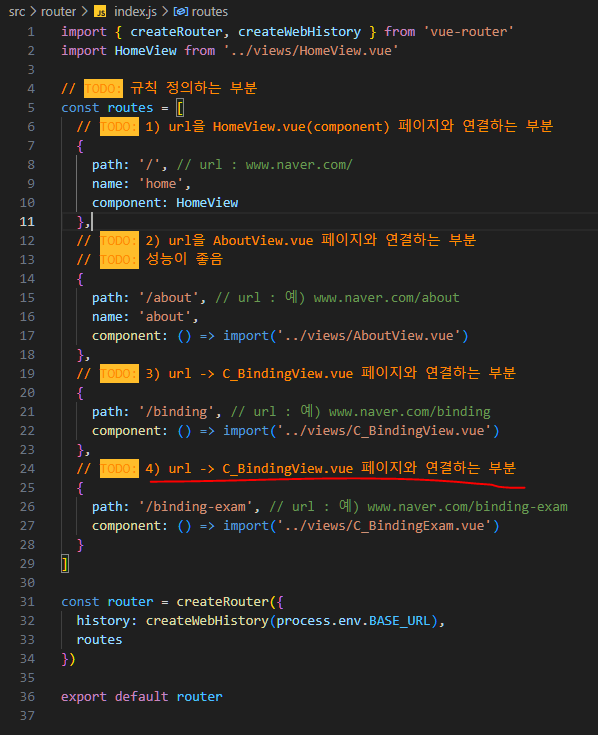
6. router - index.js 로 와서 url링크와 컴포넌트 연결하기
현재 index.js이기 때문에, 밖으로 나가서 view 안에있는 C_BindingView.vue 찾아서 서로 연결

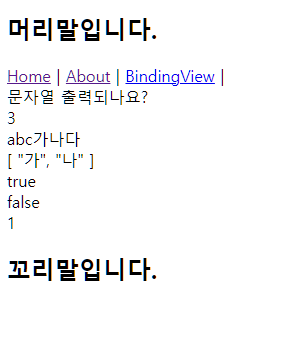
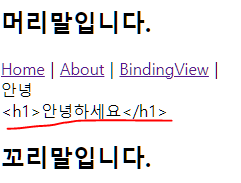
7. 화면 확인
BindingView 클릭하면 hello: "안녕" 에서 안녕이 보임


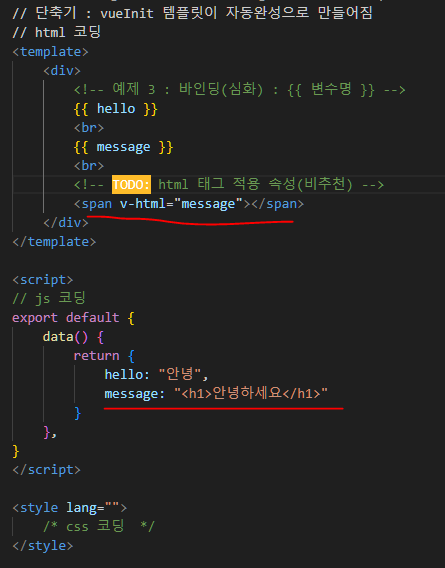
바인딩(심화) 메뉴 추가 계속 해보기
1. views - C_BindingView.vue 파일에서 작성


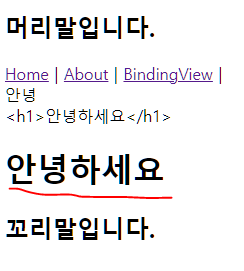
2. html태그 그냥 쓰면 적용안됨
적용시키려면 <span v-html = "message"></span> 쓰기 (비추천)


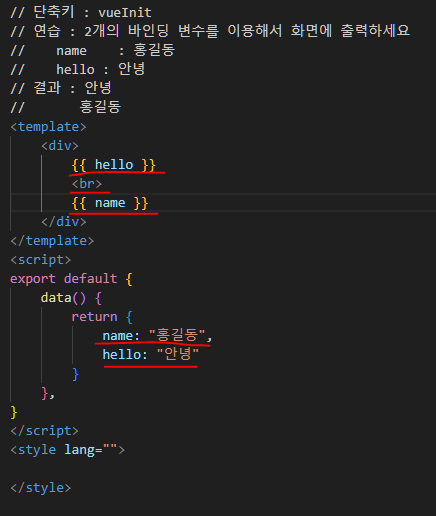
바인딩 연습
1. views - C_BindingExam.vue 파일에서 작성


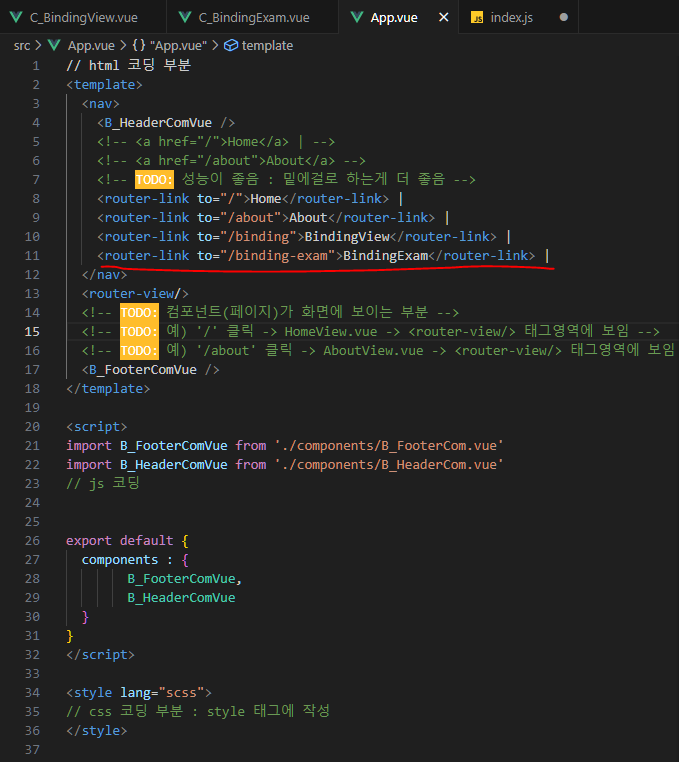
2. App.vue에서 링크 만들기

3. router - index.js 가서 연결



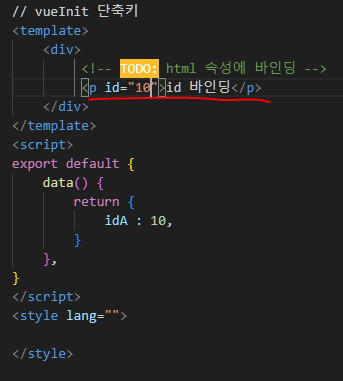
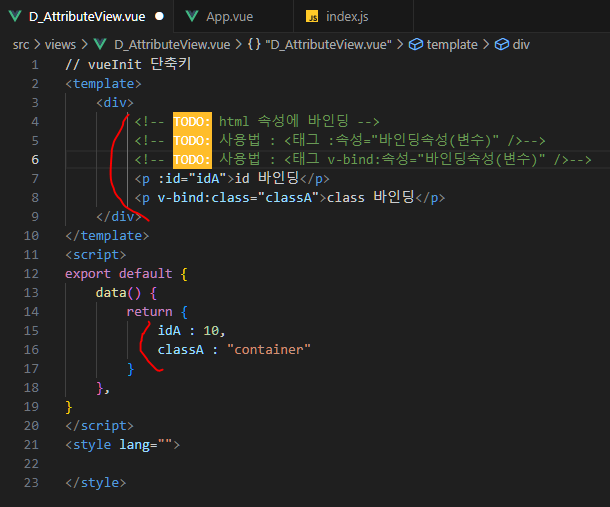
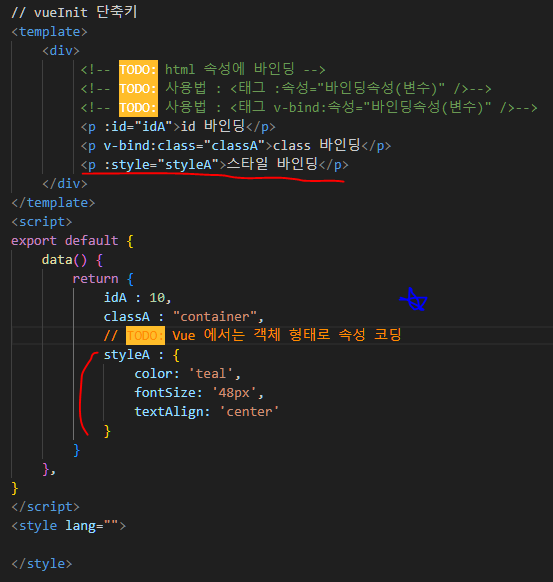
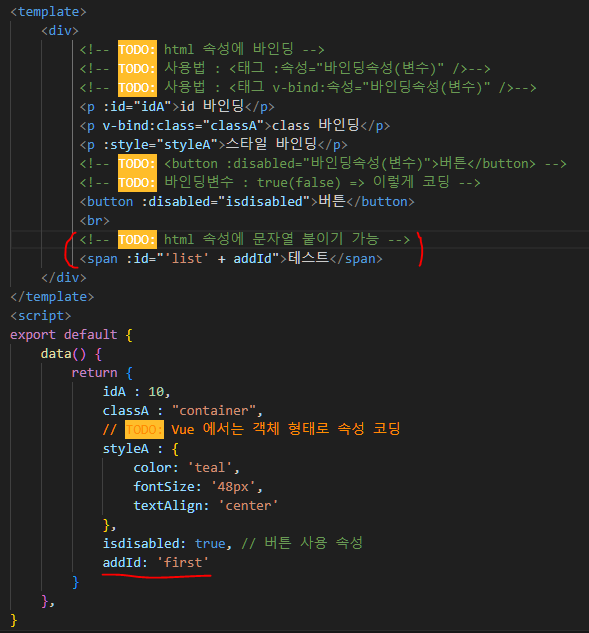
html 속성에 바인딩 하는 방법 : 속성에 콜론 ( : ) 붙이면 속성 바인딩
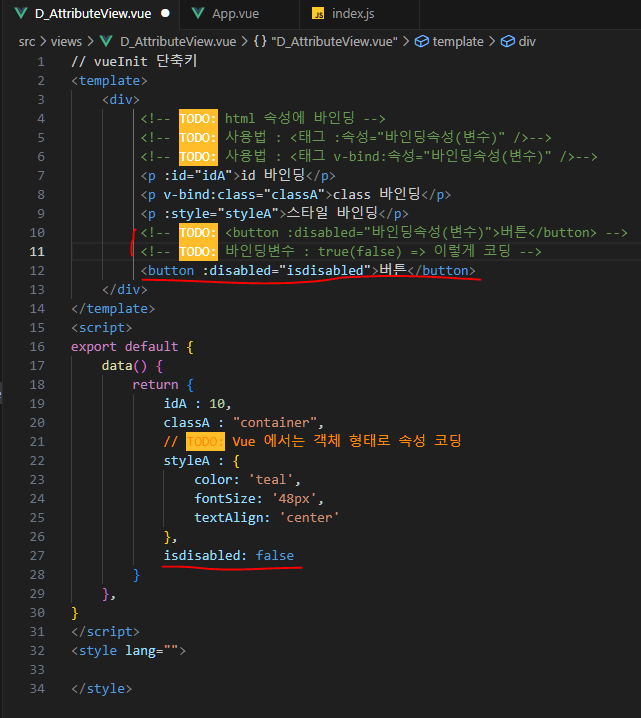
1. views - D_AttributeView.vue 생성
2. :id="idA" 바인딩 속성 이용해서 작성 : 속성에 콜론 ( : ) 붙이기
html 모든 속성에 다 가능
id=10 쓰는건 하드코딩(비추천)
콜론( : ) 앞에 v-bind 가 생략되어있음


3. App.vue와서 링크 만들기

4. router - index.js와서 페이지와 연결

5. 화면 확인

스타일 태그에 바인딩 : 객체형태 { }
1. views - D_AttributeView.vue 생성
2. 스타일은 객체형태로 만들기 { 속성:값; }


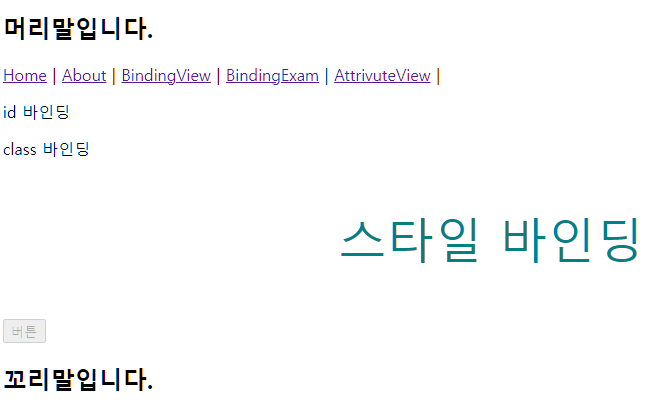
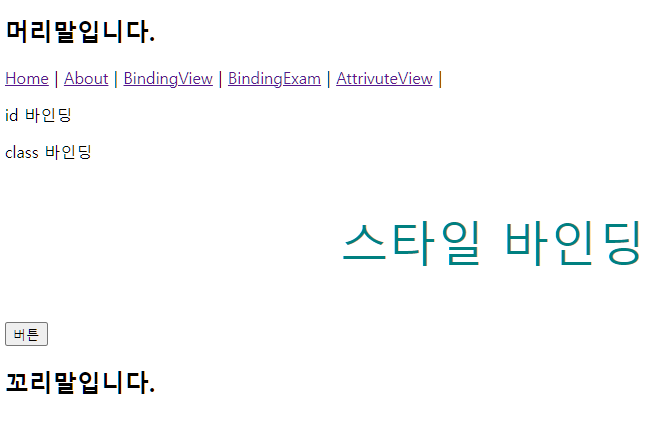
버튼 만들기 : disabled 속성
앞에 콜론 ( : ) 붙이고, 뒤에서는 바인딩 값을 넣어야함
disabled 라는 속성 이용
disabled : true -> 비활성화
disabled : false -> 활성화



속성 응용 : 문자열 + html 속성
문자열 붙이기로 조합도 가능
문자열 + 바인딩 속성
addId : "first" 에서 first는 값
list 라는 문자열과 addId 라는 속성이 붙을 수 있다는걸 보여주기 위함이지, 화면에 출력되지는 않음
=> 나중에 반복문 돌릴때 유용함!

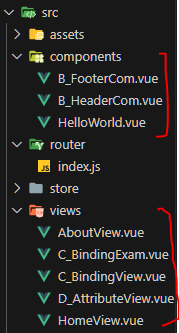
* 참고 *
components : 공통으로 들어가는 페이지
views : 본문에 해당되는것들
router : 메뉴 규칙정의
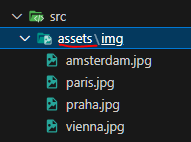
assets(자산) : 이미지나 css 파일, 다른사람이 만든 jquery 들어오는곳


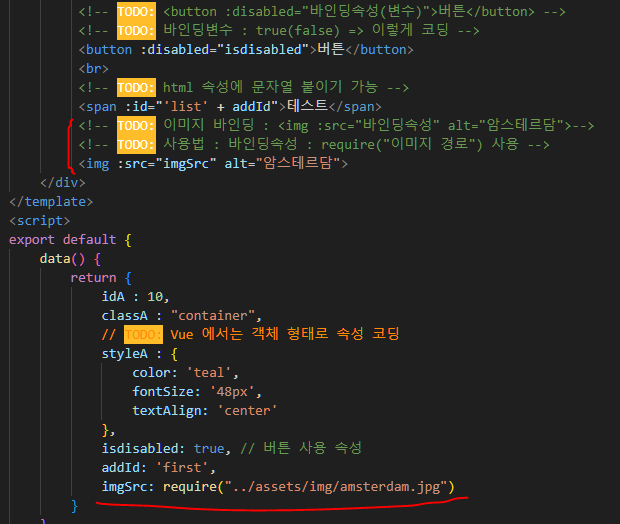
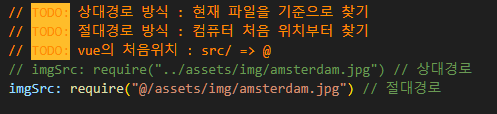
이미지 바인딩 : require ("이미지 경로")
앞에 require 함수쓰고 괄호안에 이미지 경로 적기


* 상대경로 방식 : 현재 파일을 기준으로 찾기
* 절대경로 방식 : 컴퓨터 처음 위치부터 찾기 => @ ( = src/ ) 먼저 사용

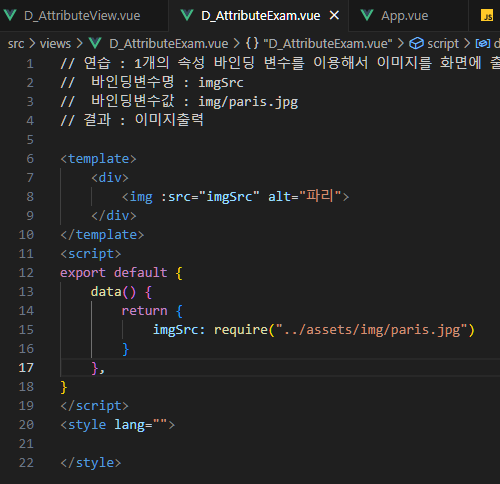
속성에 바인딩 하는 연습
1. views - D_AttributeExam.vue 생성


2. App.vue로 와서 AttributeExam 라는 링크 추가하기

3. router - index.js와서 페이지와 연결

4. 화면 출력

Form 바인딩 : v-model
#1 text
1. views - E_FormView.vue 생성

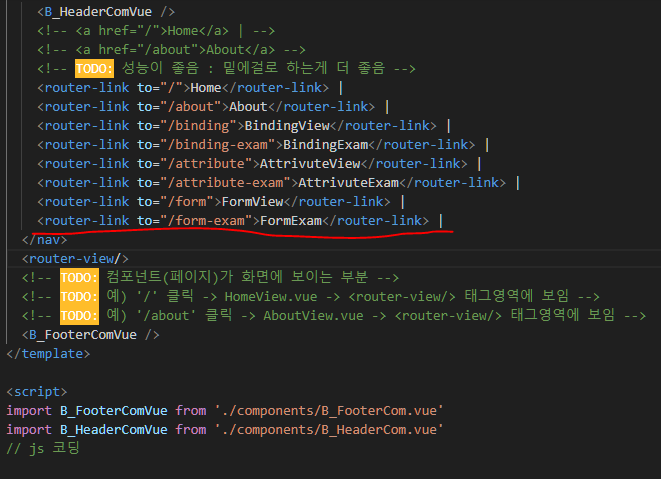
2. App.vue로 와서 FormView 링크 추가하기

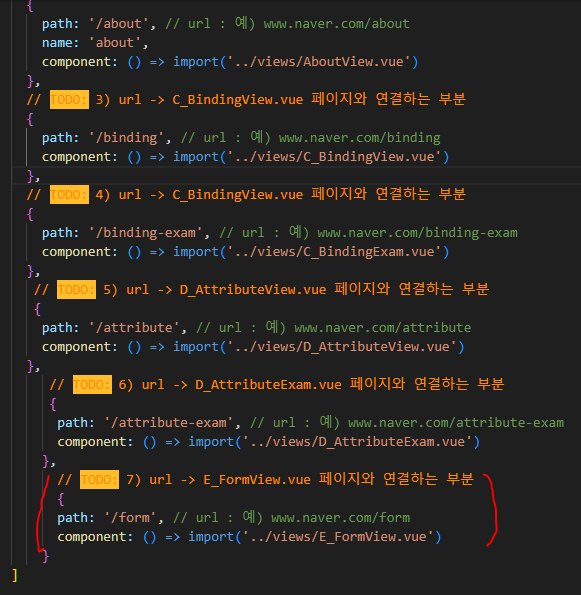
3. router - index.js와서 페이지와 연결

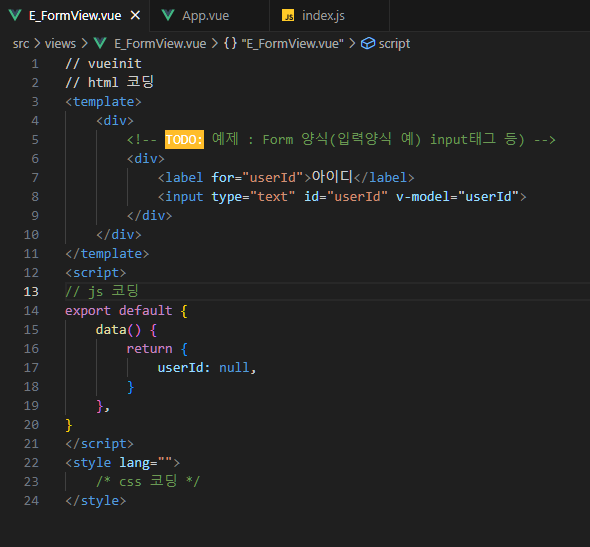
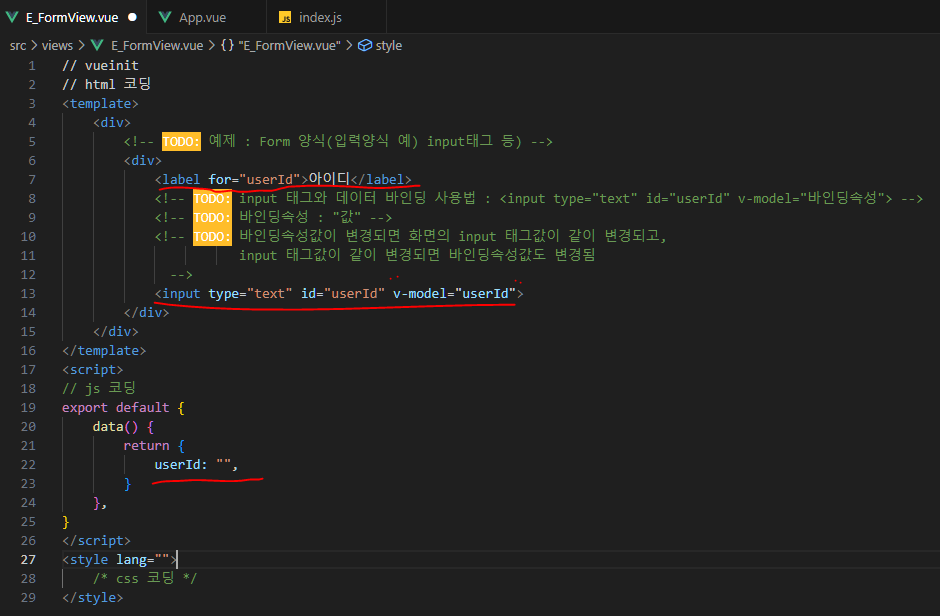
4. E_FormView.vue 작성
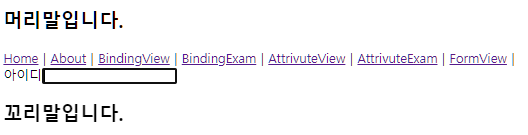
1) label의 for와 input의 id 이름을 동일하게 맞추면 : label 클릭하면 입력양식에 focus 생김
2) data에 userId: null
3) v-model="userId" 작성하면 vue 의 바인딩 속성이 연결됨 ★입력양식만 가능함 ★


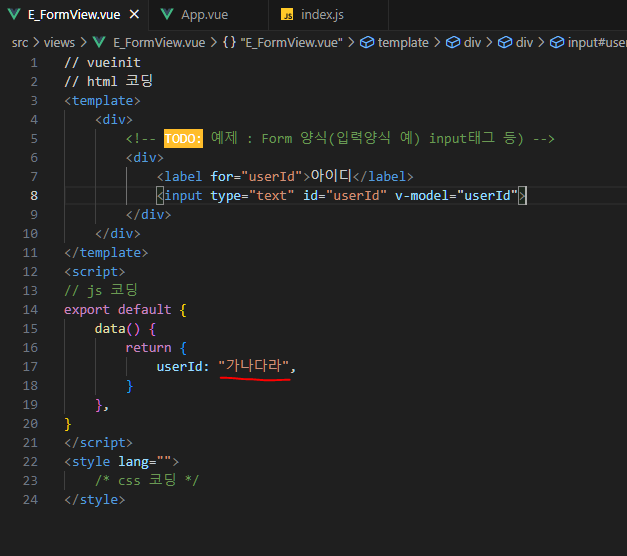
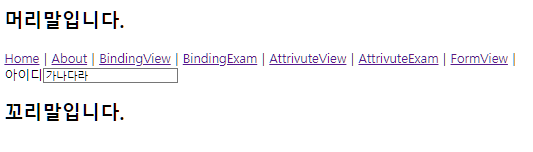
4) userId 에 값을 적으면 -> 화면에 바로 적용돼서 나타남
화면에 넣으면 -> userId에는 안보이지만 그 값을 저장하게 됨


5) 정리하자면,

Form 바인딩
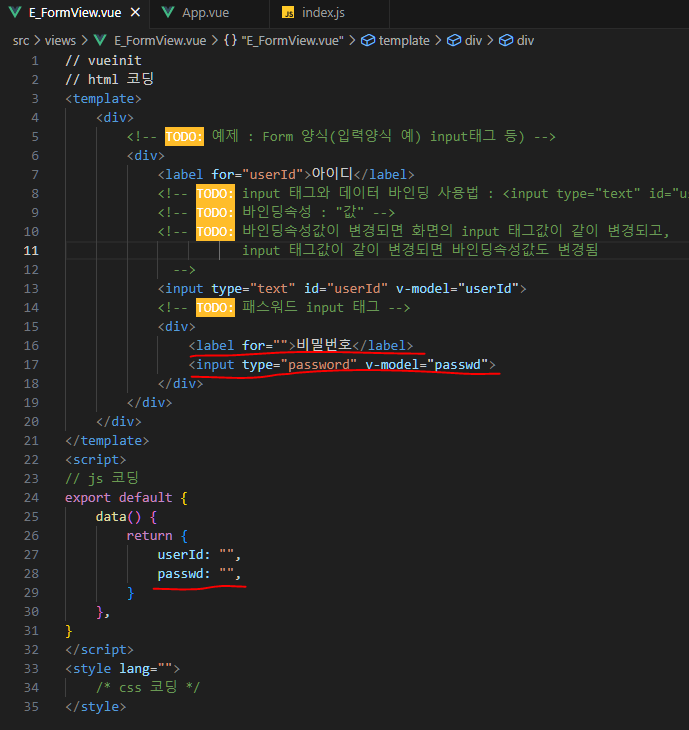
#2 password
1. data 바인딩

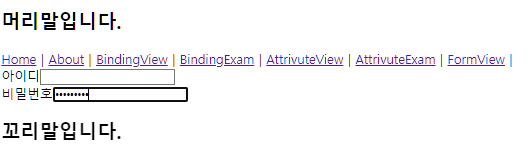
2. 화면 확인

Form 바인딩
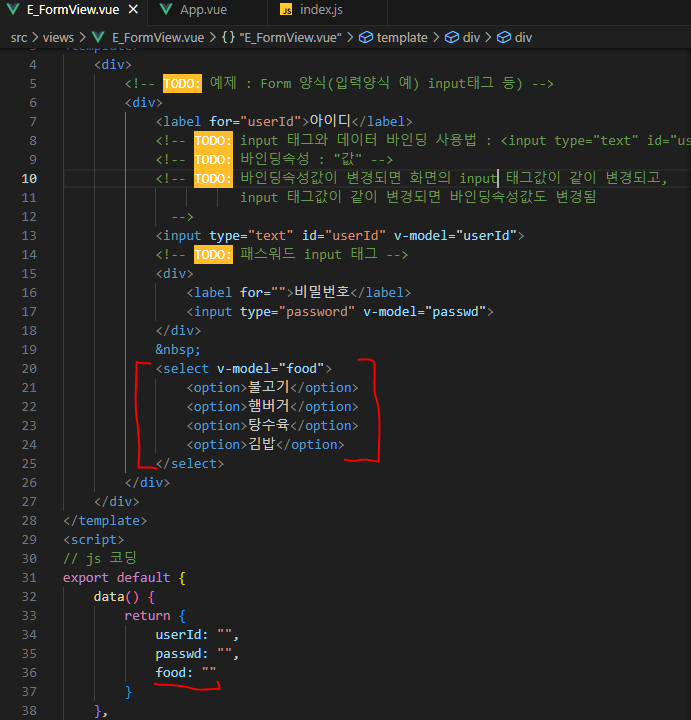
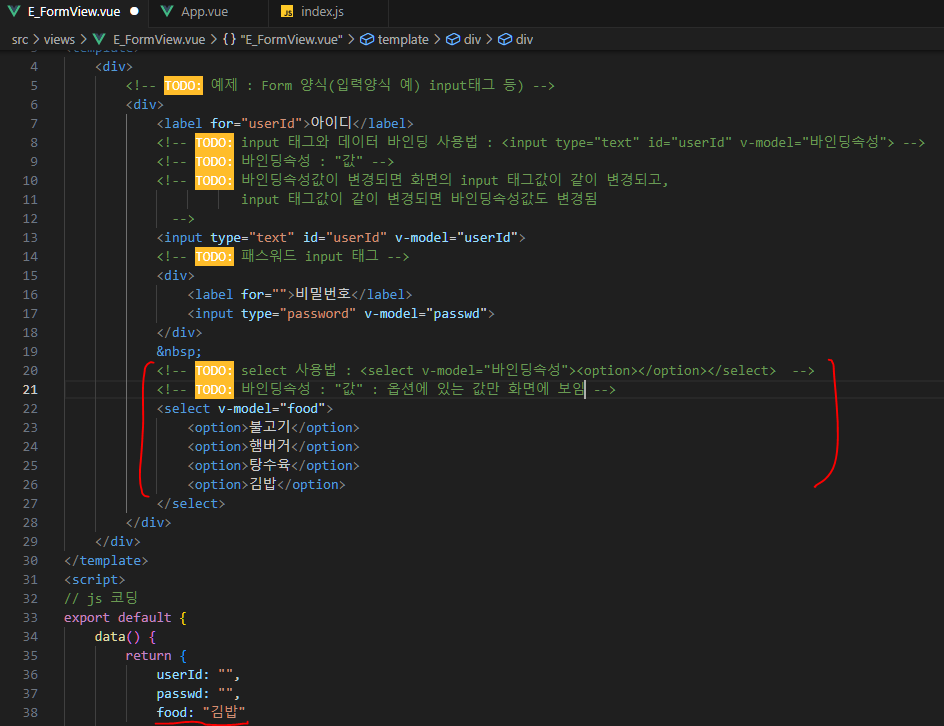
#3 select box
1. data 바인딩

2. 화면 확인

3. food: " " 아무것도 없음
여기에 김밥을 적으면 화면에 김밥으로 표시됨


4. 정리하자면,

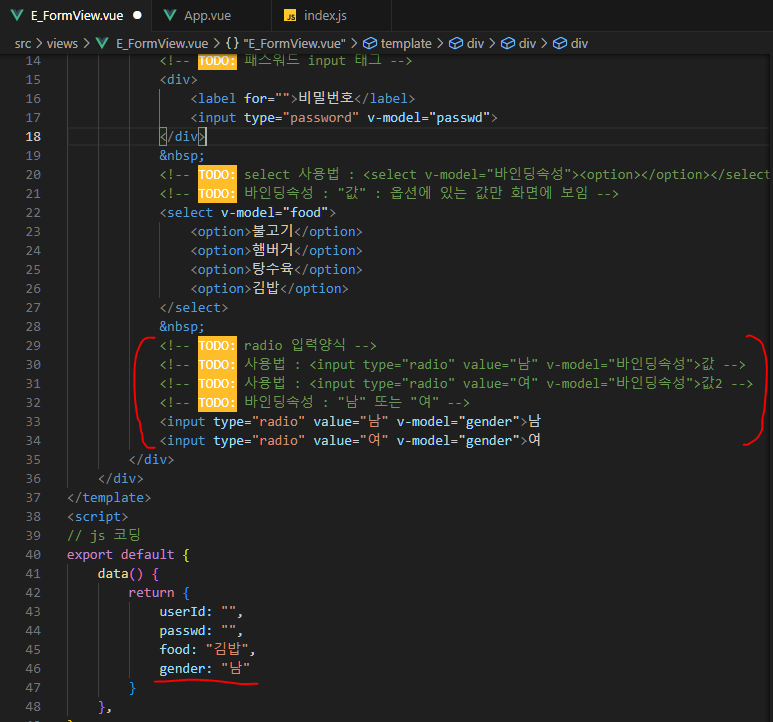
Form 바인딩
#4 radio
1. data 바인딩
남녀 둘다 v-model = "gender" 적기
value에 남, 여 값 적기

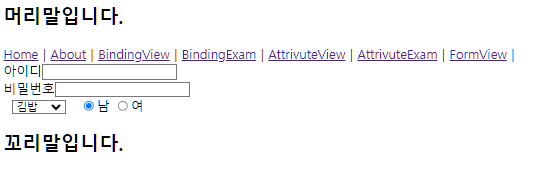
2. 화면 확인

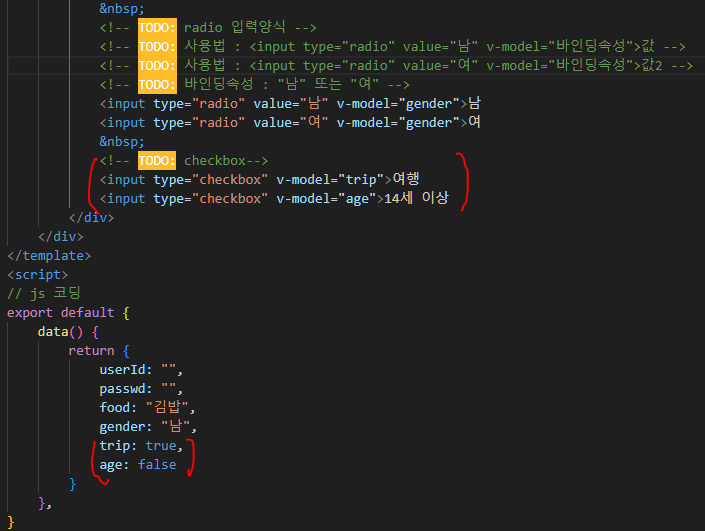
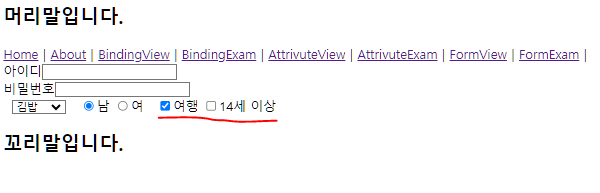
Form 바인딩
#5 checkbox


FormView 정리 5가지
1. text : label, input
입력양식 앞에 "아이디" 라는 글자가 있어야 하니까 label을 쓴것!!



2. password : label , input
입력양식 앞에 "비밀번호" 라는 글자가 있어야 하니까 label을 쓴것!!



3. select box : select 안에 option



4. radio : input



5. chekcbox : input



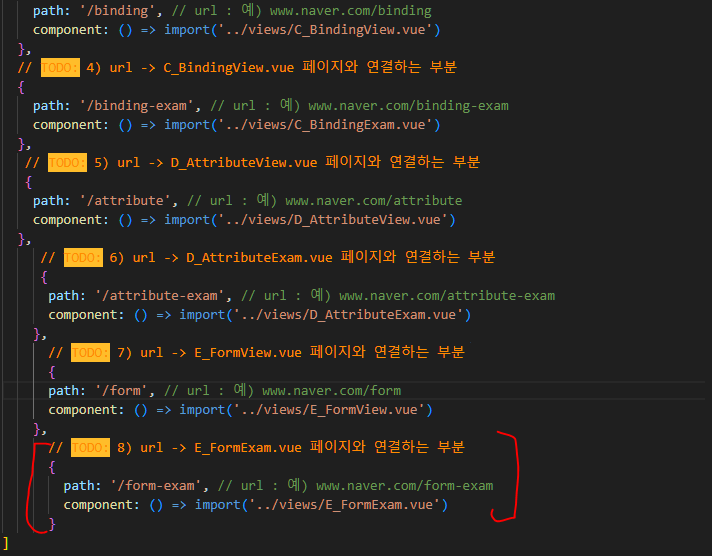
FormView 연습
1. views - E_FormExam.vue 생성

2. App.vue 링크 연결


3. index.js 가서 바운딩


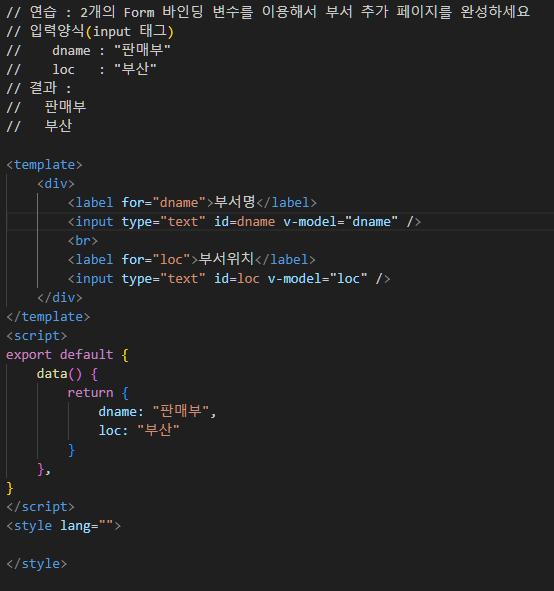
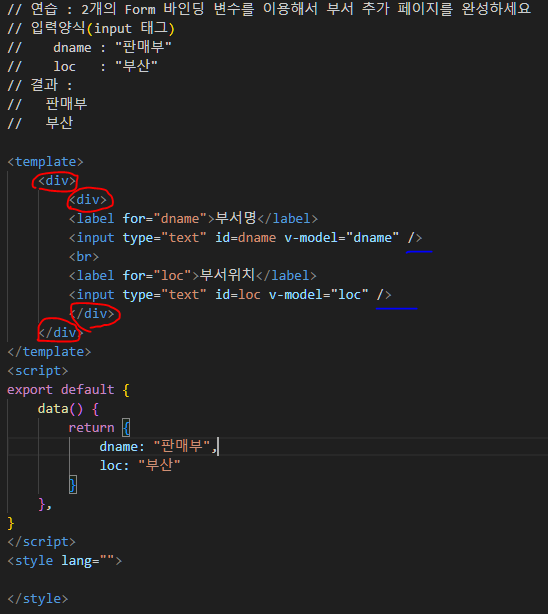
4. E_FormExam.vue 조작
Q&A
- div는 한번 더 써도 되고 안써도됨 : 개발자 재량
- input 은 닫는태그가 없어서 <></> 나 < />나 같음


5. 화면 확인

조건문 (1개 밖에 없음)
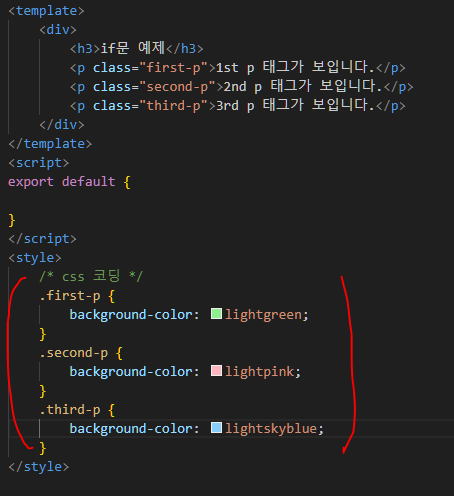
1. views - F_IfView.vue 파일 생성
vueinit 자동완성
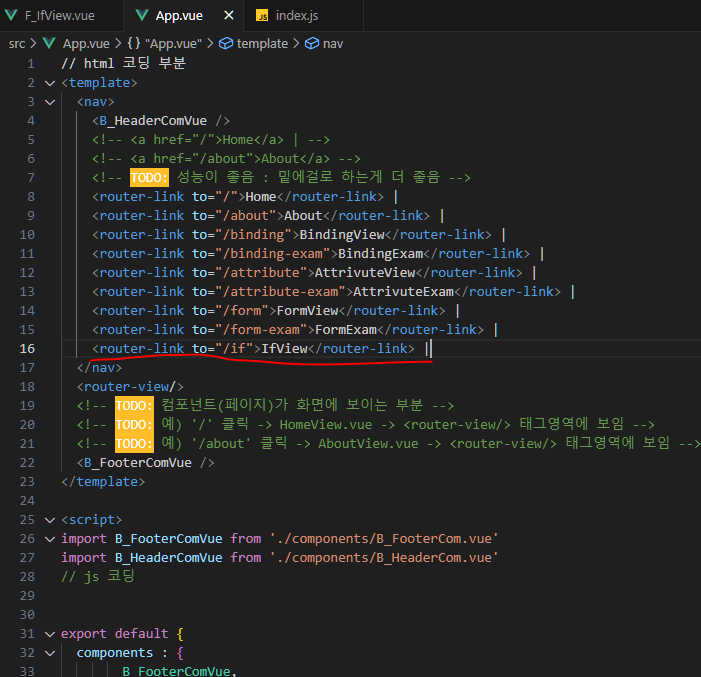
2. App.vue 에서 링크 달기

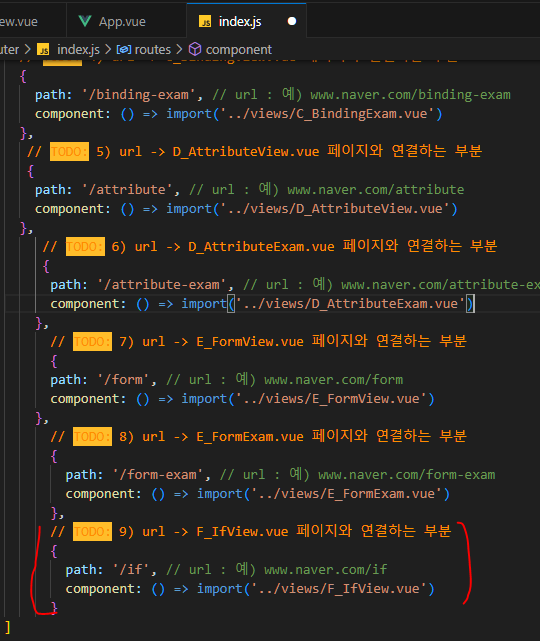
3. router - index.js 규칙 정의하러 가기


4. css 조작
lang="" 삭제
class 선택자 통해 디자인 입히기


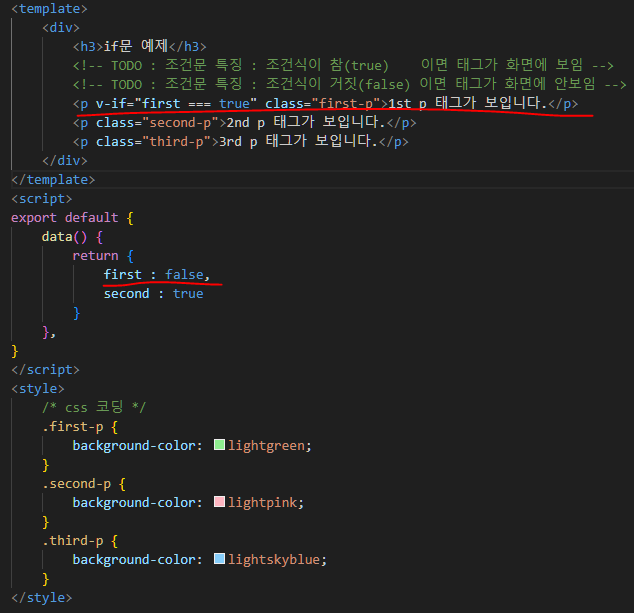
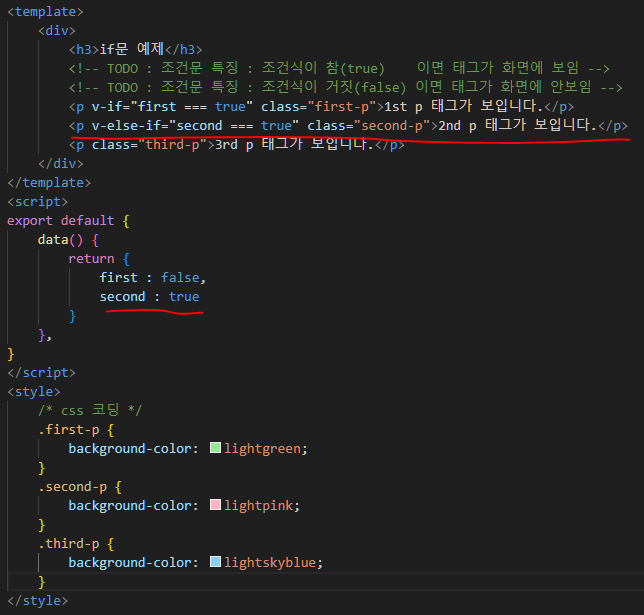
5. js 라인에 바인딩 속성 준비
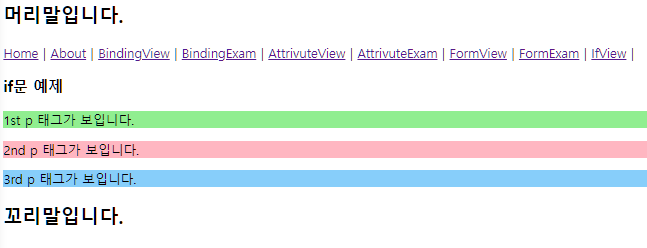
1) 1st p 태그
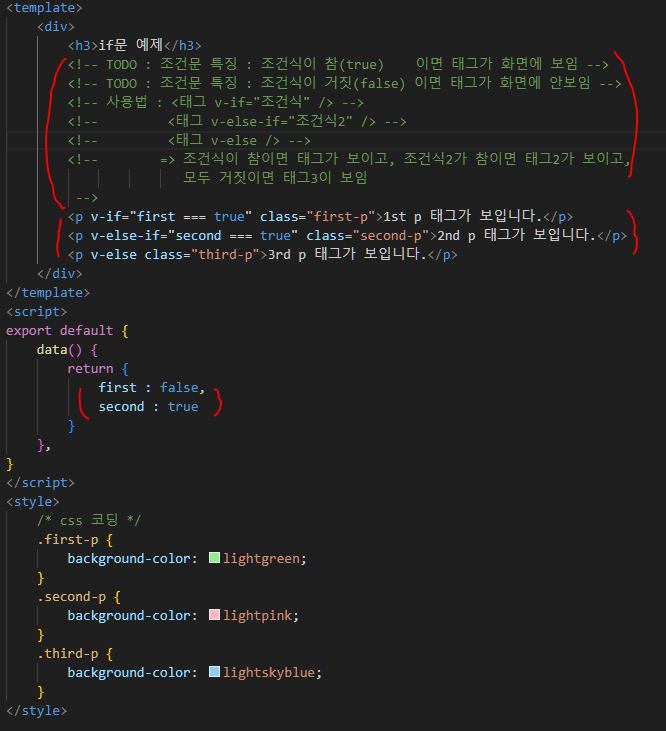
first : false 인데 first === false 이면 참 => 태그 보임
first : false 인데 first === true 이면 거짓 => 태그 안보임
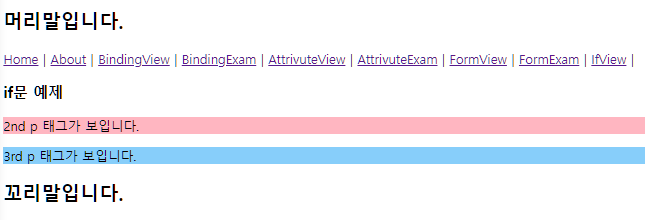
근데 거짓이라서 태그 안보임


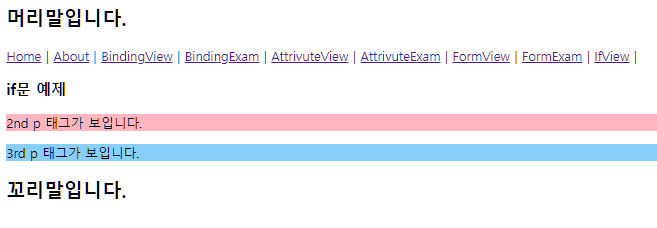
2) 2nd p 태그
second : true 인데 second === true 이면 참 => 태그 보임


3) 3rd p 태그
1st, 2nd가 거짓이면 3rd가 보인다.
근데 1st가 거짓이고, 2nd가 참이기 때문에, 3rd 가 안보임
6. 정리하자면,
위에서부터 순차적으로 우선순위를 찾기때문에, first가 참이면 second, third는 실행되지 않는다.
근데 first가 거짓이면 second를 보는데, second가 참이면second가 실행
근데 second도 거짓이면 third가 실행!

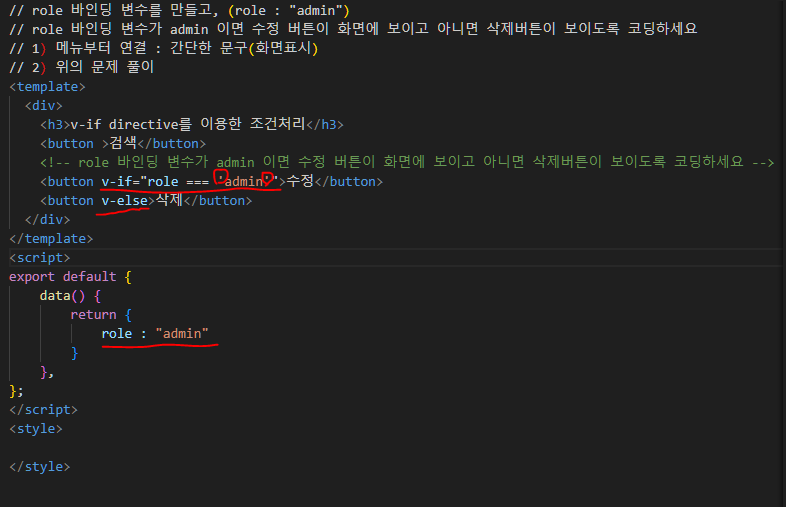
조건문 연습
1. views - F_IfExam.vue 파일 생성
admin 을 문자열로 넣어야 함!
쌍따옴표 안에 있으니 홑따옴표로 문자열 만들기

2. App.vue 링크 생성

3. router 페이지 연결

4. 화면 확인

반복문 (1개 밖에 없음) ★
자식들 태그가 많을 때 반복문 사용 : table 또는 ul - li
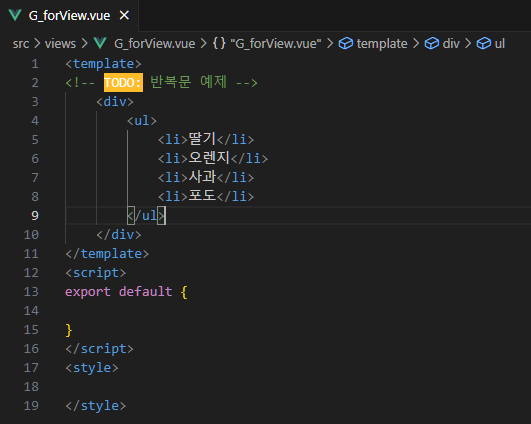
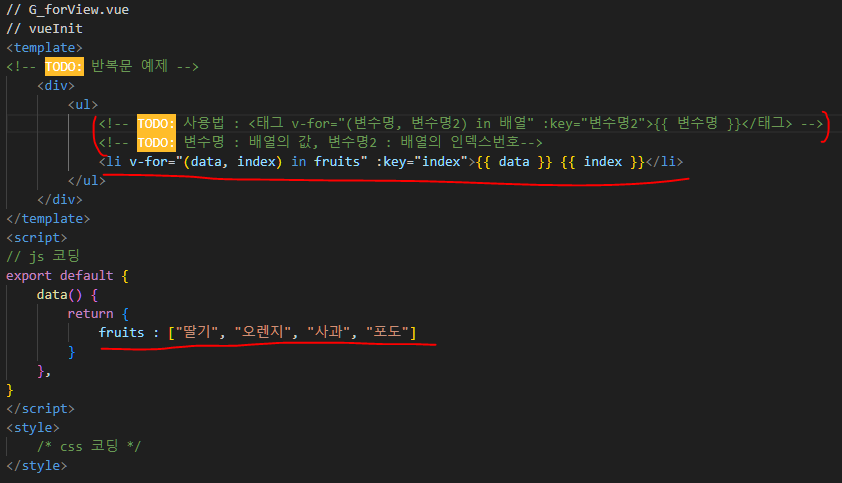
1. views - G_forView.vue 파일 생성

2. App.vue 링크 달기

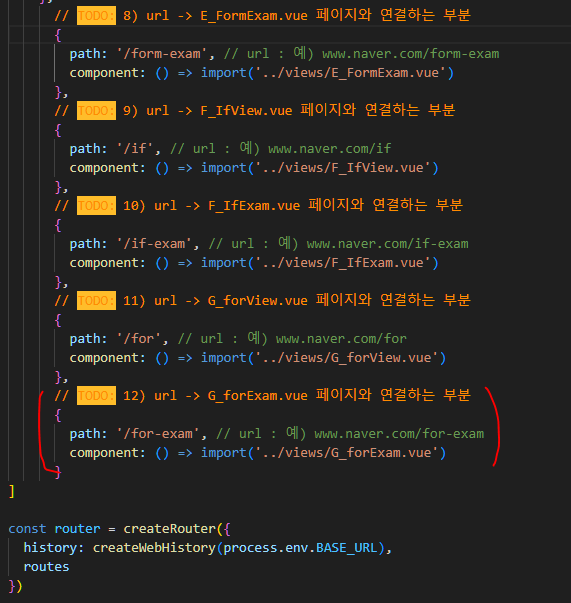
3. router 페이지 연결


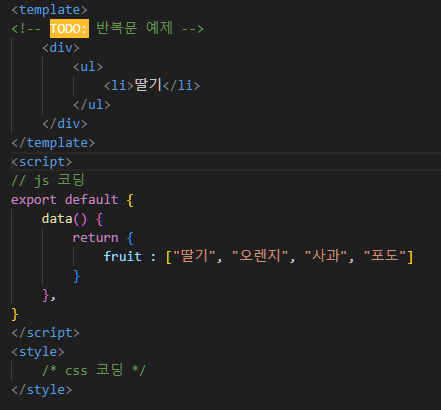
4. G_forView 조작
js 반복문 : 배열로 돌렸음
1) vue 반복문도 배열로 돌리기
2) 반복문 돌릴꺼니 li 한개만 남기고 다 지우기

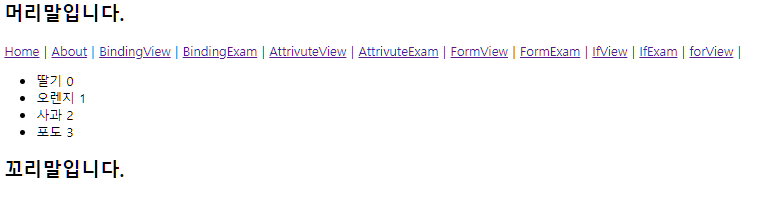
5. index 도 적어보기 (인덱스번호는 보통 화면에 안찍음)
- data : 배열의 값 : 변수명 (다른거 써도 되는데 굳이...그냥 data 쓰면 됨)
- index : 배열의 인덱스 번호 : 변수명2 (다른거 써도 되는데 굳이...그냥 index 쓰면 됨)


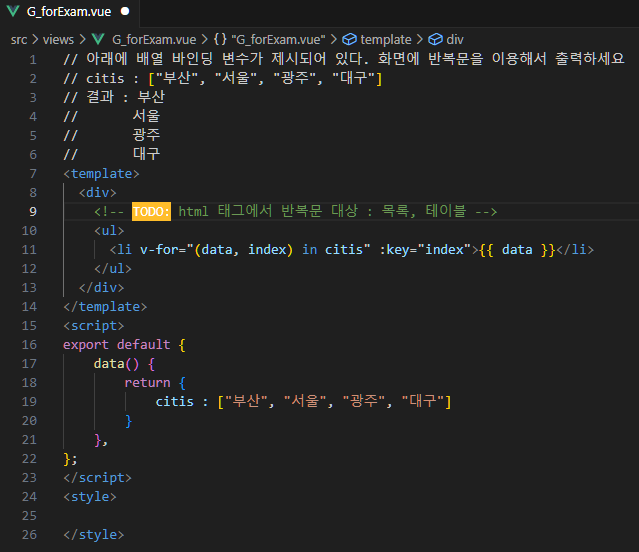
반복문 연습 ★
1. views - G_forExam.vue 파일 생성
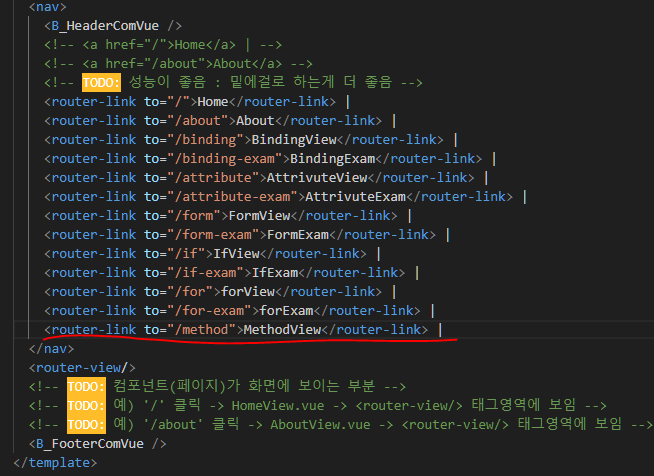
2. App.vue 링크 달기

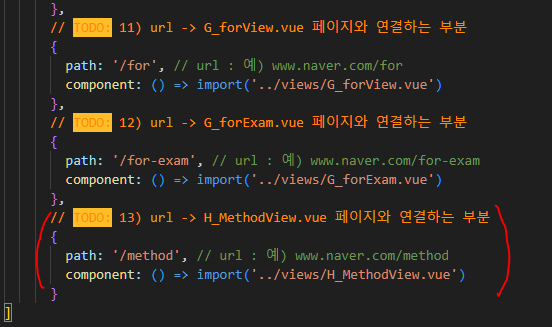
3. router - index.js로 페이지 연결

4. G_forExam.vue 조작
vue에는 key라는 속성이 있음
여기 배열의 인덱스 번호나, 유일한 값을 저장하고 있는 변수를 넣어야 함

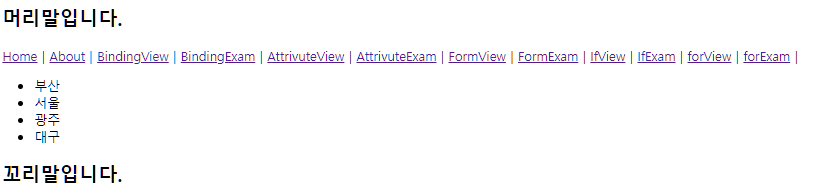
5. 화면 확인

메소드 (=함수) (버튼 클릭 등 이벤트가 걸렸을 때 함수를 실행)
#1 클릭
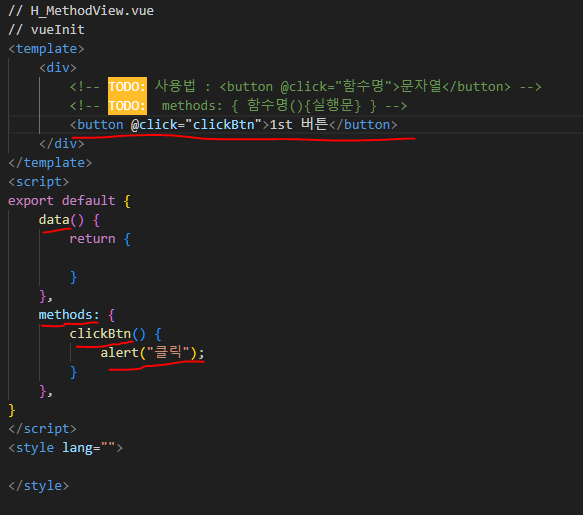
1. views - H_MethodView.vue 생성
2. App.vue에 링크 달기

3. router 페이지 연결

4. H_MethodView.vue 조작
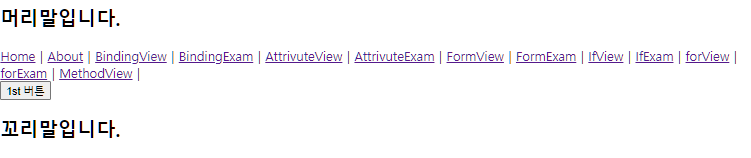
1) 버튼 클릭했을 때 함수 실행
2) □ data 자동완성 - □ methods 자동완성
data 안에 methods가 아니라
★ data 와 methods는 평등관계 ★
3) js는 function ( )했는데
vue에서는 function 예약어 빼고 함수명 바로 작성
4) html 작성 부분에 함수 적기 : 이벤트는 앞에 @



'Vue' 카테고리의 다른 글
| #19 [Vue 3] 종합예제 - 부트스트랩 메뉴 만들기, axios 설치 (0) | 2024.01.22 |
|---|---|
| #19 [Vue 2] 종합예제 - 조건문, 반복문, 함수(mouseover, button), Class, 컴퓨티드 함수 (0) | 2024.01.22 |
| #18 [Vue 2] 종합예제 - 부트스트랩 (0) | 2024.01.22 |
| #18 [Vue 1] 메소드, 컴퓨티드 함수, 객체배열 반복문, Props, Emit (0) | 2024.01.18 |
| #16 [Vue 1] 설치, 조작법, 콧수염 표기법, 컴퍼넌트(머리말/꼬리말) (0) | 2024.01.17 |



